HOME | DD
 WhytteDragun — Dragun Shield Visualizer 1.8
WhytteDragun — Dragun Shield Visualizer 1.8

#circular #rainmeter #visualizer #rainmeterskin
Published: 2019-05-23 04:18:24 +0000 UTC; Views: 130836; Favourites: 8; Downloads: 1597
Redirect to original
Description
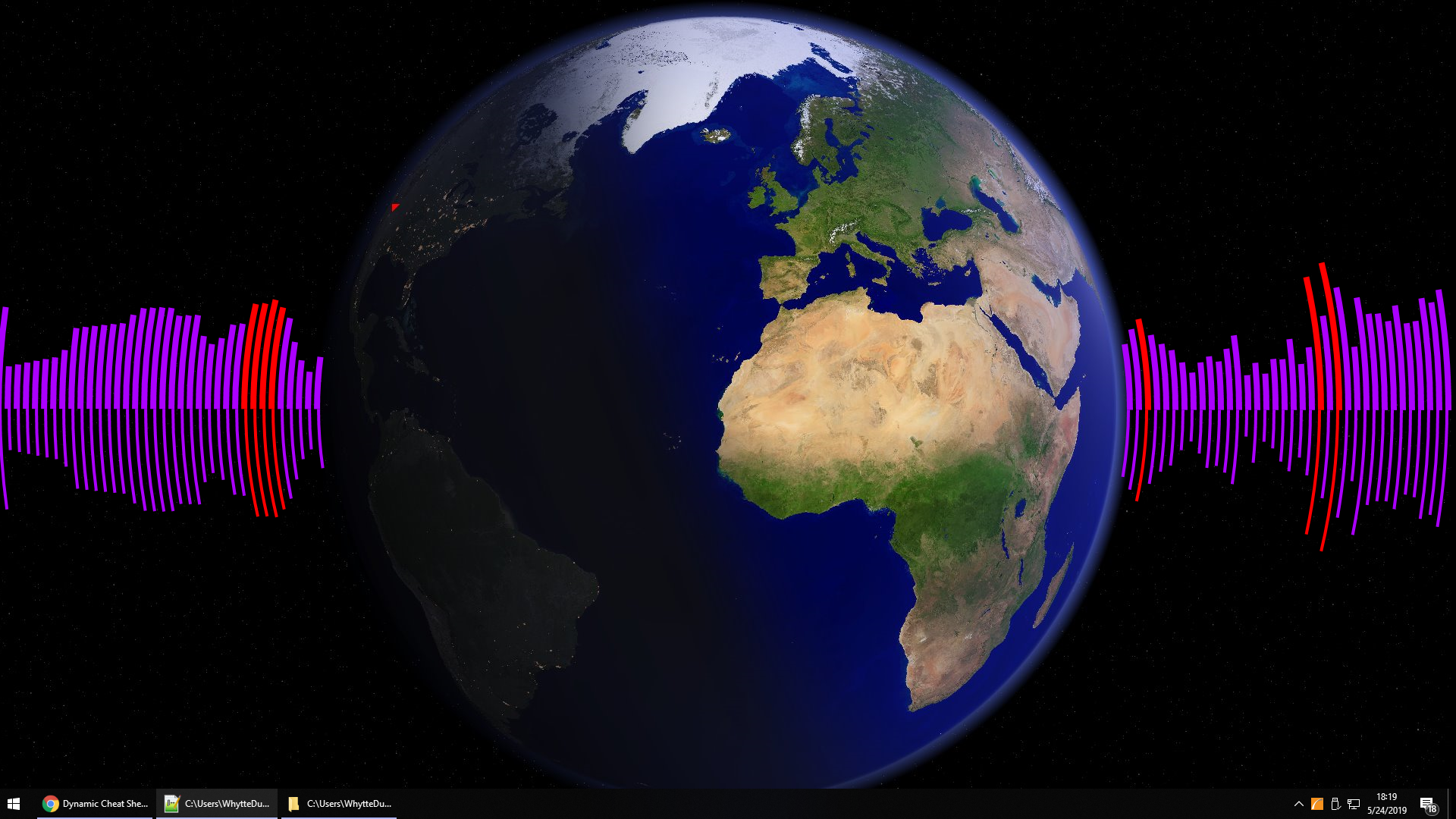
Highly customizable visualizer. Angles for each half, maximum length of the bars (4 settings), color of the bars, width of the bars, and distance from the center can all be changed (instructions in the ini). Separate bars for left and right tracks (left track is on the bottom, right on the top in the picture). I have the bars set at different widths for left and right to make it easier to tell the difference, but they can easily be changed to be the same.Changelog:
v1.5
Added ability to have the bars change color over a certain, configurable, threshold. Colors for the bars both over and under the threshold are configurable, too.
Moved variables to config file.
v1.6
Added ability to hide the central "dashes" at 0 volume (defaults to hidden)
v1.7
Added central circle and options for it's width, radius and color (hidden by default)
v1.8
Now automatically determines screen resolution.
Made it a little more intuitive to move the skin around your screen (still can't drag, unfortunately, but it's a bit easier)
Related content
Comments: 5

👍: 0 ⏩: 0

Hey, this is so cool, but I'm really new to rainmaker and the code is pretty daunting. Can you explain (in baby steps) how to change the color to what ever? This skin is SUPER awesome. Thx!
👍: 0 ⏩: 1

Right click anywhere on the skin, then select Settings. That should open the ShieldOptions.inc file. The 2 lines you're looking for are "LineColorOne=" and "LineColorTwo=" (about 4/5 of the way down). LineColorTwo is the "main" color for the bars, while LineColorOne is the color the bars turn while past the threshold (which can be changed on the last line of the settings). I put some of the more common color values above, to take some of the guesswork out of it, but you are, of course, welcome to use any (valid, 0-255) value. Change these values to the color of your choice, save the file, then right click the skin again and choose Refresh Skin.
👍: 0 ⏩: 0

👍: 0 ⏩: 1

Raise it, as in make it higher on your screen? The easiest way would be to change the YResolution variable in the settings to a smaller number. For example, if your monitor resolution is 1920x1080, like mine, putting the YResolution at 540 instead of 1080 would have the visualizer 1/4 of the way down the screen, instead of 1/2 way.
Changing YCenter

👍: 0 ⏩: 0