HOME | DD
 Lilyas — CSS Journal Template - Winter
Lilyas — CSS Journal Template - Winter

#blue #css #fantasy #layout #style #template #winter #bluestyle #csstemplate #winterblue #templatelayout #fantasywinter
Published: 2006-11-12 08:12:20 +0000 UTC; Views: 63095; Favourites: 523; Downloads: 5061
Redirect to original
Description
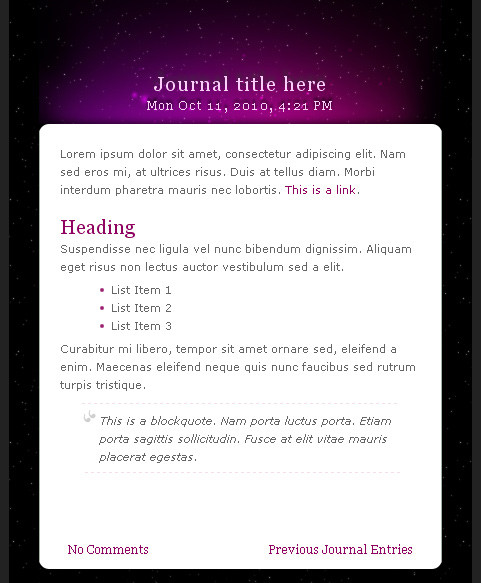
Edit: Re-uploaded the download file.Finally my first CSS journal template is available! I optimized my first design "Winter" for generell use in DeviantART journals. I hope you enjoy!
Live journal: [link]
Quick Install version: [link]
-----------------------------------------------------------
How to apply the code:
1. Download the .zip-file and unpack.
2. Read instructions.txt for precise informations.
3. Please credit me in your journal!
I also included a blank titlebar graphic (it's a .psd-file, if you can't open it note me) for your custom title texts. I added the font you need for the text as well. Install it on your computer (system control-->fonts) if you don't have it yet.
Another important info: Please, if you are applying the code set the moodbox ON TOP of your journal!!! Otherwise your layout will look awful. To do this go to the moods and select "Show these at the top" on your Journal Update page. A lot of people don't follow these instructions in the text file.
NOTE: You are allowed to use this layout for your journal and if you wish you can tweak the code and the graphics for your own custom purposes. I'd appreciate it to see your result but at least it is required to give me credits. Thank you!
Related content
Comments: 611

I've read about it again. You are absolutely right! 
👍: 0 ⏩: 1

Thanks a lot! The watch is much appreciated!
👍: 0 ⏩: 1

thank you! you make pretty templates ^^ I look forward to more ^^
👍: 0 ⏩: 0

this is beautiful! i think i will try to use it for my journal!
👍: 0 ⏩: 2

I hope you have fun with it! 
👍: 0 ⏩: 0

I hope you have fun with it! 
👍: 0 ⏩: 0

using for one of my journals. tyvm!
👍: 0 ⏩: 1

Thank you very much! But please put the moodbox on top. You can select this option on your journal update page. --> [link]
👍: 0 ⏩: 0

Hiya!!!
Great work - i may try and use this as soon as i have enough time....but i may need to ask a few questions as i haven't even tried to get to grips with css yet!!
Cheers!
J
👍: 0 ⏩: 1

You don't need to get it. Just apply the texts for CSS and html, add your links and you go. Thanks for the favourite and also for watching me! It's much appreciated!
👍: 0 ⏩: 1


👍: 0 ⏩: 1

I used your journal template on my account.
thank you so much!
👍: 0 ⏩: 1

Your welcome. I had a look on your page. Did you want your journal looking as it does? The featurebox doesn't show up correctly and moreover you removed the credit.
Thanks for the fav!
👍: 0 ⏩: 2

i'm sorry, I think you have seen my journal at the time I was working on it and I wrote you at the same time that I was using it. I didn't have in mind to remove the credit.
👍: 0 ⏩: 1

Don't worry, sweetie! Some people are not very familiar with this coding stuff and so they are making mistakes sometimes. I didn't thought you removed it on purpose.
👍: 0 ⏩: 0

removed the credit?
[link]
👍: 0 ⏩: 1

Now everything looks fine! 
👍: 0 ⏩: 1

oooo i seen you state that you were gonna offer this to the public a while back and i been waitinnnng im very happy now 
👍: 0 ⏩: 1

Yes, of course you can change everything for your own custom purposes. Really no problem! And LOL you are damn right, it's a bit girly! This may caused in the fact I AM a girl! 

