HOME | DD
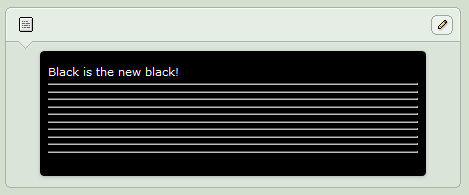
 Valognir — [Custom Box Code] White Scroll Boxes
Valognir — [Custom Box Code] White Scroll Boxes

#box #bright #code #content #css #custom #da #design #deviantart #holder #scroll #style #white #scrollbox #contentholder
Published: 2015-03-20 17:09:36 +0000 UTC; Views: 45472; Favourites: 2118; Downloads: 0
Redirect to original
Related content
Comments: 398

This is probably a stupid question but I`m curious to know how come we change the width of the image to adjust the height of our boxes? 
What is the relationship between those two?
Very useful code btw! ♥
Thank you for sharing c:
👍: 0 ⏩: 1

That is not a stupid question at all. ^^ Deviantart is very picky with what attributes to accept. And one of those it doesn't accept is height. So I made a 1x1px image. If you scale the width of that, it will also scale the height, stretching the box.
👍: 0 ⏩: 1

: o
that`s very clever !
Thank you c:
👍: 0 ⏩: 1

You are welcome. And thank you as well. ;D
👍: 0 ⏩: 1

i am a horse , or a cartoon , or a human typing shit
👍: 0 ⏩: 1

Oh, are you my first shitposter? Now I'm fame~ *epic win pose*
👍: 0 ⏩: 1

hello! is it possible to get just one small box on right??
👍: 0 ⏩: 1

Try this:
Your right box contents here
</div></div></div></div></div><br><img height="0" width="100%" src="http://orig12.deviantart.net/c715/f/2015/277/2/5/stretcher_by_daemon_illusionum-d9bzcno.png">
👍: 0 ⏩: 1

I'm trying to get the content In my side-by-side boxes to be in the center but when I put the div align thing, the box to the right becomes super tiny!
👍: 0 ⏩: 1

Have you properly closed <div>, using </div>?
You can also try adding the align="center" to the existing <div class="ppp"> like this: <div class="ppp" align="center">
👍: 0 ⏩: 1

Yeah I just realized I'm sorry ;A; I wasn't thinking
👍: 0 ⏩: 1

It's ok. Even a Daemon like me needs to feel useful at some point. ;D
👍: 0 ⏩: 0

This is awesome! I'm glad I found this!
👍: 0 ⏩: 1

scroll box dosent how up, but my contents do...halp .-.
👍: 0 ⏩: 3

could you make one for non-core? i'm british and i cant buy core with dollars //obvs\\ but neither can i wait years to get 1200 points >.<
👍: 0 ⏩: 0

Only PMs can use advanced codes.
👍: 0 ⏩: 0

erm, I'm having a problem.
So, I'm using the centered scroll box code.
When I use it, the box is there, the text is there, it just doesn't scroll ;;
👍: 0 ⏩: 2

Where are you using it? I need to see it somewhere in order to find the problem.
👍: 0 ⏩: 1

im using it here:
theres just no scroll thing ;;
👍: 0 ⏩: 1

Oh, woops. I must be blind. ^^ Well, there is not enough content to make the scroll bar appear. It should scroll once you have more content than available space.
👍: 0 ⏩: 1

Hi, sorry to bother you, but I can't get the two side by side ones to be, well, side by side. I've repasted the code exactly how it is several times, all I've changed is the content I'm putting inside. Any fixes?
👍: 0 ⏩: 2

I've been looking at your code several times and comparing it with my own... If I place the boxes on my profile, they work fine. I do see the problem is caused by a missing </div> in your code, but I don't quite understand how you could have removed that by replacing the content... The only thing I can suggest is to try once again, sorry.
👍: 0 ⏩: 1

Oh, yeah, I figured it out!! Thanks so much for the help.
👍: 0 ⏩: 1

Well, wait, I got them to be side by side, but it doesn't work whenever I center the content in the left box.
👍: 0 ⏩: 1

Welp. I figured it out. Thanks for the tutorial, by the way, hahah!!
👍: 0 ⏩: 0

Thank you so much!
This helped me a tonne!
👍: 0 ⏩: 1

AHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHH
Sorry to bother ;u;
Is there a way to seperate the side by side boxes a bit more?
It says in the desc you already have but using the code, there isn't any space between them
👍: 0 ⏩: 1

I seperated the codes for the big box and the side by side boxes. Adding space between the two small boxes isn't possible, sorry.
👍: 0 ⏩: 1

Ahh, thats alright! Thanks <3
👍: 0 ⏩: 0

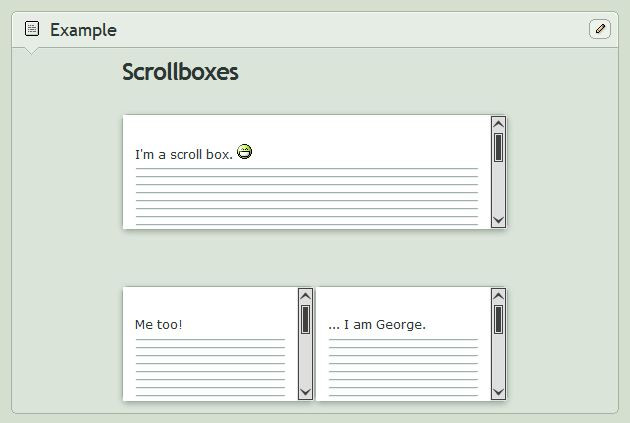
"...I am George."
honestly same.
Okay but thank you so much for these!
👍: 0 ⏩: 1

dear people who are confused where the text goes.
<div class="ccexpanded mods-column-rr"><div class="ccexpanded"><div class="inputs modal new-elnino-modal"><img width="100" src="http://orig00.deviantart.net/7f6c/f/2016/036/2/3/stretcher_3_by_daemon_illusionum-d9nvsaz.png"><div class="previewbox blt-ad-container"><div class="ppp">
Your left box contents here <<< YOUR CONTENT GOES HERE
</div></div></div></div></div><div class="ccexpanded mods-column-rr"><div class="ccexpanded"><div class="inputs modal new-elnino-modal"><img width="100" src="http://orig00.deviantart.net/7f6c/f/2016/036/2/3/stretcher_3_by_daemon_illusionum-d9nvsaz.png"><div class="previewbox blt-ad-container"><div class="ppp">
👍: 0 ⏩: 1

Hey, so people who are having the questions about where to find the text...
it is the line that says "Your _____ content here"
its just to make it easier for the person who posted this uvu
👍: 0 ⏩: 1

Thanks. 
👍: 0 ⏩: 1

no problem !! yeah, it literally couldn't get more clear
👍: 0 ⏩: 0

wait, I know where the text goes now. :00
👍: 0 ⏩: 1

I Can't seem to find where it says "Content here" in the code for the long box, i looked all over it, could you please help?
👍: 0 ⏩: 1
<= Prev | | Next =>