HOME | DD
 CookiemagiK — Flailing Emoticon Tutorial
CookiemagiK — Flailing Emoticon Tutorial

Published: 2011-05-28 13:52:28 +0000 UTC; Views: 26348; Favourites: 1272; Downloads: 642
Redirect to original
Description
There are a lot of emoticon tutorials out there that show you how do draw and animate emotes like this. If you have no idea how to animate in the first place then this tutorial is obviously useless xD You might find something more helpful here: [link]This is more of a step-by-step walkthrough of my process of making a flailing emote like.... this one:
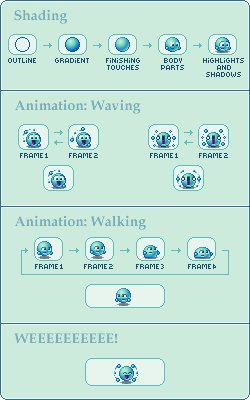
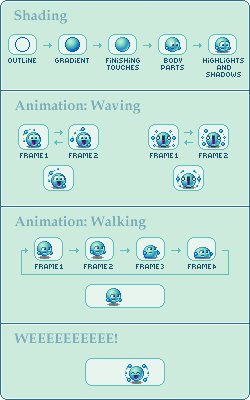
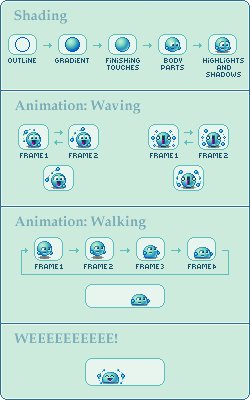
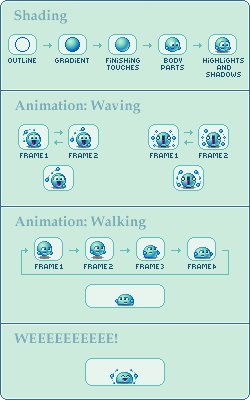
Most of this tutorial image is static, so you can just download it or take a screenshot and zoom in on one of the frames to see more clearly what I mean in the points below.




 Shading
ShadingI draw the outline by creating a 15x15 circle with the marquee tool and then using the pencil tool to draw around the edges, Then I use the radial gradient tool to fill in the circle from the top left edge. I add some pixels by hand near the bottom right edge to give it a much smoother look. Then I add the face and hands, and finally some highlighting and shadows and other small details.




 Waving
WavingYou only need 2 frames for fast waving action. Firth draw the two frames with the waving hand in different positions. After this you keep adding details to make it look less choppy: In the second frame you want to draw a smaller version of the hand from the first frame, in the exact same position. Then in the first frame draw a smaller version of the hand from the second frame, in the same spot. Finally add a few pixels between the big hands and the tiny hands.




