HOME | DD
 JelloJolteon2000 — A ROUGH Pixel-over guide (Done in GIMP)!
JelloJolteon2000 — A ROUGH Pixel-over guide (Done in GIMP)!

Published: 2014-03-14 00:12:43 +0000 UTC; Views: 7705; Favourites: 81; Downloads: 30
Redirect to original
Description
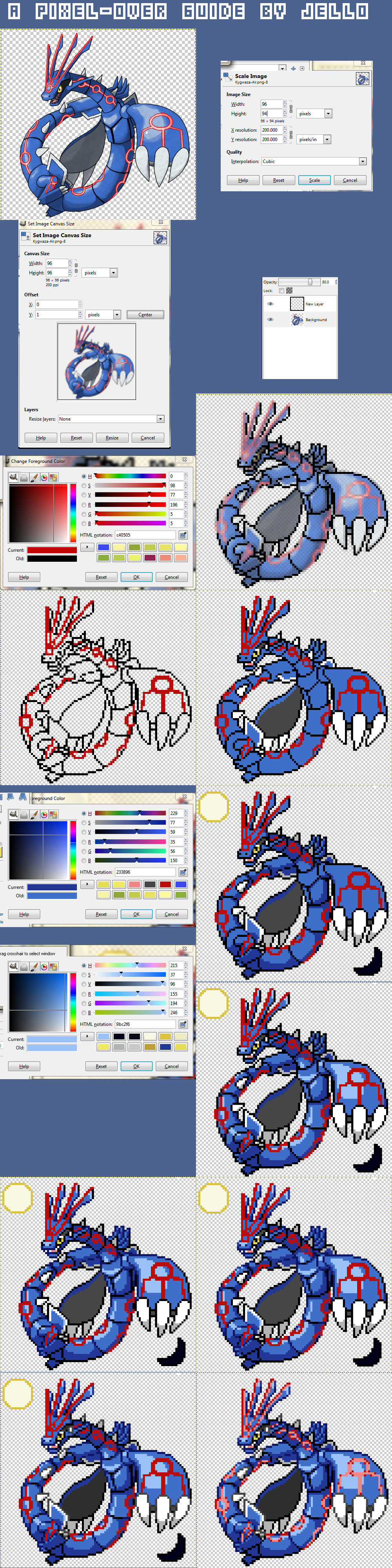
I've had this on my computer for like years and never wanted to narrate it. I'm sorry for all of the scrolling you're gonna have to do since I hate typing words directly onto pictures as we well know.The words are in fact right here:
--
Explanation moves L->R and then top to bottom.
1. The first thing you're gonna want to do is have the art of what you want to pixel over. Demonstrating will be Kygwaza Air Form, a fusion of Groudon, Kyogre, and Rayquaza.. Pull it up in your program of choice (mine being gimp but anything with layers and a pencil tool will do).
2. Scale your image, no need to be fancy. But you're going to want to scale the biggest dimension to the size of your desired canvas: Mine was 96 by 96 so I scaled the bigger dimension to 96 pixels. DO NOT unlink the chain! We don't want distorted images. If you don't have a set canvas size, just scale it down to the size you like. Pixel art usually happens in the 50-250 pixel range.
*Something to note here is that you may encounter issues due to large transparent borders affecting the scale size. For example if you've got a 1000 pixel image but it has 250 pixels of transparency on either side of the image, when you scale you'll be getting a picture only 48 pixels wide on a canvas 96 pixels wide! To avoid this, either go to Image->Autocrop Image (gimp), or the Trim tool in Photoshop (trimming transparent pixels), crop it by hand, or scale it and do trial and error to make it the size you want. Any will work.
3. Now that you've got your image scaled, you may want your canvas to be the proper dimensions if you're doing sprites in a set canvas. If this is the case, go to Image->Canvas size, make sure that the chains are unlinked, and adjust your image. You may wish to center or offset your actual image; use the toggles provided to do so. At this point in gimp at least, you'll notice the border of the image doesn't extend all the way to the edge of the canvas. Fix this by selecting Layer-> Layer to Image size.
4. Create a new layer. If you're like me and can't focus with so many colors in the way, toggle the opacity of your image layer so that the colors aren't as distracting but so that you can still see outlines and colors.
5. NOW THE ACTUAL PIXEL-OVERING BEGINS! At this point, take your pencil tool in black and begin to carefully trace your outline on the layer you created! Keep it smooth and make sure that the pixels are not all one large stream; break them so that almost no matter what you will not find diagonal pixels connected. In smaller areas, this is a hard rule to follow. One thing that always helps me is to ZOOM OUT. Zoom out while working to see that all of your curves are smooth and that the lineart flows.
*The selection of red here was a placeholder so that I would know where the glowy lines were supposed to go instead of having them later. Most of your outline will be black but don't be afraid to use colors of you need them! Keep them bold and visible though.
6. Once you've got all of your lines nice and closed off, you're free to bucket fill the regions of your sprite appropriately. As you'll notice at the eye on Kygwaza, there was no line. It crowded up the sprite no matter how I had it, so I simply omitted it. On the inside of your sprite, stuff like this is fine, but on the outer edges is a no-go. If this is the case, pencil tool at least a boundary and resume.
7. Hark! It is now time to shade! A note when picking colors: CHANGE THE HUE. Make your shadows bluer and your highlights yellower. It doesn't have to be a large difference, just enough to tell. Personally speaking, I also like to pick shades in a curve. The best way I can describe this would be like a hyperbola. I'm sorry that math has polluted my brain, but look if up it you don't know and are curious haha. From here you can pencil in your shades in. Remember where your light source is! When shading, try to contour the object in 3d. If your sprite is supposed to be a round thing, don't just give it a straight line of shade! And on the other side of that, if your object's flat, don't shade it round! Most things end up having some curvature, so you probably wil very rarely shade a straight line. If you're uncertain, make a line, and then dip a curve out using your base color in the center or on the edges. Keep it simple too! You may be inclined to shade everywhere that there might be a shadow, but you in reality will probably only need about half of it. Necks, back legs, and the undersides of things are key places for shading. Remember: Be lazy! Not about how you shade, but WHERE you shade.
8. Going off of the curve principle, pick your highlights. One thing I should mention is that highlights change hue a lot less than shadows, typically. But still, tick that little notch for hue a couple pixels closer to yellow. Highlights end up usually being dots or circles and ovals. Again, don't overthink it. I hate to say that Kygwaza here is a bad example because its so complex and because the shading style is a bit outdated, but it's true. Look at some of my newer sprites to get the idea, like Basileaf, Cotty's line, and all of Horosol's line if you're curious.
9. Outline! Same concept with the darkening in a curve when picking your outline color. Remember your light source, put the outline on that side of the sprite and maybe a little curve around to the back. Not much though!
10. When you've got all of your base outline down you may notice that some areas of the outline are too dark. If you see fit, take your shade color over these parts (usually closest to the light source) to lighten them up.
11. You're all done now! Save your work as a .png (or .psd, but remember no .jpg) and revel in your work! Your first attempts won't be your best (especially since I'm a bad teacher), so keep practicing! Look at other artists' works, find what you like/what makes them good, and then incorporate it in to your sprites. You will get better if you practice a lot, I promise! I've made hundreds of scratch sprites to get where I've gotten.
Tips:
Having trouble shading? Keep your layer below for help if you like its shading. I personally didn't think the shading worked on Kygwaza's picture for a pokemon style sprite, but you may find it helps to even just have a rough idea of how to shade.
I know I mentioned it before, but ZOOM OUT when working on these, especially during the lineart and shading stages. Lots of things look fine at 800% zoom that end up being really crowded or gross when viewed at 100%. Remember, you don't need a lot of detail in a space that small.
"Thin" 1 pixel lines by using lighter shades for them or even cutting chunks out of the line. It may look a bit funky at 800% but again, if you zoom out you'll find that the human eye is pretty good at making inferences.
Dithering is dangerous and avoid it until you know what you're doing. A lot of people say to avoid it like the plague, but I find that using it sparingly (literally like 6 checks max of it in any given area of a sprite) can help with textures such as fur or if you need a half shade but can't change colors due to the 15 color limit. But like I said, avoid it if you can as it's VERY easy to overdo.
The 15 color limit (+transparency) is good for official sprites though it can provide a challenge in getting many-colored sprites to work. But if I can sprite active mode Xerneas with its rainbow antlers within that limit, I have faith in all of you.
Practice practice practice practice. Forgive your mistakes, move on. You don't have to go out of your way to sit down and be like 'okay let's practice this', but if you sprite to enjoy making spites you'll gradually get better. Never once have I sat down and practiced spriting; rather, I learned by making fakedexes and doing art requests for others. You get the hang of it, I promise.
Best of luck and I hope this helps!
Pokemon © Game Freak, Tut and Kygwaza © Me.
Related content
Comments: 19

