HOME | DD
 ClaireJones — Simple + Clean v.3 CSS
by-nc
ClaireJones — Simple + Clean v.3 CSS
by-nc

Published: 2007-05-03 20:00:08 +0000 UTC; Views: 38696; Favourites: 427; Downloads: 3489
Redirect to original
Description
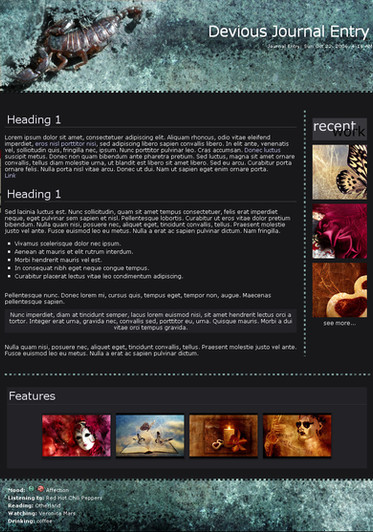
Simple + Clean v.3 & v.3.5User Level: Intermediate
Live version for Simple + Clean v.3: [link]
Live version for Simple + Clean v.3.5: [link]
I didn't expect to create any more CSS designs, but there were some elements that bugged me and I just had to figure out how to do them. This version is a more intermediate CSS layout than the original.
Two different versions, as shown in the extremely large preview image, are included in the zip file.
Features:
- Minimalist design to match dA's layout
- Sidebar (Now in an easier to code format)
- Gallery Menu Bar
- Sibebar Boxes
- Scrollboxes
- Journal Subhead and/or Journal Description
- No mood box (I think
)
- No Journal Entry Date
- Zero graphical elements (though they may be added)
More CSS Journal Layouts: [link]
dA members who have used this CSS:
~17oz | ~2ndart | =Adimo-Rosa | ~AGDemiGod | ~Ariel-G | =Arctic-Affinity | *AvalonSky | ~beastofoblivion | =beyond-frames | ~bLuTm8 | ~comfy-bed-stock | =CountessdeScarlet | *Craig-Miller | *Denchii85 | ~ellymarinova | =fireflyx | *flowers-are-forever | ~HungaroMania | *Issandre | =Jakumetsu | ~Kairek | =karusuman | =KittyD | =Kittyd-Stock | ~krylty | =KyT3m | `larafairie | *litNEWS | ~miksmote | *Moontimes | =Morbid-Tyriel | *NickCreevy | ~NightLolita | =ninazdesign | =noemia | =Otakugraphics | =photoparty | *Poisoned-Kiss | =rizzyart | =r4v1 | =Redpencil | ~roryvincent | =Shia-chan | ~Tanoshii-Chan | =theholysmirk | =vendingmachinelunch | =WyckedLilJoJo | =w1zzy | =yana-stock | *Yumehayla
Edited & Other Versions:
=acrylicana | =Adimo-Rosa | =angel-wolfmaiden | ~beirut ~bloodymarie | ~ByrneFoto | =cacell | =CaptainArdi | `DistortedSmile | *Doublecrash | ~DxButterfly | ~equinephoto | ~fieryamazon | `Foxfires | ~FromTh3Inside | ~Ghost-underwater | ~KidAngel | ~LadyLaReina | ~Landale | ~LonelyDesigns | =LoveTheVoid | =LuisaRafidi | ~MatthewThornton | =nawras | ~nk-daz | ~Orestesdenorm | ~popalogic | !Orionseven7 | =poisonedwaters |*Queen-Uriel | ~ryangolla | `S-Que | ~ShimmerStar | ~Spydergirl208 | ~Sunbirdshaman | =Sysikue | *Tainted-Innocence | ~The-Undiscovered | ~tinfoil-hearts | !ToxicQuiddity | ~wpe2006 | ~vampiremackenzie | ~Wolvenish
Credits:
- Menu Bar: Inspired by this dA Article by =dot-Silver
- Journal Icon Removal: dA Article by =dot-Silver
- Two Column Layout: dA Article by =BeyondTheHorizon
- Journal Entry Date Removal: dA Article by =Grayda
- Journal Subheader: dA Article by =Grayda
- Scrollboxes: dA Article by =dot-Silver
- Sidebar Boxes: Idea from this journal by =rotane
Related content
Comments: 274

I'm using 3.5, edited it just a bit to fit my needs, thank you so much for sharing this!
👍: 0 ⏩: 0

Wow this is beautiful *o* Would it be okay if I used it?
👍: 0 ⏩: 0

Thanks so much for this! It's so nice and clean <3 Using it for a long while!
👍: 0 ⏩: 0

May I say I really liked the "Read Me" part you have in your zip, fully explaining everything!! Thanks for that!!
👍: 0 ⏩: 0

This is a very good layout for the journal. It's very simple and not so overwhelming with stuff. I hope you don't mind if I use for my journals and change a bit of the stuff here and there.
👍: 0 ⏩: 0

If i wanted my own header above the 1st journal option
what are the measurements? w x h
add what's the code i need to put in?
I love this simple clean thing you are doing and i like this journal for myself
👍: 0 ⏩: 0

Thank you for making such a wonderful CSS! I'll use it for my journal, may I?
👍: 0 ⏩: 0

Thanks for using my design and letting me know! I really appreciate it.
👍: 0 ⏩: 1

Actually I think it is a great work and to be honest, I'm too lazy to do it on my own ^^
👍: 0 ⏩: 0

Very cool design! I edited it a bit and use it now xD
👍: 0 ⏩: 0

i'm using it on my jornal! thanks supremo!! hai!
👍: 0 ⏩: 0

Wonderfull and really usefull, I used it in my journal.
👍: 0 ⏩: 0

This is awesome! Just thought I'd let you know i'm using it. =]
👍: 0 ⏩: 0

I love this layout, it's just what I've been looking for.
👍: 0 ⏩: 0

Thank you! Only the 3.5 worked for me - but great style.
👍: 0 ⏩: 0

Hehee, using it!
<3
It is very, very nice!
You're awesome.
n_n
👍: 0 ⏩: 0

using, might take time for me to understand it though... I can do graphics - not CSS.
👍: 0 ⏩: 0

Minimalism is good 
👍: 0 ⏩: 0

LOL I can see why so many people like this! I'm going to hop on the bandwagon and use this too <3
👍: 0 ⏩: 0

Thanks for posting this! Will definately be using it.
👍: 0 ⏩: 0

Nice CSS, just what I was looking for.
Will start using it.
👍: 0 ⏩: 0

Mine began screwing up a bit with the new DA version. If anyone can help me, please do!
👍: 0 ⏩: 0

This is perfect. I will be using this, but I will be editing it.
Thank you so much
👍: 0 ⏩: 0

am using this, it's so simplistic, just what I was looking for. Thankyou
👍: 0 ⏩: 0

Sweet! It will be very helpful to understand some codes.
👍: 0 ⏩: 0

Hold up, problem here, why do I only have the CSS? And there are no boxes to put anything in? Oo Like "stamps" and all those other cool boxes. oo How do I get those?; They're what attracted me to the skin. oo
xX Wish I had moods, back too. Rawrg.
👍: 0 ⏩: 0
| Next =>