HOME | DD
 Jamaal10 — Space CSS
Jamaal10 — Space CSS

Published: 2008-10-08 02:59:18 +0000 UTC; Views: 4570; Favourites: 56; Downloads: 218
Redirect to original
Description
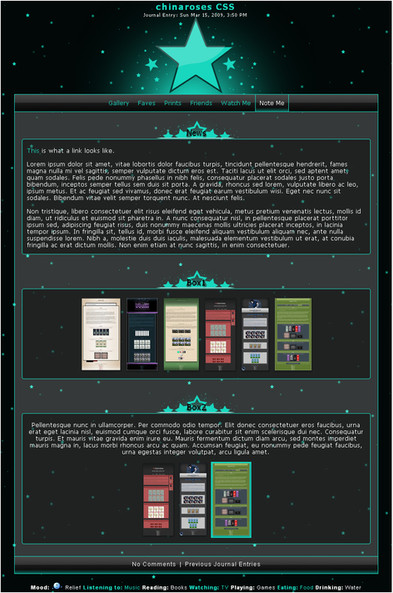
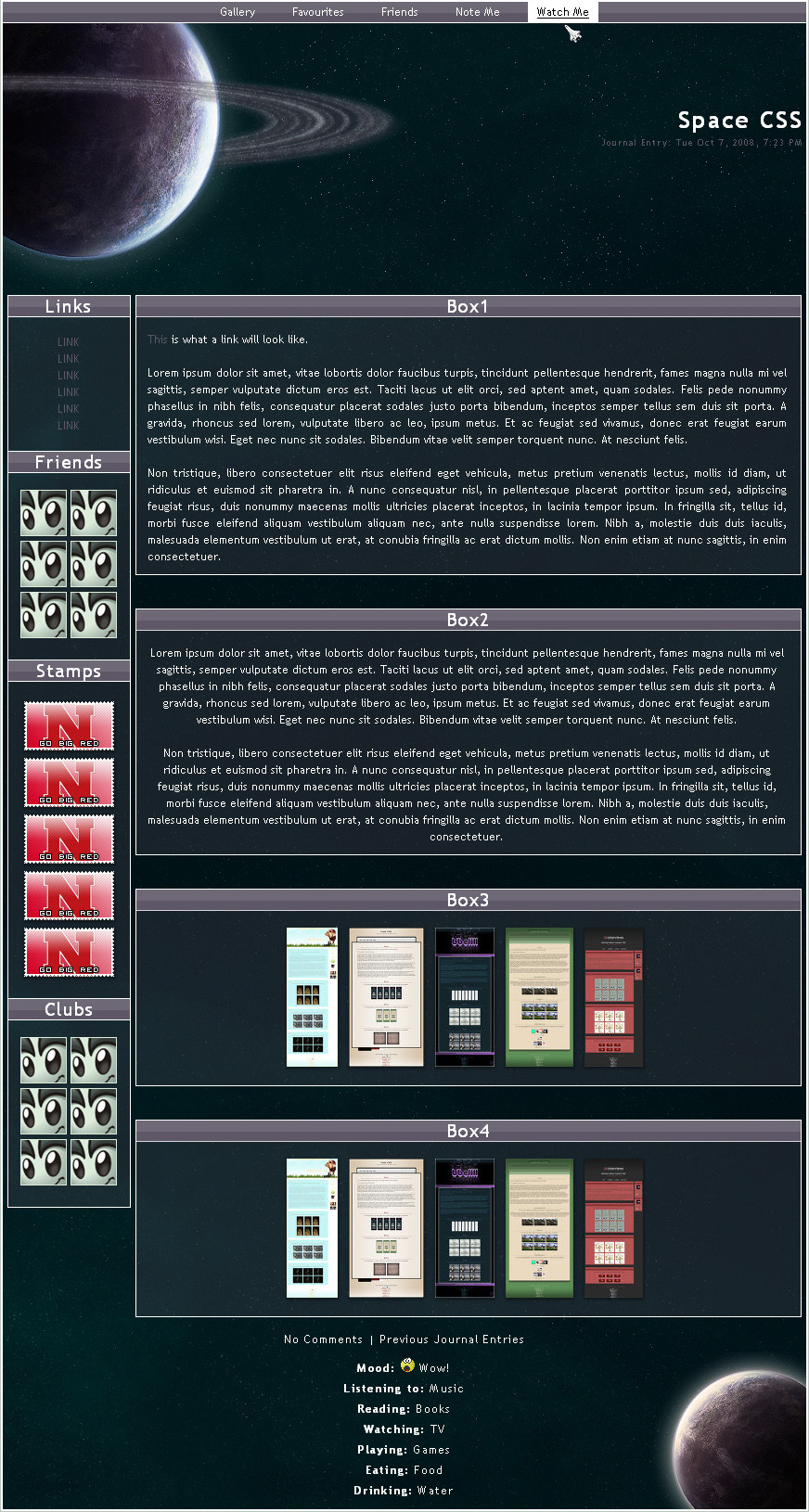
Free CSS for anyone that wants to use it!Feel free to modify it to your liking. CSS works in Firefox, IE7, Safari 3.5 and Opera 9.5.
The link with the white background shows the hover effect, and the shuttle beneath it is the cursor.