You're very welcome! I'm glad I could be of assistance.
👍: 0 ⏩: 0

Another thing I learned in pixel shading is you can use the pallet
👍: 0 ⏩: 1

Very true! I don't always like to use the pallet, but it certainly is an option if you don't feel comfortable picking colors.
👍: 0 ⏩: 0

I kind of posted this at a bad time since pixel art is vanishing in mainstream media and everyone knows how to sprite already, haha. But I'm glad you think it's a good tutorial!
👍: 0 ⏩: 1

I miss the pixel arts, ikr ;_;.
👍: 0 ⏩: 1

but theres plenty of pixel art on DA...
👍: 0 ⏩: 0

Nice tutorial! Although mostly when I make sprites, I just keep a reference in another window and draw it freehand... however this is good if you want to get a look that's identical to the source material.
Your sprite turned out well, except I think the light shade of red in the final sprite is too light, and it doesn't mesh very well with the blue of the body. To achieve a glowing-line effect, make sure you outline the markings completely -- either with the red or the darker blue, to make them pop. I did that exact thing with this sprite and I think it worked well.
👍: 0 ⏩: 1

Kygwaza's forms are literally the only pixel over sprites in my entire dex because I didn't want to gamble with uniform scale and lose, so usually I do the same as you.
And, of course, I did end up going back and changing the colors on this sprite, but rather I changes the light blue to be darker because it drew attention to itself too much. The fixed sprite is in my dex, but of course I forgot to screenshot that edit haha.
And with regards to the glow, I would have very much liked to have been able to outline it all the way, but Kygwaza's sprite was already so thin that I simply didn't have enough room.
👍: 0 ⏩: 0

i started doing sprites like that but when u learn the basic shapes from the original sprites free handing becomes easy as anything
👍: 0 ⏩: 1

Of course, haha. But not all of us had the bright idea to practice shapes! I'm just kind of saying that anything's possible even if you don't necessarily take the most logical route.
👍: 0 ⏩: 1


👍: 0 ⏩: 0

Aaaah. :'D
I've been waiting for this! Next time I work on a sprite I'll be lookin' at this and I'll link you, if that's alright with you? c: Thanks for the handy tutorial, dear!
👍: 0 ⏩: 1

Sorry to keep you waiting! I hope it helps at least a little. And link all you want! I love the attention haha.
👍: 0 ⏩: 0