HOME | DD
 ClaireJones — SC: NG CSS Layout
by-nc
ClaireJones — SC: NG CSS Layout
by-nc

Published: 2008-03-25 21:14:03 +0000 UTC; Views: 58566; Favourites: 648; Downloads: 4526
Redirect to original
Description
GIMP | 1st PageSimple & Clean: Next Generation
User Level: Beginner to Intermediate
Compatibility: Firefox, IE6 & IE7
View the live version of the Intermediate version here: clairejones.deviantart.com/jou…
View the live version of the Basic version: clairejones.deviantart.com/jou…
Update 5/3/2014:
I noticed a couple of design errors that have popped up, the most noticeable being the ordered and ordered lists. I'm not sure when (if) I'm going to be updating the files, so I'm giving you the code here. Find the .journaltext ol, .journaltext ol li, .journaltext ul, and .journaltext ul li in your CSS and replace those four with the following:
.journaltext ol {
margin: 15px 0 0 50px;
padding: 0px;
list-style-type: decimal-leading-zero;
_list-style-type: lower-roman;
}
.journaltext ol li {
margin: 0;
padding: 0 0 5px 20px
}
.journaltext ul {
margin: 15px 0 0 20px;
padding: 0;
list-style-type: none;
}
.journaltext ul li {
background: transparent url('http : //i13.photobucket.com/albums/a252/clairejone/dA%20CSS/Simple%20and%20Clean/bullet_star.png') no-repeat 0px 2px;
margin: 0;
padding: 0 0 5px 20px;
}
Please remove spaces in the image web address for the star bullets in the .journaltext ul li. Otherwise you will have broken images.
This CSS is a modified version of the original Simple + Clean CSS Layout for deviantART journals. I won't go into much detail here about the journal since I have spent way too much time on the Readme.
Features:
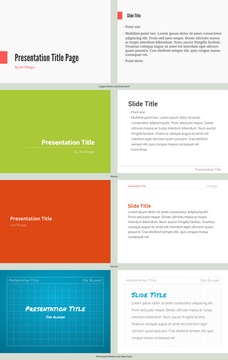
▹ ZIP file contains the basic CSS files and icons, as well as layout screenshots.
▹ Designed for a minimum 1024x768 resolution
▹ Designed for both Firefox and Explorer with minimal loss of aesthetics in IE
▹ Many customizable features
▹ Featuring Silk Icons by famfamfam (more info in readme)
▹ Sidebar useful for links and displaying thumbs
▹ Many different icons featured for headings, lists, boxes, etc.
▹ Horizontal navigation at top of journal
▹ Pull quotes if desired
▹ Default modified lists blend with the layout
▹ Minimalistic design
▹ Comes complete with a (sorta) interactive readme
▹ CSS is available under a Creative Commons Attribution-Noncommercial 3.0 License and may be altered as desired
Please go over the readme before doing anything else! Almost all of your questions should be answered there.
Edit 3/25/08:
It's never a good sign when I have to correct mistakes on the first day.







If you have had trouble with the side bar, it is because part of the example code was not updated. Re-download the file to get the fixed XHTML code.
Related content
Comments: 140

Love it & using it. (:
I don't know if it's suppose to be like that but I have a scroll bar on the side for the entire thing. I sort of want to get rid of it, but I don't know how.
👍: 0 ⏩: 0

Thank you for the simple journal. It's so elegant. 
👍: 0 ⏩: 0

Simple & Clean, the way we all want it
Thank you, it's very nice to use,
and just mess around with the features.
👍: 0 ⏩: 0

This is an awesome CSS. Simple and really effective! 
👍: 0 ⏩: 0

Great CSS. I'm going to use it as my current CSS [=
👍: 0 ⏩: 0

I really like this format, it is now up for my current journal. ^^
👍: 0 ⏩: 0

Great job on the cssin', I've downloaded and am currently using it. c:
👍: 0 ⏩: 0

Nice. I think I'll use it, but how do I install it?
👍: 0 ⏩: 0

This is so beautiful that it should be offered as the standard layout. It would improve the overall look and feel of deviantart so much and then the developers could work on something special for the subscribers.
Thanks for providing this and giving me some ideas for my own design.
👍: 0 ⏩: 0

sorry I just requested a print of it - instead of clicking download...
damn mouse gestures
👍: 0 ⏩: 0

