HOME | DD
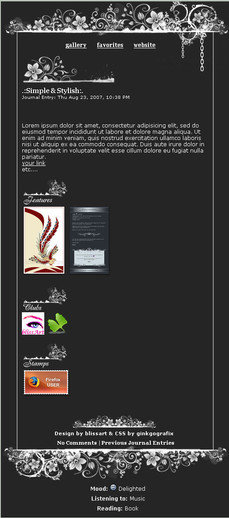
 JSTradArt — Red+Black CSS
by-nc-nd
JSTradArt — Red+Black CSS
by-nc-nd

Published: 2007-06-29 22:48:29 +0000 UTC; Views: 13921; Favourites: 142; Downloads: 1056
Redirect to original
Description
Everyone is more then welcome to download this CSS for use on DA.A link back to me is not required, but is appreciated if you do





All the information you need is in the file and if you need any help please note me.
BTW, this is my first CSS on dA





Live Journal Preview: [link]
Related content
Comments: 136

Oh wow, this is awesome!!! Could i perhaps use it please?
Does it have a special code that needs to be put into the CSS section in the journal yes?
👍: 0 ⏩: 1

For everyones use (that has a syb atleast(.
Just download it, un-zip the files and add the CSS to the CSS section under the footer in your journal.
👍: 0 ⏩: 1

I used your code. Thanks very much for making it available. 
👍: 0 ⏩: 1

Thanks a lot for sharing this CSS..! Hope you don't mind if I used it.. >w< I gave credit in the Journal.. : D [link]
👍: 0 ⏩: 1

I love this as well it's lovely. Thank you very much for making it :curtsies then runs of giggling:
👍: 0 ⏩: 1

I love it... I'll use... and your credits will be there!!
Thanks for share it!!
👍: 0 ⏩: 1

Ooooh, simple and still wicked! I love the design. It's going on my journal!
👍: 0 ⏩: 1

Nice journal CSS x3 it's simple yet really pretty. I think I'll use it for my journal. *Hope you don't mind--I'll give credit to you*
👍: 0 ⏩: 1

Wonderful CSS :3
Just about what I was looking for.
I'm new with this subscription and CSS stuff, so would you mind helping me out if I have any issues?. Thanks 
👍: 0 ⏩: 1

Thanks
Yup, just send a note.
👍: 0 ⏩: 0

ohh coolio!! but where do you pu the header boxes 
👍: 0 ⏩: 1

Theres another .txt file that comes in the download that shows you the code to place in your journal (the body area).
👍: 0 ⏩: 1

yea i saw that i guess i just need to read it more on where to put it in the body area
👍: 0 ⏩: 0

I'm using this, it's absolutely gorgeous - thankyou so much
👍: 0 ⏩: 1


👍: 0 ⏩: 1

I love this CSS. and I'm using it. hope you don't mind. :] thanks! :]
👍: 0 ⏩: 1

The file is a zip file. If you use a free unzip program such as: [link] you can unzip the download and get all the information.
👍: 0 ⏩: 1

Beautiful design! I love it! Thanks for making this and making it available to all! 
👍: 0 ⏩: 1

Hello dear.
I'm using this css journal in one of my journals but the roses dont appear
👍: 0 ⏩: 1

For some reason journals don't appear correctly all the time. I have no idea why it happens and it happens to random users too. From what I've heard from dA staff, its mostly an IE problem. Make sure to have the current and up-to-date IE7 (or other browser you use).
If you are using firefox and its not appearing. Try placing the header image in a free image album (ie. photobucket) and change the URL in the code to the URL from photobucket.
I've already tested the code again with no problems, so I'm thinking its most likely the first reason I mentioned (dA).
Sorry about that!
👍: 0 ⏩: 0
| Next =>