HOME | DD
 ClaireJones — Black + Blue CSS Layout
by-nc
ClaireJones — Black + Blue CSS Layout
by-nc

Published: 2007-05-13 18:58:20 +0000 UTC; Views: 45476; Favourites: 276; Downloads: 1969
Redirect to original
Description
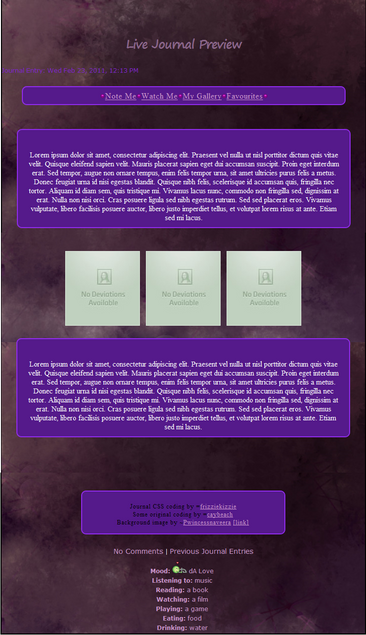
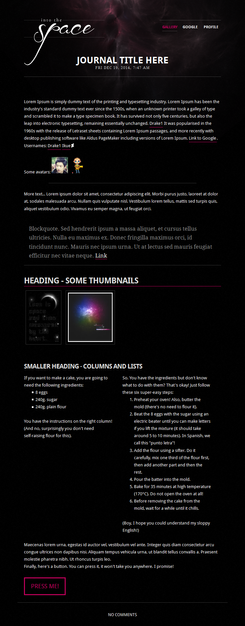
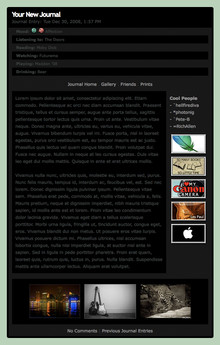
User Level: AdvancedLive version for Black + Blue: [link]
This CSS totally kicked my butt. I have spent the past week working on only this thing and finally had to give up. I can't do what I want with deviantART's CSS restrictions. The CSS was supposed to have these spiffy rollover buttons...but it didn't quite work out. I was further irritated to see that the live version didn't display as the preview showed. There is supposed to be a nifty footer image, but it's not there.




 So now, I want to get rid of this thing and hope someone else can make use of it. Now I'm going back to my regularly scheduled life.
So now, I want to get rid of this thing and hope someone else can make use of it. Now I'm going back to my regularly scheduled life.Speaking of which, this is an advanced layout. Seriously.




 Only use this design if you know you're way around CSS. That said, it's still only a little bit of coding that veterans shouldn't have much trouble with. It's just very sensitive for some reason.
Only use this design if you know you're way around CSS. That said, it's still only a little bit of coding that veterans shouldn't have much trouble with. It's just very sensitive for some reason.Do you know that this was originally designed as an animated CSS with a Fella logo on a brushed silver background? The buttons were always supposed to be blue, which finally dawned on me that a mint green Fella wouldn't really match well with the design, especially when I switched to the black background. By the way, those three small blue buttons on the header were supposed to slowly fade in and out. I wasn't sure if anyone would use the animated version and I sorta kinda messed up on the buttons, which meant that I would have to redo them again. So I kept them non-animated. As I struggled with the layout, part of me wished I had made the buttons red instead.




 I still sort of wish I had, though the title wouldn't have been so catchy.
I still sort of wish I had, though the title wouldn't have been so catchy.Included in ZIP File:
- TXT Journal CSS & HTML file
- HTML readme
- PDF Installation Guide
- 31 PNG Images (3 Headers, 1 Footer, 1 Scrollbox and 26 Glossy Buttons)
Features:
- Rollover Menu Buttons
- Two different styles of Menu Buttons
- Left-hand Sidebar
- Three default styles of Sidebar Headers
- Two default styles of Scrollboxes
- Two default styles of Headers
- Journal Subhead and/or Journal Description
- No Mood Box
- No "Journal Entry" text
- Modern graphical elements
- Many customizable features
- Some of the longest CSS code you've ever seen.
- It's black...and blue
Buttons Included:
Artisan Crafts, Clubs, CSS, Customize, Customization, Digital, Drawings, Features, Fractals, Friends, Gallery, Links, Paintings, Photography, Photos, Prints, Renders, Scraps, Skins, Stamps, Themes, Traditional, Walls, Wallpapers, blank button & blank button highlight
More CSS Journal Layouts: [link]
dA members who have used this CSS:
=Houndoom2005 | =JuujunIdatenWolf | *KigenNaiteiru | *kitsuK8 | *maryad4 | =Program-00X | =Sgtgrandpa | *sicRee | *Splitpea | *SteelFangs | `xero-sama | =zombierap21
Edited Versions:
*BeautifulFotography | =Crysthal | *FoxDesigns | =Houndoom2005 | =IsobelMoon | =ithaki | =MsRebelDoll | =tulipangel | =Velvet-Loz | =webcruiser
Credits:
- Header Images: dA Article by =dot-Silver
- Menu Buttons: Partly inspired by dA Article by =dot-Silver and the dA Article by ~jeffreydahmer
- Journal Icon Removal: dA Article by =dot-Silver
- Two Column Layout: dA Article by *BeyondTheHorizon
- Journal Entry Date Removal: dA Article by =Grayda
- Journal Subheader: dA Article by =Grayda
- Scrollboxes: Coding from dA Article by =dot-Silver and Scrollbox2 design inspired by the Spring Fairy CSS Template by `Lilyas
- Everything else: My handy dandy Using HTML 4 book
Related content
Comments: 119

