HOME | DD
 kelogsloops — Some Sky CSS
kelogsloops — Some Sky CSS

Published: 2011-12-14 16:04:33 +0000 UTC; Views: 1724; Favourites: 58; Downloads: 224
Redirect to original
Description
Skin created by me and a friend of mine who doesn't have a dA.If you do use it, please at least




 it, thanks!
it, thanks!To Install :
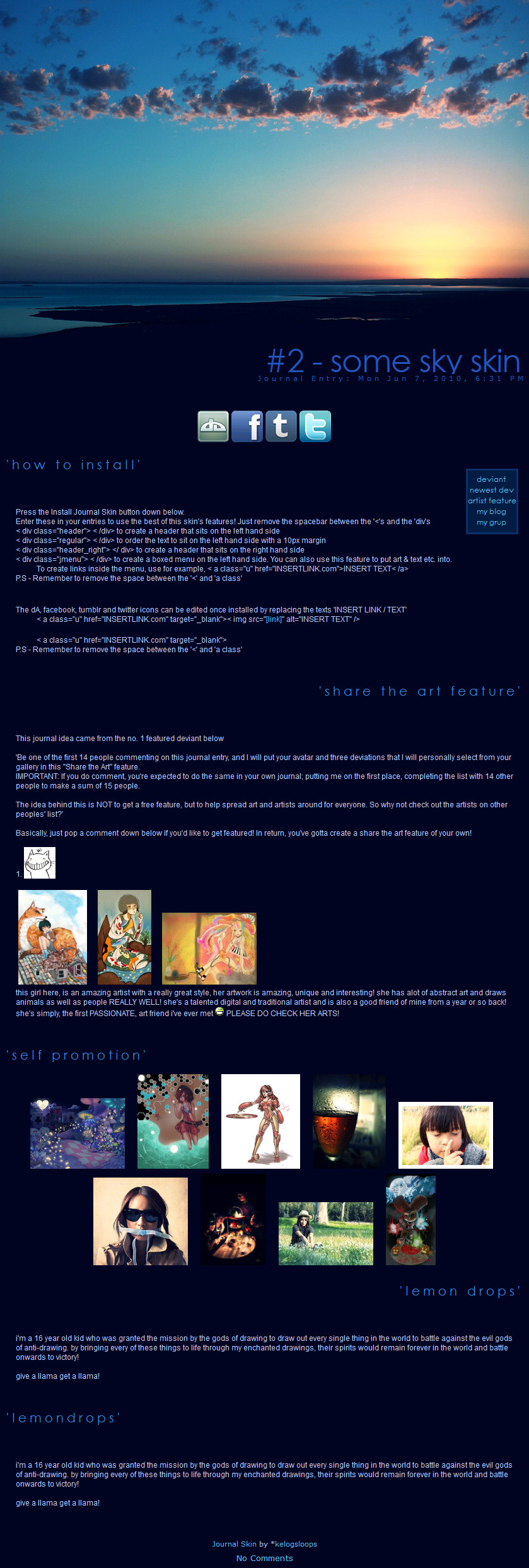
Press the Install Journal Skin button down below.
Enter these in your entries to use the best of this skin's features! Just remove the spacebar between the '<'s and the 'div's
< div class="header"> < /div> to create a header that sits on the left hand side
< div class="regular"> < /div> to order the text to sit on the left hand side with a 10px margin
< div class="header_right"> to create a header that sits on the right hand side
< div class="jmenu"> < /div> to create a boxed menu on the left hand side. You can also use this feature to put art & text etc. into.
To create links inside the menu, use for example, < a class="u" href="INSERTLINK.com">INSERT TEXT< /a>
P.S - Remember to remove the space between the '<' and 'a class'
If you are having any problems, just pop a comment down below, or even just for some feedback or a link to your journal
The dA, facebook, tumblr and twitter icons can be edited once installed by replacing the texts 'INSERT LINK / TEXT'
< a class="u" href="INSERTLINK.com" target="_blank">< img src="[link]" alt="INSERT TEXT" />
P.S - Remember to remove the space between the '<' and 'a class'
Related content
Comments: 9

Very clean but with all the fun little features like the buttons at the top, I like it!
👍: 0 ⏩: 0

Ooo, Wish I had premium membership! 
👍: 0 ⏩: 1

it takes FOREVERRRRRRR LOL
its something called CSS coding, i wasnt sure either but eventually i understood it LOL its stuff like
.box {
blablabla
blablalb
specifics etc
👍: 0 ⏩: 0