HOME | DD
 FineShit — Simple CSS Tutorial and Script
FineShit — Simple CSS Tutorial and Script

Published: 2007-12-03 21:09:01 +0000 UTC; Views: 11077; Favourites: 200; Downloads: 2102
Redirect to original
Description
DOWNLOAD FOR TUTORIAL AND FILESIn zip Format.
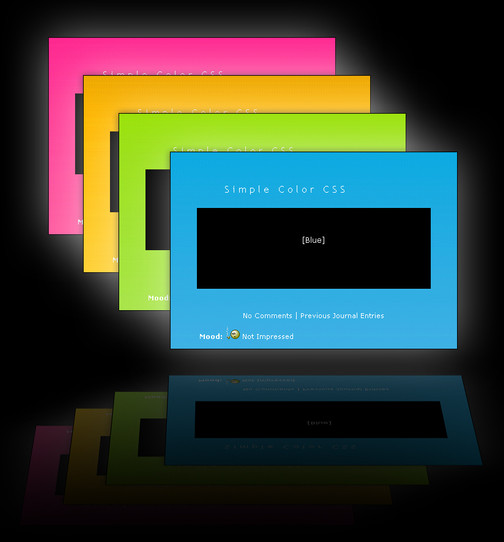
A simple CSS tutorial in DOC form (word) with script and pictures that explains how to customize it completely and has simple explanations for the major scripts.
If you need any more help, comment or note.
Too bad you can't submit to multiple categories.
Enjoy
Related content
Comments: 105

The url of my header? and there's two of the .journalbox's. Do i put it there twice?
Oh, sorry about all this, im usually not this confused about these kind of things.
👍: 0 ⏩: 1

Nooooo, the urls of your header and footer will look like http ://somethingsomething/somthing.jpg
👍: 0 ⏩: 0

Great tutorial!!! It really helps!!!
Just one question...can the header immage be posted also on deviantart?
👍: 0 ⏩: 1

Thanks a bunch for this!
I've been reading a lot of in depth tutorials but I had no idea how to understand them.
This helped as a useful base. It helps to see a simple example and build from there. I'm like Naruto: I have to learn with my body, not my head
Now to make a killer CSS!
👍: 0 ⏩: 1

Thanks! And I don't think I'll ever actually make a killer css. I always just keep them basic. I feel like they're overcrowded when I start adding on different section, menus, and all that other good stuff.
👍: 0 ⏩: 0

I've also tried to use it, but like *ahmadpjal said a normal journal just comes up, but at the top it has a bullet point and says 'Array'
I love the layout, and have made my own header and footer, but it won't work for me..
👍: 0 ⏩: 1

I went back and tested it, and it seems if you don't replace "URLOFHERADER" and "URLOFFOOTER", then it doesn't work and just says "array". So just upload your images and replace those two phrases with the url to your images, and that'll fix it.
👍: 0 ⏩: 0

Sweet, thanks for the tutorial and the nice layout!
👍: 0 ⏩: 1

What are you having troubles with in it?
👍: 0 ⏩: 1

well.. i copy from ur CSS (word file) and paste it to CSS box, then i hit preview.. there's nothing..
👍: 0 ⏩: 1

Did it come up with any errors in the error box?
👍: 0 ⏩: 1

no.. nothing.. i paste the CSS in the CSS box.. but, it appear as a normal dA journal..
👍: 0 ⏩: 1

Did you want to do a screen shot (prnt scrn) and show me exactly how you're doing it? Or have you figured it out yet?
👍: 0 ⏩: 1

no.. i havent figure it out yet..
well.. currently im using other CSS, not your CSS.. coz, ur CSS doesn't work. i dont know what's wrong, when i paste it in the CSS box and click update. my journal look a regular journal. like a non-subscribe journal..
👍: 0 ⏩: 1

It turns out the problem is you have to go into the script and replace the URLFOOTER and header one with the urls to your images, or it just comes up with an "array" error. 
👍: 0 ⏩: 1

ok.. it work.. thanks, n sorry for the trouble! -//-
👍: 0 ⏩: 0

WAAAH!!! Thanks a lot for this tutorial! I'm using it, it's really awesome
👍: 0 ⏩: 1


👍: 0 ⏩: 1

I really liked the simplicity of it and how I can edit the header, footer and main body images and so forth. The only problem is that when I try to use it, and I followed the instructions (i think), it comes out all funny and so forth. Do you think you could help me?
-Kristine X3-
👍: 0 ⏩: 1

Using it to help improve my journal, thanks a bunch on making this tutorial!
👍: 0 ⏩: 1

Modifying to use in my journal. Thank you doll. <3
👍: 0 ⏩: 1

thanks for this tut and scripting!
it made it a hell lot more easier 
👍: 0 ⏩: 1

It's nice to know it helped someone = D
👍: 0 ⏩: 1

lol, I will be soon to be using.... despite already having css, but the one I'm using's kinda cluttered... I think I might have simultaneous tags for some things...
👍: 0 ⏩: 1

lol, that's a good one, sofine
👍: 0 ⏩: 1

I ment from the tutorial, but okay.
👍: 0 ⏩: 1

nyhahahah, it's even funnier the second time. Me, learning something.
👍: 0 ⏩: 0

I like your CSS. (: It's simple and clean, but it still looks good.
👍: 0 ⏩: 1

Why thank you :T
I made the tutorial just about as simple
Not purposely though
👍: 0 ⏩: 0

I'm actually going to fav this. I love my current CSS, but incase I might want to edit anything in it sometime, this would be a good place to get teh infos
👍: 0 ⏩: 1

Heh. You lied
I keep thinking you made your CSS script >:[
👍: 0 ⏩: 1

lol? I made all the graphics, textures and header titles. Elec done all the coding (and without him I'd have been totally lost). I never once said -I- done the coding. D:
👍: 0 ⏩: 1
| Next =>