Thanks so much for using my journal layout! I appreciate it.
I really like your second signature. It sounds like something I would say (or think).
👍: 0 ⏩: 1

Thanks much for that, I mean it.
The person I got it from isn't on DA much anymore, but we do talk once in a while.
👍: 0 ⏩: 0

WOW OWO
I would love to be able to use this.. but alas.. Im a chump and have no idea how to >W<
Do you know anywhere where I can get a idiots guide to useing this sort of stuff?...
And please, if I ever figure out how to use it, can I use this??? please?...
👍: 0 ⏩: 1

There is this guide by `Lilyas that shows how to set up a basic journal: [link]
Although, I have included a PDF for this layout that explains all of the elements, if you want to try it out first.
👍: 0 ⏩: 1

Thank you SO much I been messing with my journal for a while now and so far I have just.... well.. spazed it up is the best way to describe my sad feeble attemts at anything... So thank you sooooo much!!! I love you.
And yes... (though I didnt undestand what you said... and I take a point to note myself out as a true foooooooool for that to |P ) I will try doing that too 8D .. hopefully I wont be so useless as I am now in the future -w-
👍: 0 ⏩: 0

added, and I even posted a shout-out to you in the first official journal
👍: 0 ⏩: 0

Awsome jornal and tutorial, i'm amazed with your work. It is possible to use that and make some new buttons a change some things? Thanks for your dedication.
👍: 0 ⏩: 0

Thank you very much for sharing this beautiful layout! I faved and use it since yesterday! It is a way to go till it will be completely ready but I think it is worth a look! 
👍: 0 ⏩: 0

I am using it now.
Having trouble with the text but I will cont to read your pdf to figure it out.
Thank you!
👍: 0 ⏩: 0


Might use it for the club I am a new staffer at *Landscapers-United
👍: 0 ⏩: 0

Wow. I absolutlely love this layout! Now, to make it work....
👍: 0 ⏩: 0

The download link is located to the left of the preview image, near the 
👍: 0 ⏩: 0

Hi!
This CSS is amazing, I'm gonna use it!
Thanks for sharing this!
👍: 0 ⏩: 0

i have no clue how to do that things 
👍: 0 ⏩: 0


👍: 0 ⏩: 2


👍: 0 ⏩: 0

Sure! Go for it.
👍: 0 ⏩: 1

Thank you very much
👍: 0 ⏩: 0

Sure! If you're brave enough.
👍: 0 ⏩: 1

My journal: [link]
....it's still under construction though...I just have to change a few things.

👍: 0 ⏩: 1

Thanks for letting me know! Glad you like it.
👍: 0 ⏩: 0

omg amazing i will use it and obvious give u all the credits very cool man
👍: 0 ⏩: 1

Thanks for using! I appreciate it.
👍: 0 ⏩: 1

Just to say, sorry but I edited the journal a lil. xD
like the titles and so on. xD
<3
👍: 0 ⏩: 1

The new graphics look good.
👍: 0 ⏩: 0

nice layout! but how do you apply these things!? seriuosly!
👍: 0 ⏩: 1

All of the directions for applying the CSS on a journal are in a PDF included in the ZIP file.
👍: 0 ⏩: 1

[link] here is my journal! i absolutely love this layout! i changed a few things, but other than that, its still pretty much the same! Its just an awesome layout!
👍: 0 ⏩: 1

Thanks for telling me! I'm glad you like it.
👍: 0 ⏩: 1

i love it! thanks sooo much for making it!
👍: 0 ⏩: 0

I was looking for CSS Layouts and I didn't find what I wanted but from the moment I saw this one, I became complety in love with it. Hope you don't mind if I use it. Of course, that you'll be named on it.
👍: 0 ⏩: 0




👍: 0 ⏩: 0

I might use this because I'm planning to change the design I'm using now. Just going to fave this so I don't forget. Pretty neat layout.
👍: 0 ⏩: 0

Gorgeous! 
👍: 0 ⏩: 0

Hot! Nice work.
I find that design coding never really turns out the way you first intended it to. I've started on a project that after two days of playing around with mockups (not even into coding yet) it's completely different to what I first thought it was going to be.
👍: 0 ⏩: 0
| Next =>