HOME | DD
 jonarific —
'Wrapped' Journal skin (CSS)
jonarific —
'Wrapped' Journal skin (CSS)

Published: 2012-09-22 19:18:12 +0000 UTC; Views: 12954; Favourites: 416; Downloads: 1686
Redirect to original
Description
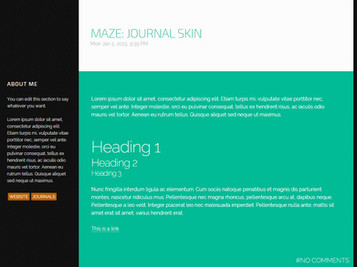
Live preview »Here's my second Journal skin attempt for =CypherVisor 's Modern Elite CSS Contest . This time, I went for a darker, more gloomy style, making use of some subtle background patterns, minimal and semi-transculent borders for many elements, an elegant ultra-condensed font for the headings, and sections at the top and bottom which look like they're wrapped around the content (hence the name "Wrapped").
In contrast to my other entry , this design is already fully coded and therefore installable, so I'd appreciate if you'd give it a shot! For information regarding the usage of all the included elements, check the instructions below. Enjoy!





Instructions
General note:
Because of the fact that writing a line break in the Journal editor leads to a real HTML line break (
), you might have to remove empty line breaks between certain items in your text (between a heading and the following text, for instance) to achieve the right spacing between the elements.
How to use headings:
—Heading title—
How to use lists:
- —List item—
- —List item—
- —List item—
How to use quote boxes:
—Quote content—
How to use code boxes:
—Code snippet— Note: If you want to prevent HTML code from being rendered, replace each front parenthesis (<) with <
How to use two columns:
How to use images:
How to suppress the background around an image:
How to remove all image backgrounds in an area:
How to center images:
If you've got any further questions, feel free to ask!





You are free to use this work without prior permission.
The wallpaper thumbnails used in the preview are by =winnichip (permission granted)
The small icons used in the preview are by ~bogo-d (CC Attribution license)
Related content
Comments: 72

I was going to do my own code when I realized that after a few years of not coding, a lot of information mysteriously disappears(or gets outdated), but lucky for me, there are people like you that sweat the work and share it with us forgetful folk. Nice, clean aesthetic--looks very professional and has a mature tone, which is what I was looking for.
Thanks and keep up the work.
👍: 0 ⏩: 1

You're totally welcome, glad you like it that much!
👍: 0 ⏩: 0

I think I like this journal very much. I will be using it from now on.
Thank you so much
👍: 0 ⏩: 1

Glad to hear, you're welcome!
👍: 0 ⏩: 0

I just installed and am using this at my group. :group-eaze:
I love it by the way. The only thing I can see and cant fix is some funky spacing on the two column app.
Besides that KUDOS!!
👍: 0 ⏩: 1

Thanks for your kind words! Glad you and your group enjoy the skin!
About the spacing within the columns: The text alignment inside them is set to "justify" (meaning each line always extends all the way to the right) in order to give the columns a rectangular shape, which makes them look far better next to each other. Therefore, disabling it will probably make them look even "funkier"; however, you can still give it a try by clicking Edit CSS inside the Journal editor, searching for the word "justify" and replacing it with "left". Good luck!
👍: 0 ⏩: 1

Thanks very much, I'll give it a try.
👍: 0 ⏩: 0

would I be able to use this as my tumblr skin??
👍: 0 ⏩: 1

If you give me credit somewhere, sure!
👍: 0 ⏩: 1

Thanks. I tried it but all it came up with was the code so I couldn't use it. It had the credit and all on the bottom with your name on it;
👍: 0 ⏩: 1

Oh, that's too bad. Thanks for planning to credit me though!
👍: 0 ⏩: 0

You know, I see a lot of crappy and mediocre journal skins pass through #iterators and it gets annoying after a while, but this one is so much of a refreshing turn in the other direction I had to go out of my way to tell you. I like this.
👍: 0 ⏩: 1

Thanks for your kind words!
👍: 0 ⏩: 0

Very cool. I like how serious it looks. Thanks for making it.
👍: 0 ⏩: 1

This skin looks so awesome <3
Thanks so much for the share <3
👍: 0 ⏩: 1
<= Prev |