HOME | DD
 FineShit — Simple CSS Tutorial and Script
FineShit — Simple CSS Tutorial and Script

Published: 2007-12-03 21:09:01 +0000 UTC; Views: 11089; Favourites: 200; Downloads: 2102
Redirect to original
Description
DOWNLOAD FOR TUTORIAL AND FILESIn zip Format.
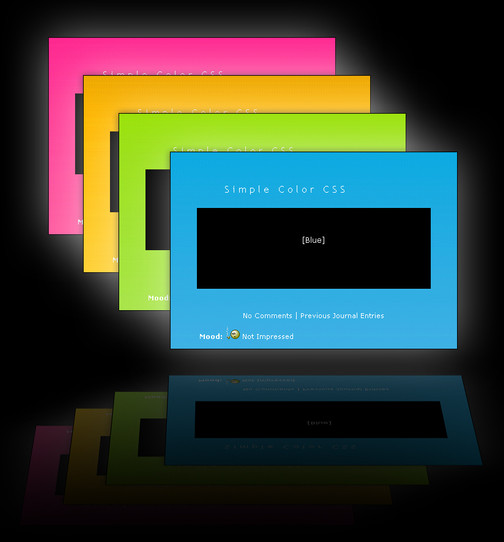
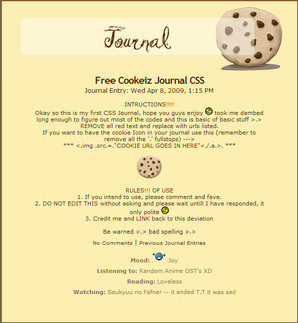
A simple CSS tutorial in DOC form (word) with script and pictures that explains how to customize it completely and has simple explanations for the major scripts.
If you need any more help, comment or note.
Too bad you can't submit to multiple categories.
Enjoy
Related content
Comments: 105

Thanks you very much for this tut !
It's perfect ! x)
👍: 0 ⏩: 0

Thanks so much for this Tutorial, I'm going to use it for my journal, & I can't wait to customize it!
👍: 0 ⏩: 0

thanks for providing big help in your tutorials.
👍: 0 ⏩: 1

I really liked your tutorial and the skin, so I tried to edit it like you said and upload it afterwards, but it seems that deviantart change the css a little? or it's another kind of premium membership? I dunno but I just know that it doesn't work exactly, because now it seems you have to put the header and footer css extra or something? or I'm just too stupid for this..
do you maybe know how to edit it that it works like the preview image?
👍: 0 ⏩: 0

This is so helpful! I'm going to give it a try using this tutorial. I know CSS but it's different on dA, so with your tutorial I can make something nice (I hope) xD
👍: 0 ⏩: 0

Question:how do you post a journal skin that people can use?
👍: 0 ⏩: 0

Thank you1 Simple and customizable. Great for people like me who fickly want to switch up the header image constantly. xD
👍: 0 ⏩: 0

*_* Thankyou so much for doing this!! CCS is very difficult to understand for me ~ This makes everything so much easier!!!
👍: 0 ⏩: 0

Wow, thanks for uploading this! I'll need this when I get my sub and start practicing to make my own CSS!
👍: 0 ⏩: 1

I hope you do! Css is really fun once you figure out the basics.
👍: 0 ⏩: 1

Yeah, I just realized that. 
👍: 0 ⏩: 0

i like the simple look to this journal ^^
👍: 0 ⏩: 0

Thankyou so much!
You made this simple enough for even ME to understand!! Kudous!!
👍: 0 ⏩: 0

The best journal css ever! 
Thank you so much! I have used it in my journal.
👍: 0 ⏩: 0

Wonderful!!! Just to let you know I'll use it!
👍: 0 ⏩: 0

I used the CSS in my new journal...it's simply awesome!
I edited a few things. If you would like to see it, you can find it here [link]
I gave you credit of course
👍: 0 ⏩: 0

Thank you for the CSS, the layout is really clean and simple. I've used it on my page with my own header and footer, and it works like a charm.
👍: 0 ⏩: 1

Urgh...is there anything besides microsoft word that can open the text junk?
👍: 0 ⏩: 2

Wordpad can, which comes with windows. It just won't look fancy.
👍: 0 ⏩: 0

"CSS Error:
Brackets in values - other than url([link] ) - are disallowed (token: url(URLOFHERADER))"
wHAT DOES IT MEAN BY THTA? .___0
👍: 0 ⏩: 2

Change "URLOFHERADER" to a real url
👍: 0 ⏩: 1

... Oops wait... I got it Sorry ^^ ;;
*Great CSS btw~ <3
👍: 0 ⏩: 0

I'm trying to use your CSS, but every time i try to put my own header. I'm using photobucket and whenever i paste my URL into the whole ' url() thing, it never works, it always says that i have wrong brackets. So it looks like this;
background-image:url(htt p://i242.photobucket.com/albums/ff307/Baiter333/FooterSamp.png);
[ with no space between the t and p ] Am i really doing something wrong?
👍: 0 ⏩: 1

I'm trying to use your CSS, but every time i try to put my own header. I'm using photobucket and whenever i paste my URL into the whole ' url() thing, it never works, it always says that i have wrong brackets. So it looks like this;
background-image:url(htt p://i242.photobucket.com/albums/ff307/Baiter333/FooterSamp.png);
[ with no space between the t and p ] Am i really doing something wrong?
👍: 0 ⏩: 1

When it says wrong brackets, does it show an exact line of CSS? Or does it just tell you it's wrong?
👍: 0 ⏩: 1

Well, this is a screenshot of whats going on [link] I would think i would work. I did that before on my old CSS, but it just is messing up
👍: 0 ⏩: 1

Ooooooh, 
👍: 0 ⏩: 1

Yeah lol, i know there is, but it still doesn't work D:. I put both in, and now, it says: Brackets in values - other than url(ht tp://...) - are disallowed (token: url(.journalbox { border-color:#BAC6BA!important) This is a very tricky task, the other CSS's I've used have worked very easily, but, on the other hand, this is my first time making my own header/footer.
👍: 0 ⏩: 1

Take ".journalbox { border-color:#BAC6BA!important" out and put a url there.
👍: 0 ⏩: 1
| Next =>