HOME | DD
 imagine-like-crazy — How To Make An Icon
imagine-like-crazy — How To Make An Icon

Published: 2008-03-24 00:35:37 +0000 UTC; Views: 4826; Favourites: 48; Downloads: 91
Redirect to original
Description
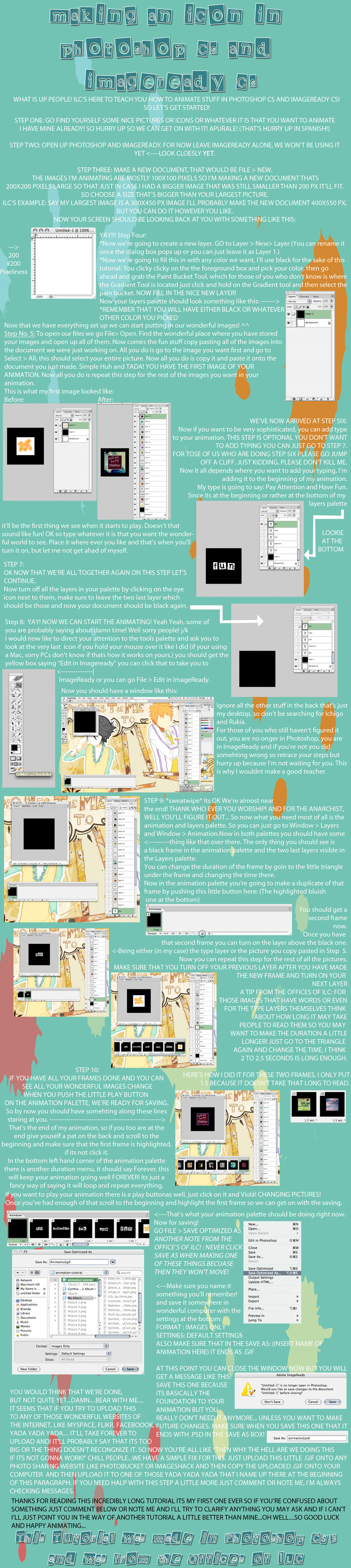
A tutorial I made for those of you who want to know how to make moving icons using Photoshop CS and ImageReady CS




Yeah, its a little big.





here's the link to the icon: [link]
En J-O-Y
Related content
Comments: 40

i tried it out [link]
👍: 0 ⏩: 0

Oh dude, thanks alot for this. Now I finally know how to make a moving icon, I did one and it looked great!
👍: 0 ⏩: 2

well its my pleasure to know that you guys are able to figure it out
👍: 0 ⏩: 0

Only problem is that I have no idea how to make it smaller D:
👍: 0 ⏩: 0

I used this and you don't have to go to image ready for it! 

just wanted to let you know! 
👍: 0 ⏩: 0

I used this and you don't have to go to image ready for it! 

just wanted to let you know! 
👍: 0 ⏩: 1

Yeah, I can do that too, but in everything that is above Photoshop CS, I use CS3 so I don't have to go through the entire process either
I made it for those that don't know how to make one.
I'm happy it helped
👍: 0 ⏩: 1

oh sorry! 
no prob!!
👍: 0 ⏩: 1

Is there a way to do this without ImageReady? I have Photoshop
👍: 0 ⏩: 1

What version of photoshop?
👍: 0 ⏩: 1

ohhh! Then this just got very simple for you.
Follow the steps in the tutorial, except you don't need to do Step 8, but it's nice if you read it, just so understand what you're skipping. 
Go to the WINDOWS drop-down menu and select ANIMATION. A window will open that is labeled Animation, if it is humongous when you first open it up, you can minimize the size down in the bottom right corner.
Down in that same corner, there will be a little icon that when you hover over it, it will say "CONVERT TO FRAME ANIMATION." So click on that, so that it will be easier to work with.
Then just keep following the steps after Step 8 and PRESTO! you should have a working animation.
If you have trouble with the saving process, let me know, cause I think that changes a little too.
Have fun!
👍: 0 ⏩: 2

im afraid you're right. Their is a different way to save it. Could you let me know how
👍: 0 ⏩: 1

Sorry for replying late, so what you do is this:
Once you're done animating and everything, save you're work as a .psd file and keep it for your record.
Then go File > Save for Web & Devices.
Then the only thing you have to do is make sure that in the little box underneath "Done" the drop-down menu under "Preset" is set to GIF and then you click "Save." (Don't mess with anything else. Not unless you're exploring 
When the window pops un (It's named "Save Optimized As") just rename the file and save it, don't mess with the settings, once again.
And that's it your done, upload it to where ever you want
Let me know if it works, and if it does I'd love to see it!
👍: 0 ⏩: 1

IT WORKED!!!!!! Thank you SOOO much. Ive always wanted to do this but never knew how!!
here's what i did: [link]
its just practice but THANKS!!
👍: 0 ⏩: 1

It's great! For practice, it's really good, keep up the good work and I'm happy I was able to help
👍: 0 ⏩: 1

THANKS SO MUCH! Ill try that!!!
👍: 0 ⏩: 0

wow, thank you so so much for this tutorial, i have always wanted to know how everyone made those moving avatars on DA, and now i know how, so thanks 

👍: 0 ⏩: 1

Your welcome, I'm glad I could help.
Nicely done.
👍: 0 ⏩: 0

Great tutorial!!
But i have a question to ask
So i followed all the steps but it seems i don't have it where i can Save Optimized As Note from Another... (you know what i mean right?) I was wondering if you might know what to do with this problem?
👍: 0 ⏩: 1

oh. no. it's just "Save Optimized As"
all the other stuff after that is my fooloishness. I'm just saying that when you're about to save it not to click on "Save As" because then you;re icon won't move.
So just go to
File > Save Optimized As
and then follow the rest of the instructions on the tutorial after that one little bit, it'll tell you how to save and upload to whatever site you want to put it on.
If you need anymore help, don't hesitate to ask.
👍: 0 ⏩: 1

Thank you got I've got it
On my thing it was like "Save for web" so it threw me for a loop
Thank you though
Your tutorial help me quite a bit ^_^
👍: 0 ⏩: 1

you're welcome
👍: 0 ⏩: 0

Thank you so much, i new how to animate things, but i couldn't figure out how to open the animation frame. xD
👍: 0 ⏩: 1

lol you're welcome 
👍: 0 ⏩: 0

good tutorial!
thanks. if i actually had any of those problems i'd definitely try this out...xD
👍: 0 ⏩: 1

rawr I said problems
I meant, programs xD
silly kayti
👍: 0 ⏩: 1

np, it was my pleasure
👍: 0 ⏩: 0

yup, four days of work.
👍: 0 ⏩: 1

you're a heck of a trooper.
👍: 0 ⏩: 1

thanks. hey I say that a lot! "YOU'RE A TROOPER!"
👍: 0 ⏩: 0























