HOME | DD
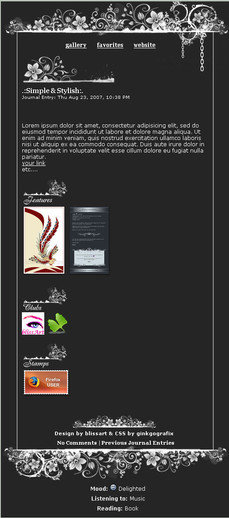
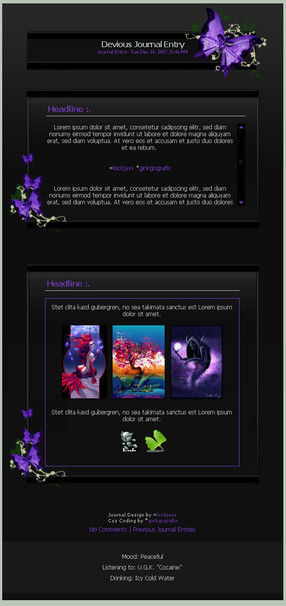
 blissart — Stylish CSS-Dark Blue
blissart — Stylish CSS-Dark Blue

Published: 2007-07-31 18:22:54 +0000 UTC; Views: 2417; Favourites: 24; Downloads: 0
Redirect to original
Description
This is the Preview of Dark Blue Color Version of my Stylish CSS









Related content
Comments: 12

I think I see clearly because you remind Cai, may be the computer to see some long time, it must be admitted that deep blue so beautiful.
👍: 0 ⏩: 1

Thank you 
👍: 0 ⏩: 0

ooh i like this one ^^ im using this in my journal
👍: 0 ⏩: 0

I love this design!
I've used it in my journal, but there's a small problem where the images don't quite align as shown here, and the border kind of stops midway up. Would you mind taking a look? It's not a big deal, I'm just curious what I'm doing wrong... I'm new to this. 
👍: 0 ⏩: 1

Just keep the mood systems "at the bottom" & *poof* problem solved!!
Its been already told in the instruction txt. that you get with the zip file & also on the descriptions in the main deviation!!
👍: 0 ⏩: 1

D'oh, I was looking at the actual CSS file to see where the "keep mood at the bottom" command. 
👍: 0 ⏩: 1

No problem!!
Btw, If you want your text to not spill out of borders, than you have to put your text & images between this,
YOUR TEXT HERE

THUMBS

ICONS

THUMBS
I have mentioned that in my artist's comment box also!!
👍: 0 ⏩: 1