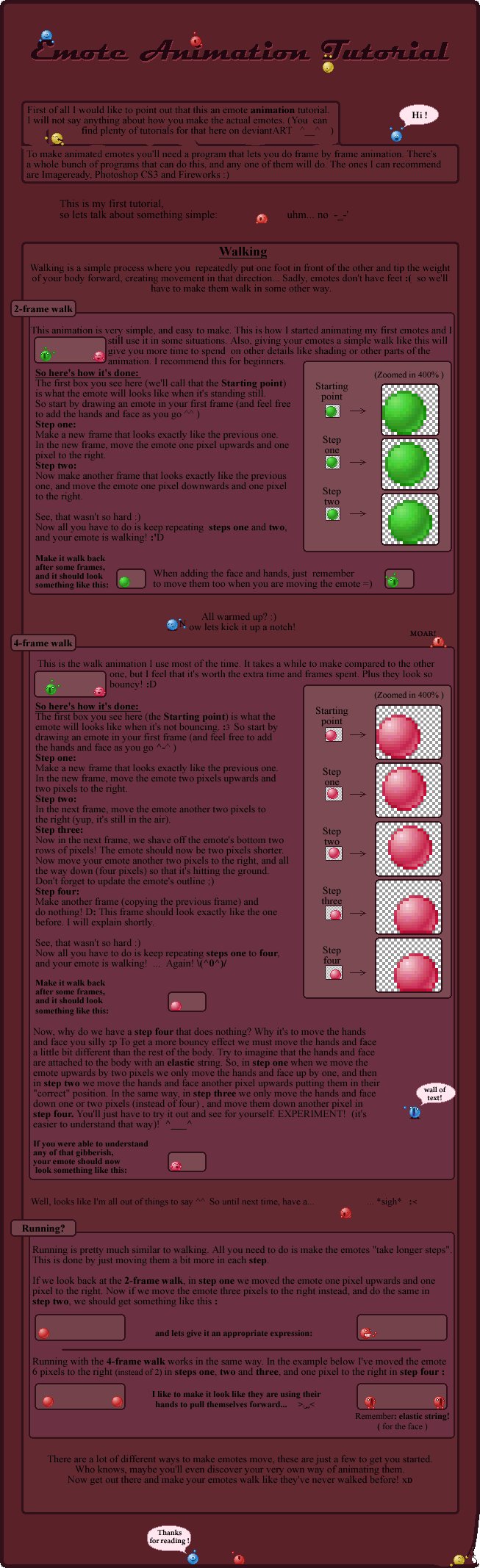
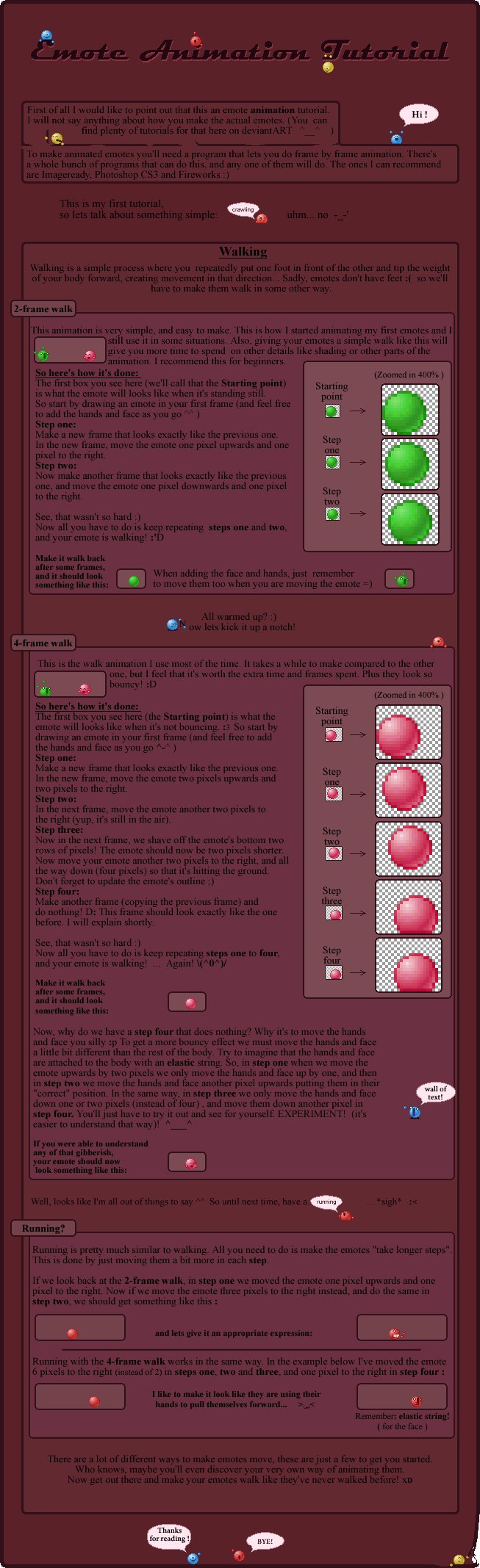
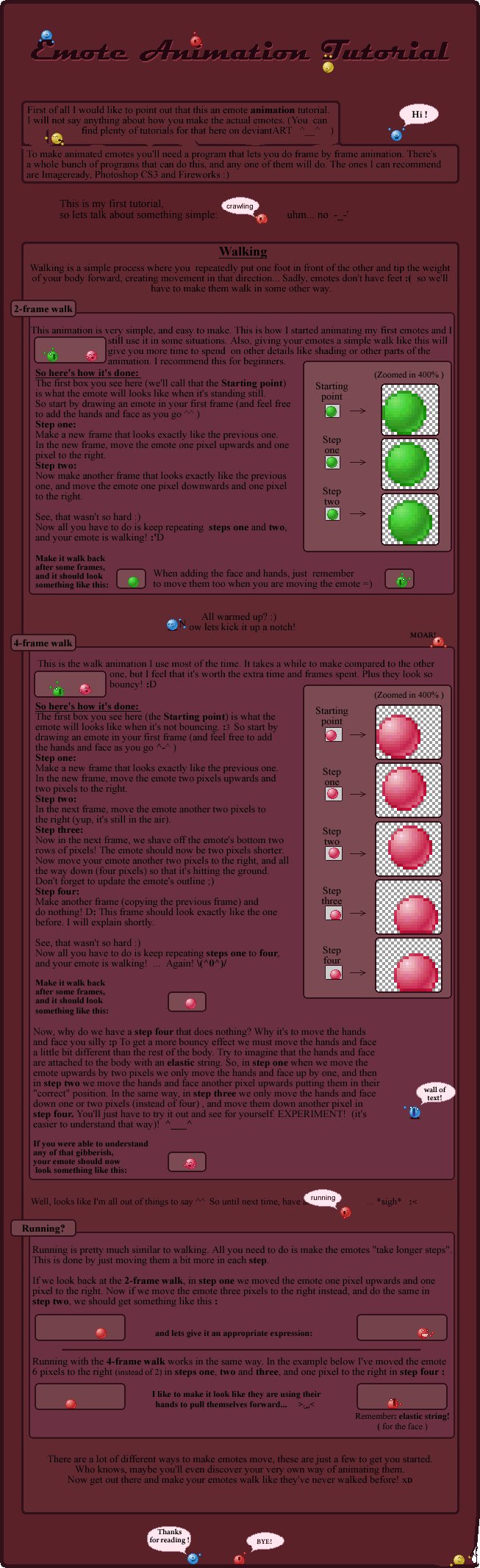
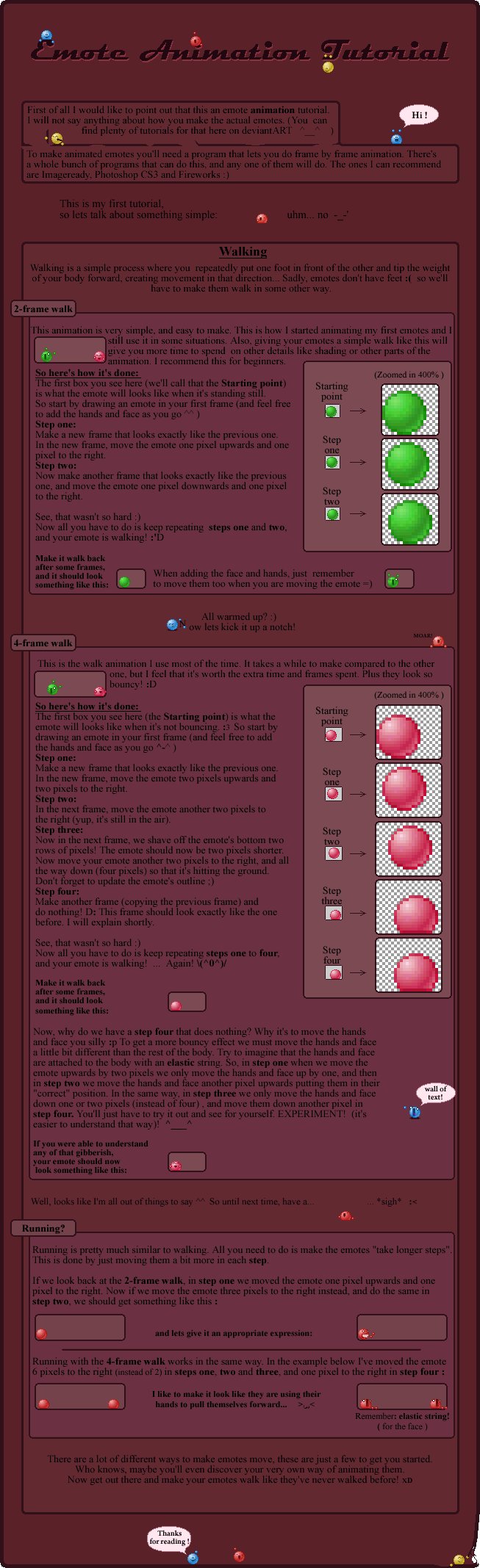
 Walking
WalkingThis is almost the same walking as the one I showed in this tutorial: [link] I've made it a tiny bit squishier since then xD
- Frame 1: I move the body 2 pixels up and 2 pixels to the left, while I move the hands and face only 1 pixel up and 2 pixels to the left.
- Frame 2: I move the body 2 pixels to the left. The hands and face are moved 1 pixel up and 2 pixels to the left so that they can "catch up" to the body.
- Frame 3: I move the body 4 pixels down, 2 pixels to the left and I delete the bottom 2 rows of pixels of the body. I move the hands and face 2 pixel down and 2 pixels to the left.
- Frame 4: I move the body 2 pixels down, 1 pixels to the left. I delete another 2 rows of pixels from the bottom of the body, and stretch it horizontally by 2 pixels. I move the hands and face 2 pixel down and 1 pixels to the left.




