HOME | DD
 LiquidFaeStudios — Free Journal CSS - Tribal Flow
by-nc-nd
LiquidFaeStudios — Free Journal CSS - Tribal Flow
by-nc-nd

Published: 2008-12-20 09:00:26 +0000 UTC; Views: 7467; Favourites: 111; Downloads: 535
Redirect to original
Description
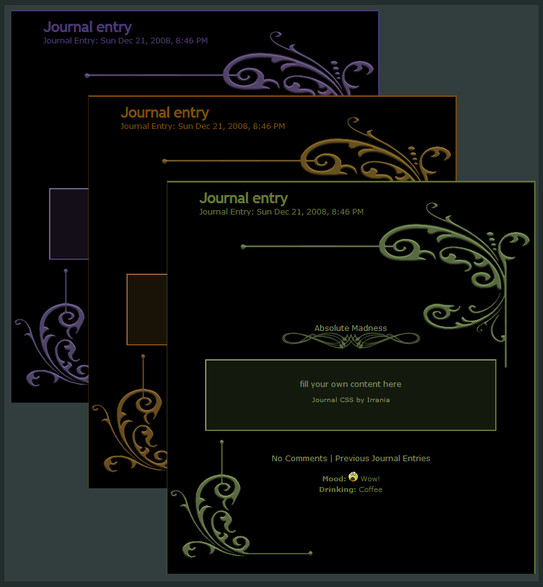
woo hoo! hey there everyone. Lately i have been browsing Journal CSS and while i found many beautify made CSS i didnt really fine one that i felt was truely ME. so i decided to go ahead and make my own




i would like to thank =elenulin me with her journal designs to create my own!
I love playing with html and have even recently updated my own site, however that is obviously more daunting and complicated, as well as a more permanent endeavor. so i find this a wonderful way to exercise my coding and satisfy my web design urges without rebuilding my entire website! lol.
I had a lot of fun with these. i hope you enjoy them!
If you download these a comment would be greatly appreciated!
:EDIT: The green color stylesheet had a small error, it is now fixed. if you have already downloaded it please redownload!





a working version of this CSS can be found here [link]
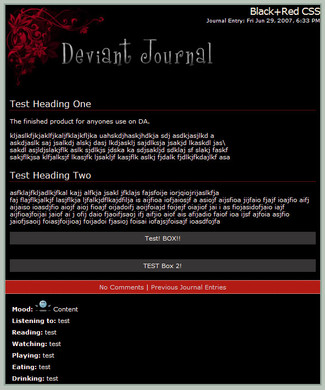
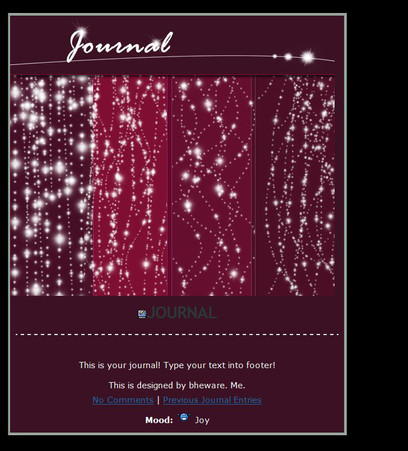
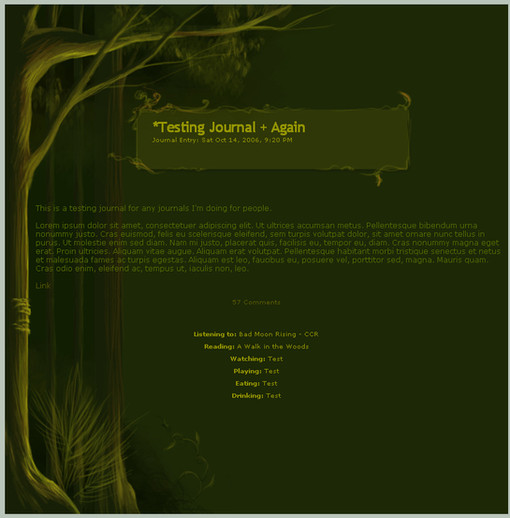
check out my other journal CSS
Coffee Fantasy[link]
Orchid Fantasy [link]
Earth Fantasy[link]
nouveau vines[link]
Related content
Comments: 103