Credit
Planet, Starfield and Rings © ~the-danzor
Space Shuttle © ~aarau-stock
Related content
Comments: 37

This is a wonderful journal skin. It has a lot of features, and looks nice without being overly elaborate. :V Great job.
👍: 0 ⏩: 1

Gyaaaaah amazing journal CSS.
I always looking amazing template and U solve my problems ^^
I use it here [link]
thank you thank you. Sorry for editing the CSS. Full credit to U
👍: 0 ⏩: 1

Thank you and thanks for the 
I'm glad you modified it...I love the result!
👍: 0 ⏩: 1

Ur welcome.
Yay Glad U like my editing version
I do love astronomy very much. ^^
👍: 0 ⏩: 0

Thank you for making this! 
I was wondering about one thing though, is there any possible way to get a scroll bar? Because otherwise the journal just seems to go on forever on my default page. D:
👍: 0 ⏩: 1

No problem
To get a scrollbox, add this to content2:
height:250px; Change the height to what you want
overflow:auto;
👍: 0 ⏩: 1

Thank you so much!
I also had one other question if you wouldn't mind. 
Thank you for all your help.
👍: 0 ⏩: 1

Remove this line from journalbottom:
margin-top:-45px;
If that gives you too much gap for your taste, you can also just lower the number closer to 0.
👍: 0 ⏩: 1

Ohh that indeed does look awesome!!! I love the pic!!
👍: 0 ⏩: 1

Thanks. The great resources made it all too easy!
👍: 0 ⏩: 1

Hello 
Thank you sooooo much for making it!
👍: 0 ⏩: 1

No problem.
Thanks for the 
👍: 0 ⏩: 1

This is great, I always wanted a spaced themed css, I have to use this!!
👍: 0 ⏩: 1

Thank you and thanks for the 
👍: 0 ⏩: 0

this is really cool, and so very thoughtful to let us use it.
👍: 0 ⏩: 1

Thank you and it's my pleasure!
👍: 0 ⏩: 0

Excellent 
👍: 0 ⏩: 1


👍: 0 ⏩: 0

Wow, I love this one, it's very creative! 
I would use this if I hadn't just made a CSS for myself.
👍: 0 ⏩: 1

Thank you...I appreciate it!
I like your CSS so I wouldn't change it either!
👍: 0 ⏩: 1

It is Beautiful 
👍: 0 ⏩: 1

Thanks. It's not a theme I'd usually do, but was quite fun, so I might have to do a few more.
👍: 0 ⏩: 1

Then you are not as intereted in space as I am
👍: 0 ⏩: 0