👍: 0 ⏩: 1

lol i will most definitely credit you ... I will also put a link to the untouched girly one lol for reference sake 
👍: 0 ⏩: 1

Cool! 
👍: 0 ⏩: 1

hey its me again .. i know i made your day by showing back up lol jk but i was havin a problem i was just wondering if you could help me out ... just having a problem centering the text everything i try centers the pictures but not the text i enter. 
👍: 0 ⏩: 1

Sure it is possible. Where have you tried to add the center command? CSS or html? Sometimes the "text-align:left" property doesnt work all the time in the CSS. If nothing helps place
👍: 0 ⏩: 1


👍: 0 ⏩: 1

Ok, it's hard to see the mistake from a distance. Send me your codes to lilyas@web.de and I will have a look on it.
👍: 0 ⏩: 1

I've sent it already but now that i look at my journal the text is fine .... looks good the way it is. Dont bother yourself with it k 
👍: 0 ⏩: 1

Wow, I think your journal looks really gorgeous! I wouldn't center the text either. You have done a great job with your graphics and style!
You are most welcome for the help!
👍: 0 ⏩: 1

Well thank you 
👍: 0 ⏩: 0

OooooH! It's so beautiful!!!
I'm definately gunna try this out, thanks for making it!
👍: 0 ⏩: 1

Found this on *Sortvind and loved it... came to look at all of them, and you have an amazing talent... great job on all of these! Keep up the great work! I look forward to seeing more
👍: 0 ⏩: 1

Thank you very much for these nice words! I am so happy people like my CSS stuff!
👍: 0 ⏩: 0

I saw this template on someone elses yournal, and just loved it!!!!!
Then I noticed the made by text, wents straight here, just to find it as a free to use deviation!!!
Will be used!!!! And bows down to you for making it
*Goes of to tweek the custom links and things to add*
👍: 0 ⏩: 1

Aw, that's so nice!!! 
👍: 0 ⏩: 1

Thanks =^_^=
Accually, I do have some questions...
I'll also use it on my club, *EeveeFanClub , but met some problems there.
The menu box is great for a club, but it didn't work perfectly there.
The line of eevee's is three short, as three of them comes under the menu box. Is it possible to do any of these:
1: Move the eevee pics further up, on top of the blue top photo higher than the menu box (witch might look better too)
2: Move the box either up or down so it doesn't block the eevee picks
Is it also possible to make those boxes on the menu bigger, cause as you can see I need one of them to be two lines
Not sure what hapenes on the bottom line of eevees either...I've re checked and copy pasted the line sp many times, but the two last ones just wont be with the rest like they used too... there is nothing wrong with that html, it's affected by something else....
Hope that wasn't too much
The layout in and of itself is great =^_^=
👍: 0 ⏩: 1

Ok, I had a look on your club page. There are indeed some problems. I think I am going to make a new code file for you. The changings should be in my opinion:
1. The eevee pics section next to the menu box will have a margin of 150 pixels from the right side to make them all visible. So I think it's not necessary to move the menu box or the eevee pics up or down. But if you like I can set them all in one line directly on the header between the journal title and the word "Journal".
2. I enlarge the red buttons under the links or I remove them.
3. Your eevee pics on the bottom can't be in one row because there is not enough space. Maybe I can bring them a little closer to each other.
👍: 0 ⏩: 1

3: There used to be space for all the eevee picks, and only the bottom row pushed them down (the top row, containing the same amount, did not)
But I found a way: I put them all in one file, with zero pixls between them
1: I would love to have them between the journal titel and the word Journal, that would look allot better =^_^=
2: I found how to remove, that's just deleating those lines, but how do you enlarge them?
Thanks again
👍: 0 ⏩: 1

3. I would have tried the same. Well done!
1. Alright, I make it as you wish.
2. These red frame is a picture, it's not movable, the only way is to take the graphic and enlarge it in a Graphic Program. Maybe it is a better idea to make them fexible depending how much text is in like we have it in the featurebox. But this is a lot of work for such a small detail. I think I just make two sizes.
Stay tuned!
👍: 0 ⏩: 1

I found a solution to the eevee baner problem
I added them to the header image and uploaded it to Imagehack
They will look off center to anyone with different resolution than i have...but guess most people don't (I hope)
But..as for the red square in the link box....
I tried looking in the codes, theres just one for all of them?
I don't know how to replace only one of them with a enlarged one.....any idea?
👍: 0 ⏩: 1

Yes, there is only one red button for all. So make a bigger button, create a new CSS class for it and apply this new class for the bigger button. Need any help doing this?
Have you realized the links for your clubs in your journal leads both to the wrong page? ---> [link]
Eevees merged with the journal header are a good solution! For text left from the menu I suggest to use a slightly changed "textbox" class. The normal text class looks like this:
.journalbox .textbox {
color:#011857;
font-size:12px;
font-family:Verdana, Arial, SunSans-Regular, sans-serif;
background-color:transparent;
background-position:left top;
text-align:left;
margin:20px 25px 30px 25px;
}
Now change the second margin value in the last line from 25px to 150px and call the class ".journalbox .textbox2" or somewhat. Apply
👍: 0 ⏩: 1

Yeah, I would need some help with the css code for the bigger red button
For some odd reason, only the "News" titlebar goes to the far left, the other ones starts a bit further out.....I've tried puting in align left and such, but it only put it slightly more to the left.... any idea what might be wrong?
Also fixed the world map bug (even if theres a ending quote, it lasts till theres a new link, so I made a false link to www dot com 
👍: 0 ⏩: 1

Ok, I see you really need some support. I look after your layout now, ok?
👍: 0 ⏩: 1

Yeah, I'm a noob at css
I only know the most basic in html too
👍: 0 ⏩: 1

No problem. I made you a new journal layout for your Fanclub. Just check your email!
👍: 0 ⏩: 0

Hi there .....I used your journal template on my account.....tis awesome ty!
👍: 0 ⏩: 1

Welcome! It looks great. 
👍: 0 ⏩: 1
<= Prev | | Next =>