HOME | DD
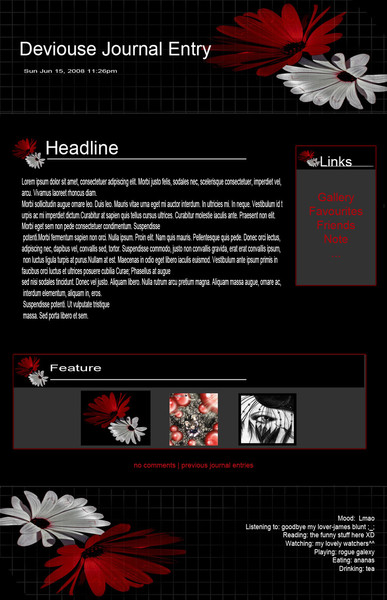
 ClaireJones — Black + Blue CSS Layout
by-nc
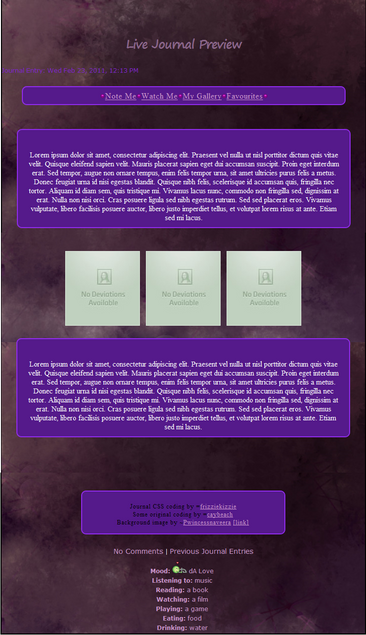
ClaireJones — Black + Blue CSS Layout
by-nc

Published: 2007-05-13 18:58:20 +0000 UTC; Views: 45549; Favourites: 276; Downloads: 1970
Redirect to original
Description
User Level: AdvancedLive version for Black + Blue: [link]
This CSS totally kicked my butt. I have spent the past week working on only this thing and finally had to give up. I can't do what I want with deviantART's CSS restrictions. The CSS was supposed to have these spiffy rollover buttons...but it didn't quite work out. I was further irritated to see that the live version didn't display as the preview showed. There is supposed to be a nifty footer image, but it's not there.




 So now, I want to get rid of this thing and hope someone else can make use of it. Now I'm going back to my regularly scheduled life.
So now, I want to get rid of this thing and hope someone else can make use of it. Now I'm going back to my regularly scheduled life.Speaking of which, this is an advanced layout. Seriously.




 Only use this design if you know you're way around CSS. That said, it's still only a little bit of coding that veterans shouldn't have much trouble with. It's just very sensitive for some reason.
Only use this design if you know you're way around CSS. That said, it's still only a little bit of coding that veterans shouldn't have much trouble with. It's just very sensitive for some reason.Do you know that this was originally designed as an animated CSS with a Fella logo on a brushed silver background? The buttons were always supposed to be blue, which finally dawned on me that a mint green Fella wouldn't really match well with the design, especially when I switched to the black background. By the way, those three small blue buttons on the header were supposed to slowly fade in and out. I wasn't sure if anyone would use the animated version and I sorta kinda messed up on the buttons, which meant that I would have to redo them again. So I kept them non-animated. As I struggled with the layout, part of me wished I had made the buttons red instead.




 I still sort of wish I had, though the title wouldn't have been so catchy.
I still sort of wish I had, though the title wouldn't have been so catchy.Included in ZIP File:
- TXT Journal CSS & HTML file
- HTML readme
- PDF Installation Guide
- 31 PNG Images (3 Headers, 1 Footer, 1 Scrollbox and 26 Glossy Buttons)
Features:
- Rollover Menu Buttons
- Two different styles of Menu Buttons
- Left-hand Sidebar
- Three default styles of Sidebar Headers
- Two default styles of Scrollboxes
- Two default styles of Headers
- Journal Subhead and/or Journal Description
- No Mood Box
- No "Journal Entry" text
- Modern graphical elements
- Many customizable features
- Some of the longest CSS code you've ever seen.
- It's black...and blue
Buttons Included:
Artisan Crafts, Clubs, CSS, Customize, Customization, Digital, Drawings, Features, Fractals, Friends, Gallery, Links, Paintings, Photography, Photos, Prints, Renders, Scraps, Skins, Stamps, Themes, Traditional, Walls, Wallpapers, blank button & blank button highlight
More CSS Journal Layouts: [link]
dA members who have used this CSS:
=Houndoom2005 | =JuujunIdatenWolf | *KigenNaiteiru | *kitsuK8 | *maryad4 | =Program-00X | =Sgtgrandpa | *sicRee | *Splitpea | *SteelFangs | `xero-sama | =zombierap21
Edited Versions:
*BeautifulFotography | =Crysthal | *FoxDesigns | =Houndoom2005 | =IsobelMoon | =ithaki | =MsRebelDoll | =tulipangel | =Velvet-Loz | =webcruiser
Credits:
- Header Images: dA Article by =dot-Silver
- Menu Buttons: Partly inspired by dA Article by =dot-Silver and the dA Article by ~jeffreydahmer
- Journal Icon Removal: dA Article by =dot-Silver
- Two Column Layout: dA Article by *BeyondTheHorizon
- Journal Entry Date Removal: dA Article by =Grayda
- Journal Subheader: dA Article by =Grayda
- Scrollboxes: Coding from dA Article by =dot-Silver and Scrollbox2 design inspired by the Spring Fairy CSS Template by `Lilyas
- Everything else: My handy dandy Using HTML 4 book
Related content
Comments: 119

