HOME | DD
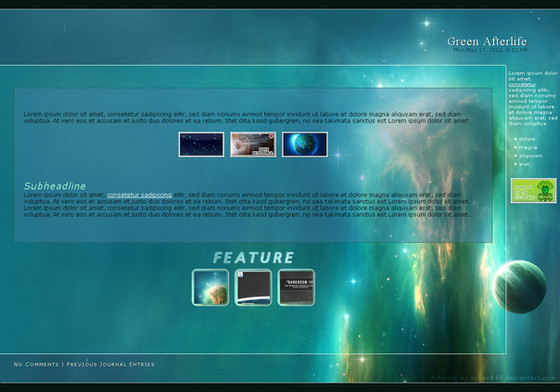
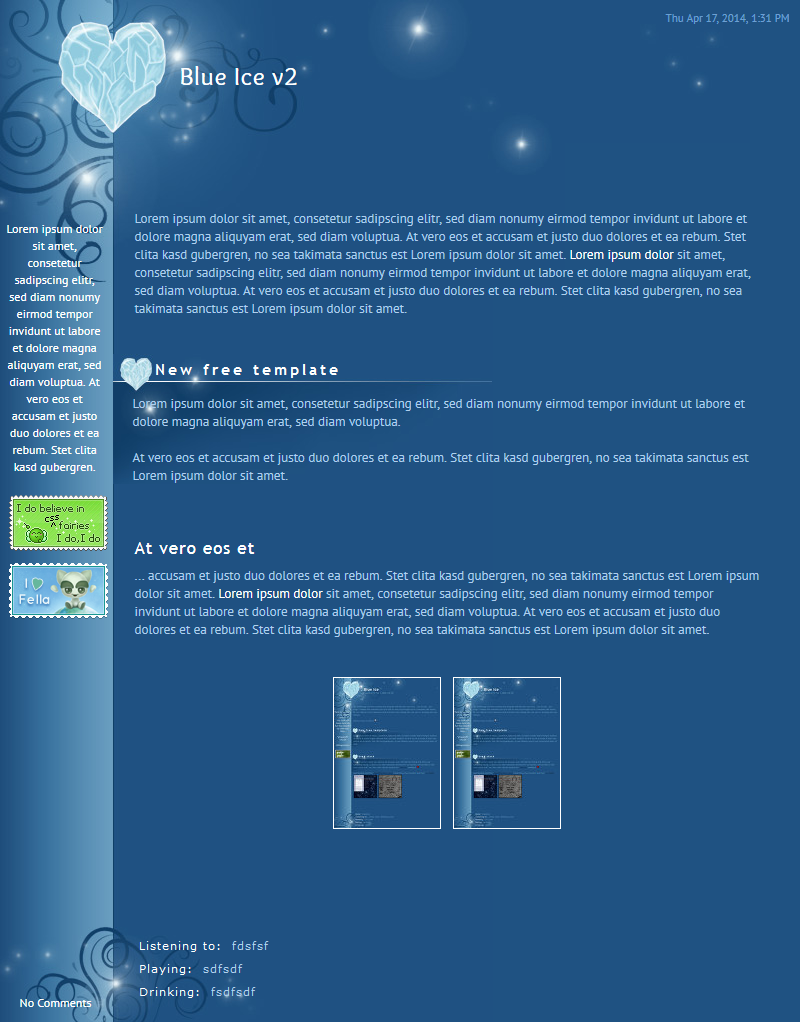
 GinkgoWerkstatt — Blue Ice
GinkgoWerkstatt — Blue Ice

Published: 2008-02-01 14:48:39 +0000 UTC; Views: 13385; Favourites: 235; Downloads: 756
Redirect to original
Description

Update:
17.04.2014 updated the code to gruze, made minor changes and made an install-version available
Below you can see the HTML code you need for the extra features.
...
...






 Headline
Headline...






 Thumbs with Border
Thumbs with Border





 To change the sidebar, click "Edit Skin" and adjust the Skin Header section.
To change the sidebar, click "Edit Skin" and adjust the Skin Header section.Artworks featured in the preview
---
Brushes from kuschelirmel-stock and ro-stock






 If you have any questions read the F.A.Q. or ask me.
If you have any questions read the F.A.Q. or ask me.
Related content
Comments: 227

I just gave it a try and it seems to work for me. Which one is buggy for you?
👍: 0 ⏩: 1

Well I'd like to use the paragraph with the cool crystal heart header, but it won't seem to work for me. D: Am I not using them correctly? I'm trying to use those codes directly in the journal, do I have to use them in the CSS section?
👍: 0 ⏩: 1

Hm, no using it in the content area is right. Want to send me what you have used via note? If you do here, it get parsed and i can't look at the code.
👍: 0 ⏩: 1

