HOME | DD
 Locomatic — Pixel Icon Tutorial
Locomatic — Pixel Icon Tutorial

Published: 2013-02-07 14:57:53 +0000 UTC; Views: 1446; Favourites: 18; Downloads: 5
Redirect to original
Description
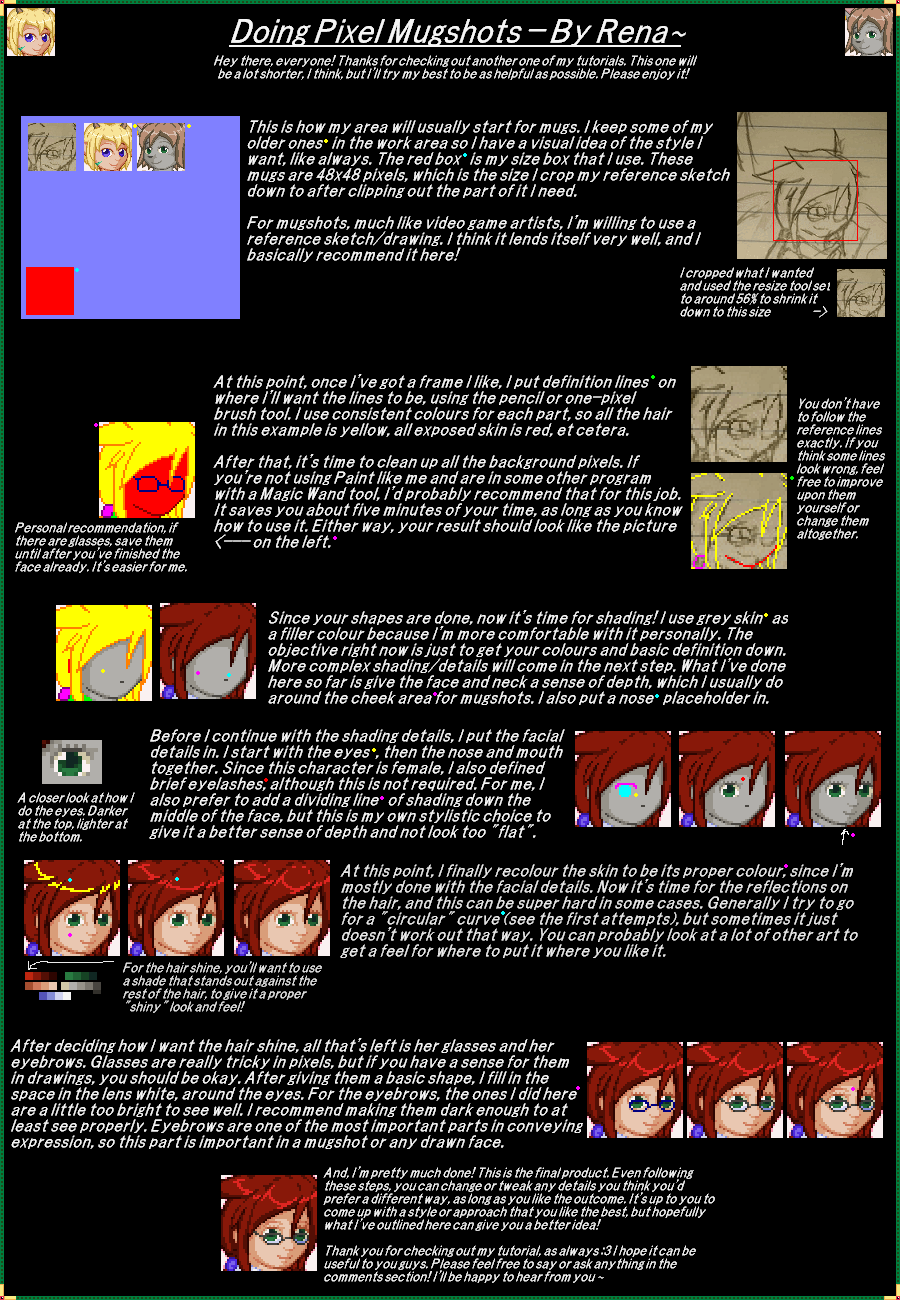
I use MS Paint for my pixel icons.My first.
Just use it if you want it





Finished icon
Related content
Comments: 14

I'm sorry if my question seems stupid, but you said that you use MS Paint for your pixel icons.
May I ask how to shade/add highlights in MS Paint?
👍: 0 ⏩: 1

You just pick a darker color and paint it over with that color. Between the lines. All work is done in one layer, so if you make a mistake, you have to fix it carefully.
👍: 0 ⏩: 1

Oh, alright, I'll try.
Thank you for replying! ^^~
👍: 0 ⏩: 1

Personally, I prefer MS Paint.
But if you really want to zoom in close and work with layers, GIMP/SAI/Photoshop is better.
Good luck
👍: 0 ⏩: 0

This looks good, your tut will help alot of people. Great work
👍: 0 ⏩: 1