I love this journal, I use it now but I twitched it and the coding was hard but I finally got it! <3
👍: 0 ⏩: 0

Quick question, can you add a header and footer image to this?If so, would you teach me how? ;w;
👍: 0 ⏩: 0

Just Thought I'd ask, May I use this on my Journal?
👍: 0 ⏩: 0

nicely done!
yuo should check out my layout idea.
maybe you could help?
👍: 0 ⏩: 0

How can I use this for my journal entry?
👍: 0 ⏩: 0

u can't use it unless u have a subscription XD
👍: 0 ⏩: 0

When I first started searching for Apo Tutorials, I was immediately drawn to yours. You are such a good writer and so easy to follow. I began to wonder if you had a Graphic/Web Design background and...YES YOU DO! I found your CSS designs today and I am so impressed! Amazingly clean work, just what I like. I have spent the last 2 months learning CSS so that I can get away from designing with strictly HTML. I am glad to know that CSS fans are also here on DA! Thank you again for your generosity.
👍: 0 ⏩: 0

How do i do a css code for my journal? I am new to the subscription deal...
👍: 0 ⏩: 0

Hope you don't mind, but I used this
I LOVE IT! <3
[link] <- journal
👍: 0 ⏩: 0

It took me some time to figure it out, but I got it. well, all the dashes and stuff. time to make it my own!
(I'm not editing it--that'll be crazy!)
👍: 0 ⏩: 0

I'm using a *slightly* modified version of this CSS :3
[link]
👍: 0 ⏩: 0

This is really cool! I'll figure it out to use it xDDD I'm gonna use this one
👍: 0 ⏩: 0

Great layout!Just what I was searching for! I used it for my journal. Hope you won't mind it ^^
👍: 0 ⏩: 0

very nice. I am going to use this right now.
👍: 0 ⏩: 0

This is a beautiful layout! I'm using it now 
👍: 0 ⏩: 0

thanks for sharing this, it's great! I've used it for my journal.
I just had a little problem with the rollover links at the top, which is a shame because I liked those better than the second option. >.<
👍: 0 ⏩: 0

I want to use this one....I like the style ^^ But If it's for advanced then I might need help haha. I'll try it though! Thanks for sharing (:
👍: 0 ⏩: 0

Do you mind if I ask you a question? : )
What code do you use to get the text to spread out like that, to make it kind of touch both sides? Like it does in books. I've got no idea what it's called. I tried downloading this CSS and look for the code, but it's too advanced for me it seems x)
Anyways, beautiful CSS. It's amazing that this is all codes. Well done.
👍: 0 ⏩: 1

it's probably the align position command?? justify?
👍: 0 ⏩: 1

..probably 
👍: 0 ⏩: 1

look for this in your css code:
.journaltext {
text-align: justify;
}
👍: 0 ⏩: 1

Wow, I've got it now, thanks so much!
👍: 0 ⏩: 1

Nm... but it is a lovely layout!
👍: 0 ⏩: 0

Will use, my own has quite a few bugs ^-^;
Great job, btw!
👍: 0 ⏩: 0

we will use your CSS for our journals... 
👍: 0 ⏩: 0

You're free to use this CSS...but, you'll need a dA subscription first.
👍: 0 ⏩: 0

This looks really cool I wish I wasn't such a tard face with such things.
👍: 0 ⏩: 1

it's actually really easy! I promise. I'm a complete freaking moronic twit, and I'm able to use CSS!
👍: 0 ⏩: 0

This is nearly the perfect CSS. I love it. Do you care who/what clubs use this CSS?
👍: 0 ⏩: 0

Hi
I'm admin to a club, do you mind if I use it as our CSS?
👍: 0 ⏩: 0

This is so awesome! I'm gonna tinker around with it a little, then use it and credit you like there's no tomorrow X3
👍: 0 ⏩: 0
| Next =>