 Weeeeee
WeeeeeeThen you just need to combine the waving and the walking to get:




 More?
More?I don't really have the time to create detailed and well worded tutorials with lots of instructions and examples, so I thought I should try making something like this.
If anyone finds this kind of stuff useful then I might consider making more.
Related content
Comments: 271

What apps can I use for mac?
I downloaded a lot of them, and they're not working:C
👍: 0 ⏩: 0

Awesome tutorial! I'm beginning to study animation and this looks like a nice way to jump in.
I don't know why, but the squee crowd brings me such immense joy
👍: 0 ⏩: 0

You are awesome at doing animated remotes, I love your work
👍: 0 ⏩: 0

wonderful tutorial!!
all the squee crowd 8D
they work amazingly well with Vivaldi >> www.youtube.com/watch?v=J6b7WH…
👍: 0 ⏩: 0

You should make a game, seriously. It would be so fun!!!
A happy guy. When it 's normal, he like slides or something. Then, if you continously press the jump button, he'll be like 

👍: 0 ⏩: 0

i made 2 they both suck (not the tutorial but mt drawing)
moonpelt828.deviantart.com/art...
moonpelt828.deviantart.com/art...
👍: 0 ⏩: 0

Hey ! ^^
I made an animation ! :3 [link]
It is a very good tutorial !
👍: 0 ⏩: 0

tried it out but i animated it with gimp but it didn't look as smooth as i'd like it to be because gimp put in a break between the two frames x.x
👍: 0 ⏩: 0

Hey there Cookie. Remembered this tutorial, actually gonna need it in an animation of mine, the flailing, that is. Thanks again!
👍: 0 ⏩: 1

That's great 
👍: 0 ⏩: 1

Well, I had to make a custom flailing because it's slower, but anyway, here is the whole animation: [link]
Would be great to get a comment of yours! By the way, the emoticon is slightly inspired by yours...and also meant to pose a threat to Dr. Specz.
👍: 0 ⏩: 0

with animation (i sue gimp atm haha) my frames always seem to combine when i animate. like i use layers and put the ms but the frames underneath show aswell as the frame playing, it's so annoying! any tips? :$
👍: 0 ⏩: 0

I use photoshop and it works, but what other programs?
👍: 0 ⏩: 0

This is a very good tutorial, it's so simple and clear yet it shows you exactly what you need! Great work!
👍: 0 ⏩: 0

oh yeah, and the radial tool thing helped me a lot, thanks!!!
👍: 0 ⏩: 0

My God, you're a legend! Here, I made a something using your tutorial: [link]
👍: 0 ⏩: 1
| Next =>