HOME | DD
 Kshegzyaj — Similiar Templates
by-nc-sa
Kshegzyaj — Similiar Templates
by-nc-sa

Published: 2009-12-17 17:09:21 +0000 UTC; Views: 9848; Favourites: 63; Downloads: 2615
Redirect to original
Description
EnglishHere are the SVG templates, it should be possible to read them in Illustrator...
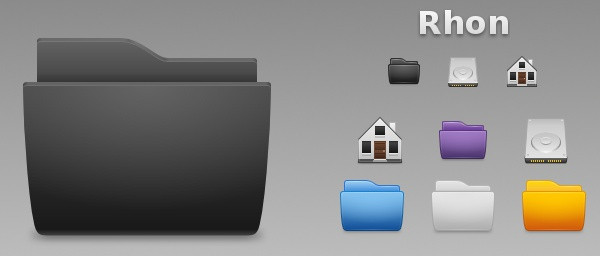
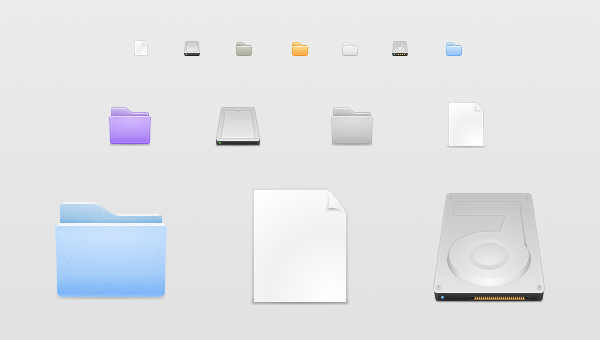
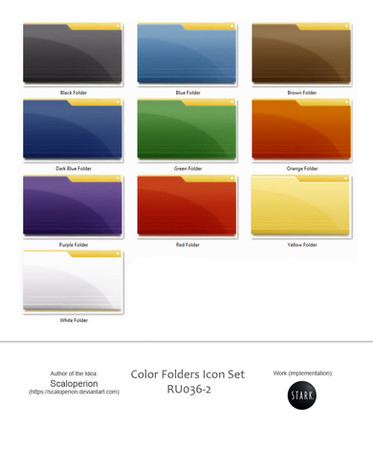
- 8 colors available
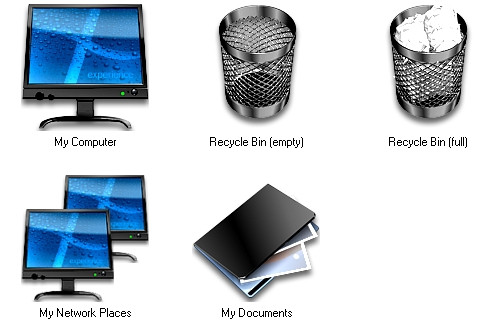
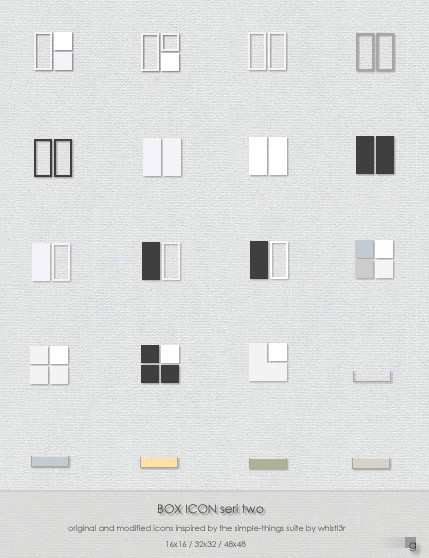
- 3 glyphs variations, about 30 glyphs
- original sizes : 128px, 48px, 32px and 16px
Any of the SVGs can be scaled up, but only the 128px ones (in the 'scalable' folder) has been made to be scaled up. The other ones are supposed to keep their original sizes.
Any suggestion is welcome. Feedbacks are appreciated.
Français
Voila les SVGs, ils devraient pouvoir être lisibles avec Illustrator normalement...
- 8 couleurs disponibles
- environ 30 glyphs, déclinés en 3 versions
- tailles originales : 128px, 48px, 32px et 16px
Tous les SVGs peuvent être agrandis, mais seul ceux de 128px ont été créés dans ce but. Les autres sont censés garder leurs tailles d'origine.
Toute suggestion est la bienvenue. Commentaires appréciés.
Credits
Glyphs used : Symbolize
Folders available here : Similiar Folders
License
Some rights reserved. This work is licensed under a Creative Commons Attribution-Noncommercial-Share Alike 3.0 License .
Related content
Comments: 15