Really nice. I wish I knew how to code CSS as I have a commission for a website/webshop and all I know how to do is use Dreamweaver to skin a website.
Is it hard to learn CSS?
👍: 0 ⏩: 1

No. The best thing is to download some complete CSS Designs (html AND css Code) and put it in there:[link]
and play around with the settings. They explain themselves pretty good, trust me 
And for some basic help:
[link]
It is not that hard as it looks like. Take your time, play around and try new things and you may learn it within a week. At least the basics
👍: 0 ⏩: 0

Thanks for this. Unfortunately, after DA's last update this layout stopped working for me. All the journal text shows up on the right hand bar even when I try and preview the older entires I have using this layout [which worked before the update]. It's so sad bc I can't find a layout as good as this on DA. This is my total fav. If anyone out there was having the same problem and found a fix please let me know!
👍: 0 ⏩: 0

You rock~! Your CSS layouts, all of them, are just awesome. And this one is also lovely, I will be using it. ~(:
Thanx~!
👍: 0 ⏩: 0

Wow, awesome CSS, and thanks a lot for the user-friendly readme! I think I'll use this right now 
👍: 0 ⏩: 0

Thats so nice, I couldn't resist to use it 
very good job
👍: 0 ⏩: 0

Thank you for this! I am using it on our club, its just what I was looking for 
👍: 0 ⏩: 0

Used it here: [link]
^______________^
Your explanations are very helpful! Thank you!
👍: 0 ⏩: 0

I really like this one. Never could do something on my own because I'm new to CSS. But this will be a big help I think.
So thank you very much for posting this!
👍: 0 ⏩: 0

you're a legend! I've been looking for a layout like this since forever ~
👍: 0 ⏩: 0

Thank you. Thank you, thank you, thank you, thank you. Used and I think I rather love the way it turned out.
It's great.
👍: 0 ⏩: 0

i love it!
your designs are always so simple and beautiful.
👍: 0 ⏩: 0

Nice! I always love simplicity, so that's why I'm going to use this. 
👍: 0 ⏩: 0

I just though of something..
It might be nice to include anchor elements..so you can have a menu of all the sections in your journal..
I'm not 100% sure.. but I think dA supports anchors..
👍: 0 ⏩: 0

I'm using it (and I love it), I modified it a little to suit my needs.
Thanks for providing it and spending a large chunk of your time to make it!
👍: 0 ⏩: 0

I used your awesone layout in my journal: [link]
👍: 0 ⏩: 0

Do you know if it works well with Safari?
👍: 0 ⏩: 0

did you write in Latin for the deviation image?
👍: 0 ⏩: 0

Sorry, I accidentally hit the "Print request" instead of "Download". I love the clean look of this. I might use it once I have a sub again.
👍: 0 ⏩: 0

Omg, you even have a great tutorial in the files, great job. I'm really loving this, not to say I don't know xHTML but I'm surprised you actually took the time to make this a very great readme file. Great job
👍: 0 ⏩: 0

Wow claire I love this layout, I gotta use it
👍: 0 ⏩: 0

i might try this out, if that's okay? it's a beautiful css.
👍: 0 ⏩: 0

uhm...i have a question....how would you set this up?
👍: 0 ⏩: 0

Used it. Very easy to setup even for people with little code experience. Great CSS 
👍: 0 ⏩: 0

Very nice and simple, just the way I like it. 
👍: 0 ⏩: 0

Yeah, so simple and beautiful CSS design.
Only to add kinda offwhite backfround can give it some more pleasnet feel, more organized.
Over all cute the top header and whole designs are so cool ;]
Wonderfully done!
*alfajr
👍: 0 ⏩: 0
| Next =>