does it make sense now?
👍: 0 ⏩: 0

This should let you know how much don't know about CSS >.> I have to upload the code to photo bucket or the other place you mentioned? I have neither and wouldn't know how to use them if I did... I suppose I should get reading
thanks again!
👍: 0 ⏩: 1

if you use imageshack you dont need to create an account. just upload the image from your computer, then copy and paste the code the site provides that says something along the lines of 'direct link'. this will be only the URL to the image, no html tags or [IMG] tags. it will start with http:// and end with .png here is an example "http:// img.photobucket. com/albums/username/greenheader. png"
👍: 0 ⏩: 1

I used photobucket.. and I credited you with a link to your dA page. Is that alright or should I change it to imageshack?
thanks again for the use.. i love my journal
-dae
👍: 0 ⏩: 1

any image hosting site is fine, it doesnt matter to me which one you use
thanks for the credit
👍: 0 ⏩: 1

Of course I gave you credit, they're your images. And besides, I thought if people noticed them, it might bring some attention to your page - which would be awesome since it's full of great stuff :aw:
-dae
👍: 0 ⏩: 1

awww 
👍: 0 ⏩: 0

I have yet to learn on my own, but as soon as I saw these, I thought wow! These are almost exactly what I'm looking for, for now.
Thank you for allowing people like me (who can't make their own) to use these. I'll be sure to credit you in my journal.. when I use my shiney new CSS!! 
👍: 0 ⏩: 1

I am considering using the black-green one. If this design is very much a reflect of you , we must be very similar people 
👍: 0 ⏩: 1

yeah, it is 
👍: 0 ⏩: 0

These are pretty amazing, thanks for being amazing yourself
👍: 0 ⏩: 1


👍: 0 ⏩: 0

Dude, I'm so considering. Fav'd so I can also remember to credit you when I set this up.
👍: 0 ⏩: 1


👍: 0 ⏩: 0

Help... How do you make those??? I've been wanting to do something with my journal to make it look cool but all the CSS stuff is making my head spin..... any advice?
👍: 0 ⏩: 1

Oh this is very nice, good work. I think I'll use it
👍: 0 ⏩: 1

I hope you don't mind but I modified it a bit to fit my needs.
👍: 0 ⏩: 1

i saw 
👍: 0 ⏩: 1

I love this CSS layout 
I'd love to use this, I just need to figure out how to use CSS in the journal.
Great work
+To Favourites
👍: 0 ⏩: 1

in the readme file included in the download it gives you all the instructions on how to apply the CSS to your jouranl 
👍: 0 ⏩: 1

Thank you very much for explaining it to me 
👍: 0 ⏩: 1

I love it! Thanks so much for posting it! Very easy to use for those of us who are CSS impaired.
👍: 0 ⏩: 1

your very welcome
👍: 0 ⏩: 1

Hey!! I'm looking to update my journal CSS and This one looks really nice!! Would it be alright with you if I used it for a little while!? (:
👍: 0 ⏩: 1

im sorry im having issues with the CSS code blue
👍: 0 ⏩: 1

ive replied to your note
👍: 0 ⏩: 1

Thanks, this is pretty! I think I'll use it, if you don't mind, of course. :3
👍: 0 ⏩: 0

Thank you for this free CSS. I'm now using it in my journal.
👍: 0 ⏩: 1

I really like this design! I'll use it in my journal.
I hope you don't mind, that i mixed the blue and the red one?
Maybe you can help me out in one thing: How did you get the box around?
Thank you for making this great CSS
👍: 0 ⏩: 2

thank you 

you need to go into the README text that was included in the download outside of the color folders. and follow step number 4. that is how you get the box
👍: 0 ⏩: 1

uh 
Thank you
👍: 0 ⏩: 1
| Next =>