HOME | DD
 CookiemagiK — Flailing Emoticon Tutorial
CookiemagiK — Flailing Emoticon Tutorial

Published: 2011-05-28 13:52:28 +0000 UTC; Views: 26349; Favourites: 1272; Downloads: 642
Redirect to original
Description
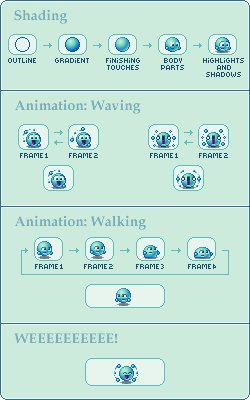
There are a lot of emoticon tutorials out there that show you how do draw and animate emotes like this. If you have no idea how to animate in the first place then this tutorial is obviously useless xD You might find something more helpful here: [link]This is more of a step-by-step walkthrough of my process of making a flailing emote like.... this one:
Most of this tutorial image is static, so you can just download it or take a screenshot and zoom in on one of the frames to see more clearly what I mean in the points below.




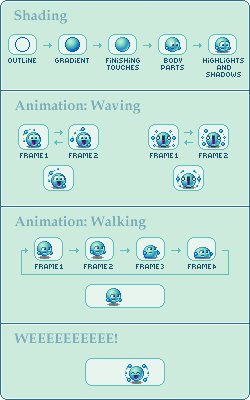
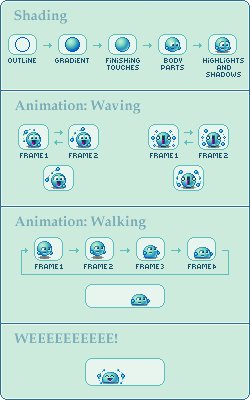
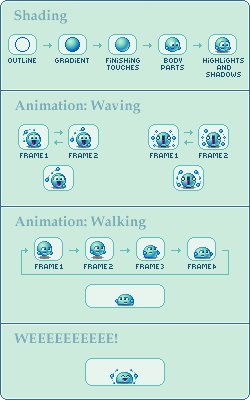
 Shading
ShadingI draw the outline by creating a 15x15 circle with the marquee tool and then using the pencil tool to draw around the edges, Then I use the radial gradient tool to fill in the circle from the top left edge. I add some pixels by hand near the bottom right edge to give it a much smoother look. Then I add the face and hands, and finally some highlighting and shadows and other small details.




 Waving
WavingYou only need 2 frames for fast waving action. Firth draw the two frames with the waving hand in different positions. After this you keep adding details to make it look less choppy: In the second frame you want to draw a smaller version of the hand from the first frame, in the exact same position. Then in the first frame draw a smaller version of the hand from the second frame, in the same spot. Finally add a few pixels between the big hands and the tiny hands.




 Walking
WalkingThis is almost the same walking as the one I showed in this tutorial: [link] I've made it a tiny bit squishier since then xD
- Frame 1: I move the body 2 pixels up and 2 pixels to the left, while I move the hands and face only 1 pixel up and 2 pixels to the left.
- Frame 2: I move the body 2 pixels to the left. The hands and face are moved 1 pixel up and 2 pixels to the left so that they can "catch up" to the body.
- Frame 3: I move the body 4 pixels down, 2 pixels to the left and I delete the bottom 2 rows of pixels of the body. I move the hands and face 2 pixel down and 2 pixels to the left.
- Frame 4: I move the body 2 pixels down, 1 pixels to the left. I delete another 2 rows of pixels from the bottom of the body, and stretch it horizontally by 2 pixels. I move the hands and face 2 pixel down and 1 pixels to the left.




 Weeeeee
WeeeeeeThen you just need to combine the waving and the walking to get:




 More?
More?I don't really have the time to create detailed and well worded tutorials with lots of instructions and examples, so I thought I should try making something like this.
If anyone finds this kind of stuff useful then I might consider making more.
Related content
Comments: 271

This is really helpful! I look forward to trying it out! ^^
👍: 0 ⏩: 0

Thoroughly silly, but VERY effective in getting the idea across.
👍: 0 ⏩: 1

Also, I notice you put the '4' in step 4 backwards.
👍: 0 ⏩: 0

Hoorays!
Now I know what I've been doing wrong
👍: 0 ⏩: 0

Such a clear and concise tut - not much else to say - just slick! thanks for sharing!
👍: 0 ⏩: 1

Thanks for looking
👍: 0 ⏩: 0

Very useful! Used the waving part in my two new emotes!
[link] and [link] .
👍: 0 ⏩: 1

I really love this tutorial! i tried it but the arms of the spazzed waving one didnt turn out like yours, i did the 2 frames though
👍: 0 ⏩: 1

awh D: well it takes a while I guess 
👍: 0 ⏩: 1

You're the one who's doing magic here
👍: 0 ⏩: 1

I can feel it running through my veins!
👍: 0 ⏩: 1

👍: 0 ⏩: 1

Ah, excellent. I love tutorials. I'll tuck this sucker away for later...
👍: 0 ⏩: 0

That is AMAZING !! Thank you so much!
👍: 0 ⏩: 0

yayz! I will finally learn how to make an emoticon
C: I needed advice on how to make the walking one, thanks a lot <3
👍: 0 ⏩: 1

And what software do you use for all your works? (also what frame rate)
👍: 0 ⏩: 1

I use Fireworks. Frame delay depends on the emote. For this tutorial I used a delay of 0.07s between each frame.
👍: 0 ⏩: 1
<= Prev | | Next =>