I see now Inkscape. Hopefully there is no loss of quality i have never seen SVG or Inkscape
👍: 0 ⏩: 1

Yeah, I noticed that SVG remains quite unknown. I already gave some explanations in this comment .
Basically, SVG is another picture filetype, such as jpg, or png. SVG actually stands for "Scalable Vector Graphics", wich means it can be scaled up easily.
If you have never heard of vector pictures, it is based on mathetical equations instead of pixels.
SVG is based on xml, and then features many other things, such as layers. That is why, it can also be used as templates.
Using a simple picture viewer, it will be a simple picture, as if it were a png, but using graphic softwares, you will be able to modify it, as if it were a psd.
But this is the problem : currently, only modern Linux Operating Systems can natively display SVG, using their default picture managers. For Mac OS X and Windows users, I don't know if there is a easy way to display them.
Fortunately, SVG is the web standard for vector pictures...Any modern web browser following the standards (such as Firefox, Safari, and probably Chrome) is supposed to be able to display SVG.
For SVG edition, Inkscape is the best software. For now, Adobe Illustrator remains bad in SVG management.
If I didn't explain well, the Wikipedia page may help.
Also visit the www.w3.org for more information.
👍: 0 ⏩: 1

Thanks for the help but it only shows a folder, I liked all the 16px icons in the back but I am unable to use this because there is only one folder that I can see in the download.
Is it possible for you to make these in .png's isent that linux ready also.
👍: 0 ⏩: 2

Yeah, we can use png for linux icon themes, but we prefer svg icon themes - when possible, and needed.
I know - and I'm sorry about that - svg seem really troublesome for non-linux users, but it really is handy, because it features so many options and possibilities, in the same filetype.
👍: 0 ⏩: 0

Well, as I said, these are templates, as psd or xcf are.
Of course, when displaying as a simple picture, only the top layers are displayed, it's the same when using photoshop or gimp.
You have to open them using Inkscape, and then display the layer dialog (Shift + Control + L), and you'll see the layers.
You may then use the "export to bitmap" (availabile in the file menu) to have .png files
👍: 0 ⏩: 0

Shit how are you supposed to open this can you PM the .PNG's I don't see why people should convert this to PNG or ICNS any conversion is loss of quality, I am missing something here what program do you recommend for conversion.
👍: 0 ⏩: 0

question, please. can you release them as .icns or .png files? i don't understand .svg format.
👍: 0 ⏩: 1

SVG is supposed to be the web standard for vector pictures (More infos at www.w3.org ).
SVGs are pictures as PNGs or JPGs are. But PNGs or JPGs are bitmap, SVGs are done in vectors, and based on xml. Since they're based on xml, they can also be templates as PSD, XCF, and AI files are.
For now, only linux-users can display them natively using default file explorers and picture viewers (we even prefer using svg instead of png for our icon themes). But recent web browsers such as Safari or Firefox are supposed to display SVGs.
To open them as templates, you'll have to use Inkscape or Illustrator (I've been told Illustrator is not good with SVG import)
👍: 0 ⏩: 1

ah okay, i understand. thank you for taking the time out to explain. great info.
👍: 0 ⏩: 0

i am completely blown away by your release. awesome!!!
👍: 0 ⏩: 1