Hey I got it to work! For some reason, it doesn't show up in the preview but when you actually post the journal, it works. :3 Thank you so much for your feedback though!
👍: 0 ⏩: 1

Hm, that's strange. But as long as it works at the final journal, who cares
👍: 0 ⏩: 1

This is really lovely!
Great colors and design. I love the headers and the details.
👍: 0 ⏩: 1

Thank you, glad you like it!
👍: 0 ⏩: 1

My pleasure~
It's hard not to love!
👍: 0 ⏩: 0

I want to install but weres the install button?
👍: 0 ⏩: 1

There is no install button. Description says that you have to download the skin and apply it manually.
👍: 0 ⏩: 0

I was just wondering, on my journal, why would the header title be in brown and not white? ^.^ I didn't touch any of the colour coding at all... is that just the way it is? 
👍: 0 ⏩: 1

It's an old journal, so it could be that it gets affected by latest journal-structure changes.
Add h2 a{color: #fff;} and the title should be white again.
And yes, if i remember right you need more of the mood options to let it appear completely.
👍: 0 ⏩: 1

Okay, awesome! Thanks so much!
👍: 0 ⏩: 0

Actually, to get started are we to go to our "journal section" where we can create new journal. And then we edit the general green one everyone has? The css code we get fro mthis download, we put into the "edit" section of the new journal? I did this and now I have blue background as well as I have hosted the images on imageshack.
What should I do now?
👍: 0 ⏩: 1

Yes, those first steps are right. Next would be to add the image paths to the CSS code - otherwise they won't show up.
But the instruction.txt should help you to find the right place for the different image URLs. Additionally there is a tutorial about how to add image paths in my gallery (tutorial folder) as well
That tutorial should cover imageshack too, if i remember right.
👍: 0 ⏩: 1

Okay thanks! I'll use that tutorial then!
👍: 0 ⏩: 0

Awesome! I was wondering if you could link me to tutorial so that I can use this journal? I download the zip file and I'm now confused at what to do. ^^:
👍: 0 ⏩: 0

I'd love to use this template, it's perfect for me, but for some reason it's not installing correctly. :\
👍: 0 ⏩: 1

Actually, it looks like my browser was borking some and I more or less got it working. Is it normal to have to add a lot of paragraph breaks in order to show the entirety of the contents of the left menu?
👍: 0 ⏩: 1

That's good to hear
Well the sidebar is a floating element and refers to the main content area. If you use less content the sidebar won't stretch, they are both connected.
In case your sidebar is longer than the main content it is neccessary - at least for that journal
👍: 0 ⏩: 1

Haha yes, I put in a lot of extra space.
Is there any way I could integrate my stamps by default with CSS into the body area of the layout, and just keep text links over on the left?
👍: 0 ⏩: 1

You could use the SKIN FOOTER for that. If you switch to the option tab on the journal edit page, you just need to add it before every additional code that might be there(not sure atm) and that will be saved by dA - just like everything that's part of the Skin Header.
That' way you can keep them and don't have to add them all the time.
Hope that doesn't sound too confusing
👍: 0 ⏩: 0

Oh that's nice. Enjoy it!
👍: 0 ⏩: 0

I love this CSS, looks so pretty. I'm going to use it hehe.
The instructions helped quite a bit, thank you ^^
👍: 0 ⏩: 1

Oh, that's really good to hear
👍: 0 ⏩: 0

its very pretty but im retarded and cant figure out how to use it right.when i put it in the box and submit, its just all a dark blue...
👍: 0 ⏩: 1

Hm, i guess you forgot to upload the images? Because if you don't add them it will stay blue without fancy decorations.
👍: 0 ⏩: 1

i did upload the images, they r on photobucket and i put the site in the ... spaces
👍: 0 ⏩: 1

What site? Can you give me an example please?
👍: 0 ⏩: 1

its on photobucket
👍: 0 ⏩: 1

Yeah, but how do do link to the images on photobucket? You have to add the path of each image to the CSS, otherwise it won't work.
👍: 0 ⏩: 1

i click on the image and copy the link and put it in. i did that for each one.
👍: 0 ⏩: 1

Can you copy your css code and send it to me via note, so that i can take a look at it?
👍: 0 ⏩: 1

I used this beautiful template 
👍: 0 ⏩: 1

My pleasure!
And thank you too for the backlink
👍: 0 ⏩: 0

yeah, but this one is older. And personally i like the colors of the Blue Drops one more
👍: 0 ⏩: 1

Well yea, Blue Drops does look more better
👍: 0 ⏩: 0

I used it here: [link] though I edited it quite a lot.
Thanks for sharing such a nice css <3
👍: 0 ⏩: 1

Oh, looks great!
Like the changes a lot
👍: 0 ⏩: 0

Used for my sister here: *Chocolatelovebug
Great and easy to follow template! Thanks.
👍: 0 ⏩: 1
| Next =>