HOME | DD
 ClaireJones —
SC: NG Gallery CSS Beta
by-nc
ClaireJones —
SC: NG Gallery CSS Beta
by-nc

Published: 2008-03-29 16:52:08 +0000 UTC; Views: 33716; Favourites: 421; Downloads: 2485
Redirect to original
Description
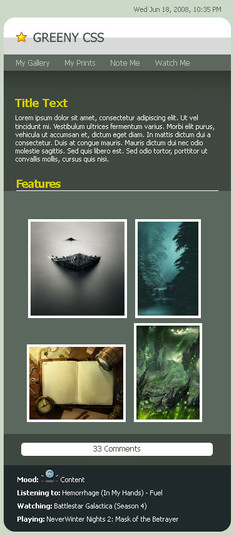
Simple & Clean: Next Generation Gallery CSS BetaUser Level: Beginner
Compatibility: Firefox & IE7
View the live version here:[link]
Companion to Simple & Clean: Next Generation Journal CSS: [link]
W00t! My first gallery CSS.





This is a simplistic gallery CSS for anyone with a subscription to use. I really like the way it looks so far, even if it is still a wee bit buggy in some areas and doesn't quite match the journal CSS.
More info, including installation directions, can be found in the Readme.
Click the Download button to get the ZIP file.
Related content
Comments: 109

there's a small hunch I found. I added the css to my poetry gallery and it basically altered the text size so now the text overlaps the box it is in. it doesn't look to nice 
here is the link to my poetry gallery so you can see, I am leaving the css on there until you have seen/fixed/whatever it.
[link]
for the rest I really like it!
👍: 0 ⏩: 1

I tried a few ways to fix it, but it looks like the only sure way to stop the text from overflowing its bounds is to remove the borders. You won't have the double border/rollover effect, but the page will display properly.
Go into the CSS and completely remove the following two elements (near the bottom of the code):
div.folderview-art img {
background: #FFFFFF;
padding: 4px;
border: 3px double #bac5ba;
}
div.folderview-art img:hover {
background: #FFFFFF;
padding: 4px;
border: 3px double #6A7872;
}
👍: 0 ⏩: 1

okay, I did that, it helped indeed. thanks very much. I hope you will find some way to completely fix it in the future 
👍: 0 ⏩: 0

I really like this design. It's simple but clear and lovely. I'm using it until I make my own.
Thanks a lot for making it free for dowloading.
👍: 0 ⏩: 0

Nice...I'm gonna try this out in our club gallery. :3
👍: 0 ⏩: 0

This is stunning. I love how neat, tidy, and bright the overall layout is. Makes the thumbnails stand out even more.
Thank you so much!
👍: 0 ⏩: 0

Never mind...I found it.
👍: 0 ⏩: 1

ok...I don't find it. (((:
could you help me?
👍: 0 ⏩: 1

Sure, I can help.
You go onto your gallery, then select a single sub-gallery, then click, then click the 'edit' button on the inside of that one gallery and then select 'options', then select 'style' then look for the 'add CSS' option. you have to add the CSS again in each gallery sub-gallery. 
👍: 0 ⏩: 1

ok. Thank you very much!
My problem was that I haven't selected a single sub-gallery..
👍: 0 ⏩: 1

You're very welcome 
👍: 0 ⏩: 0

Think im going to use this, but i may tweak it. Thanks alot
👍: 0 ⏩: 0

I love this but it doesn't work well with text thumbnails, and I'm a writer. haha
Nevertheless, it's good stuff.
👍: 0 ⏩: 0


Awesome css!! Thanks so much for sharing it!!
👍: 0 ⏩: 0

Seems a bit odd for text thumbnails. Otherwise, I love it.
👍: 0 ⏩: 0

thank you so much for this.
i modified the colors and added some custom patterns to use in my gallery here: [link] , and in my other folders as well.
👍: 0 ⏩: 0

This is amazing! When/if I get a subscription, I will use this ^_^
(oh, and cool name!)
👍: 0 ⏩: 0

Hi, I got a question.
Is there anyway of having a title without an icon in front of it? I want a header in the actual journal bit, but I have to have one of the little pictures as well, and I don't want that.
👍: 0 ⏩: 1

Damn, I commented on the gallery one. >.< I was actually asking about the journal CSS...
👍: 0 ⏩: 0

I used this! Tankoo for making it ^^ I modified it a bit.
👍: 0 ⏩: 0

hello i have a question:
did you know how i can put the description on the bottom of the page?
👍: 0 ⏩: 0

I get a strange error when I want to use this CSS.
"Unable to use this CSS: Only descendant and class selectors are allowed.
Hint: token."
Do I do something wrong? O_o
👍: 0 ⏩: 0

You are heaven sent.
And gloriously talented.
Thank you.
👍: 0 ⏩: 0

Awesome, looks great in my gallery! Just wanted to say thanks for writing it! You rock!
👍: 0 ⏩: 0

Seeing beautiful designs like this simply make me happy.
👍: 0 ⏩: 0

I seriously do not see the add css option in my gallery. oO
👍: 0 ⏩: 0

Using both this and the journal css in my gallery right now. Very simple and clean!
👍: 0 ⏩: 0

Umm... can I ask you three questions about gallery CSS in general?
1) Have you found a way to change the color of the page selector at the bottom of the gallery? I.e. the thing that says [Previous Page 1 2 Next Page] at the bottom? Because at the moment the text inherits the color used for a:link, a:hover, and the description text color. How do I change the pale gray background?
2) Underneath each thumb where it says, for example, "Deviation by ~deviant ", the "by" and the "~" don't inherit the description color and just use the default dark grayish color. What class is used for targeting this?
3) How can I add a border around each thumb? Because adding a border to div.folderview-art span makes borders appear all over the place.
An example page: [link]
👍: 0 ⏩: 0


Btw, if youre looking to know about bugs: when you type something in the description, it moves all of your deviations over so that the last ones in the row are cut off. 
Thanks again!
👍: 0 ⏩: 1
| Next =>