HOME | DD
 ClaireJones — SC: NG CSS Layout
by-nc
ClaireJones — SC: NG CSS Layout
by-nc

Published: 2008-03-25 21:14:03 +0000 UTC; Views: 58505; Favourites: 648; Downloads: 4523
Redirect to original
Description
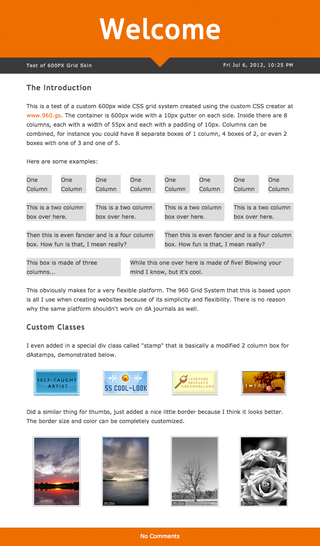
GIMP | 1st PageSimple & Clean: Next Generation
User Level: Beginner to Intermediate
Compatibility: Firefox, IE6 & IE7
View the live version of the Intermediate version here: clairejones.deviantart.com/jou…
View the live version of the Basic version: clairejones.deviantart.com/jou…
Update 5/3/2014:
I noticed a couple of design errors that have popped up, the most noticeable being the ordered and ordered lists. I'm not sure when (if) I'm going to be updating the files, so I'm giving you the code here. Find the .journaltext ol, .journaltext ol li, .journaltext ul, and .journaltext ul li in your CSS and replace those four with the following:
.journaltext ol {
margin: 15px 0 0 50px;
padding: 0px;
list-style-type: decimal-leading-zero;
_list-style-type: lower-roman;
}
.journaltext ol li {
margin: 0;
padding: 0 0 5px 20px
}
.journaltext ul {
margin: 15px 0 0 20px;
padding: 0;
list-style-type: none;
}
.journaltext ul li {
background: transparent url('http : //i13.photobucket.com/albums/a252/clairejone/dA%20CSS/Simple%20and%20Clean/bullet_star.png') no-repeat 0px 2px;
margin: 0;
padding: 0 0 5px 20px;
}
Please remove spaces in the image web address for the star bullets in the .journaltext ul li. Otherwise you will have broken images.
This CSS is a modified version of the original Simple + Clean CSS Layout for deviantART journals. I won't go into much detail here about the journal since I have spent way too much time on the Readme.
Features:
▹ ZIP file contains the basic CSS files and icons, as well as layout screenshots.
▹ Designed for a minimum 1024x768 resolution
▹ Designed for both Firefox and Explorer with minimal loss of aesthetics in IE
▹ Many customizable features
▹ Featuring Silk Icons by famfamfam (more info in readme)
▹ Sidebar useful for links and displaying thumbs
▹ Many different icons featured for headings, lists, boxes, etc.
▹ Horizontal navigation at top of journal
▹ Pull quotes if desired
▹ Default modified lists blend with the layout
▹ Minimalistic design
▹ Comes complete with a (sorta) interactive readme
▹ CSS is available under a Creative Commons Attribution-Noncommercial 3.0 License and may be altered as desired
Please go over the readme before doing anything else! Almost all of your questions should be answered there.
Edit 3/25/08:
It's never a good sign when I have to correct mistakes on the first day.







If you have had trouble with the side bar, it is because part of the example code was not updated. Re-download the file to get the fixed XHTML code.
Related content
Comments: 140

This is amazing. I think I'll switch over to it. It's a really nice CSS for dA.
👍: 0 ⏩: 0

Err, with the stamp header--the icon is labeled "envelope.png" in the images file, but in the CSS you use the tag "email_open_image.png" so things went a little wonky for me at first. Only one minor detail in an fantastic CSS.
👍: 0 ⏩: 0

This is a gorgeous CSS, exactly what I was looking for.
👍: 0 ⏩: 0

A nice change from all the glossy button ones.
👍: 0 ⏩: 0

Why hello thar, 16-year-old dA prodigy. ;D
👍: 0 ⏩: 1

Tis truuuuuueee...
You don't meet many deviants that are as talented as you, or have 4 DDs by the time they're 17.
👍: 0 ⏩: 1


👍: 0 ⏩: 0

I might try this one. Can I add more boxes? And can I add more links to the little box in the upper right corner? ^.^ If you approve, that is or if the layout allows it and won't mess up.
👍: 0 ⏩: 0

Awesome.........................!
👍: 0 ⏩: 0

It looks so awesome. So awesome in fact, that I'm a little hesitant and I fear it'll be too hard to set it up.
👍: 0 ⏩: 0

Thanks for making such awesome CSSs! I'll be using this (wait, can I?)
👍: 0 ⏩: 1

Yep, it's a public CSS. 
👍: 0 ⏩: 1

Oh okay lol. Happy to find out the trouble with the sidebar wasn't just me being stupid again
👍: 0 ⏩: 0

you are most welcome!! i am using a bit of a simplified intermediate version now. i am still trying to figure out the css code the html 
👍: 0 ⏩: 0

Thank you! 
👍: 0 ⏩: 1

I like this! Not sure if I prefer the old style or not... I shall sleep on it I think
👍: 0 ⏩: 1

Ooh, definitely prefer this one. It's part of my campaign to rid the world of S+C v.1.2!
Seriously, though, I totally loathe the original now. 
👍: 0 ⏩: 1

That would be because it's awesome
👍: 0 ⏩: 0

this looks badass! gonna be using it
👍: 0 ⏩: 1

Thanks! You've become my unsuspecting beta tester.
👍: 0 ⏩: 1
<= Prev |