HOME | DD
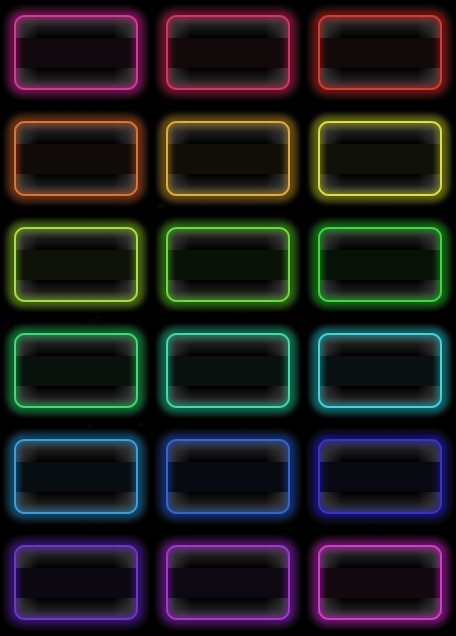
 missi-alicja — Simple CSS Gallery - TUTORIAL
missi-alicja — Simple CSS Gallery - TUTORIAL

Published: 2011-07-06 21:24:14 +0000 UTC; Views: 5193; Favourites: 152; Downloads: 59
Redirect to original
Description
My first tutorial I guess. Do not laugh...




And apologises for my bad english...
If you want to see it in action click this link: [link]
Edit: fixed errors pointed out by =pumacatrun2 Thanks!
If anything else, feel free to comment/note me.
--------------------------------------------------
Here is complete code rewritten from the tutorial:
body
{background: #000000;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;}
h2
{background: #B0B0B0;
height: 100px;
margin: 30px 0px 0px 0px;
padding: 50px 10px 0px 30px;
font-family: Arial;
font-weight: bolded;
font-size: 40px;
color: #E12FDB;
letter-spacing: 5px;}
.folderview-top .description
{text-align: justify;
background: #B0B0B0;
width: 200px;
margin: 60px 10px 10px 0px;
padding: 30px 20px 30px 20px;
font-family: Arial;
font-size: 14px;
font-weight: normal;
color: #FFFFFF;}
.folderview-top .description a:link
{color: #E12FDB;
font-weight: bolder;}
.folderview-top .description a:hover
{color:#FFFFFF;
font-weight: bolder;}
.folderview-art
{margin-top: 60px;
vertical-align: middle;
text-align: center;
font-family: Arial;
color: #E12FDB;
font-size: 16px;
padding-left: 40px;}
.folderview-art span .shadow a
{display: table-cell;
padding: 10px;
width: 200px;
height: 200px;
vertical-align: middle;
background-image: url([link] );}
.folderview-art span .shadow a:hover
{display: table-cell;
padding: 10px;
width: 200px;
height: 200px;
vertical-align: middle;
background-image: url([link] );}
.folderview-art span a:link
{color: #E12FDB;
font-family: Arial;
font-size: 14px;
font-weight: bolder;
letter-spacing: 3px;}
.folderview-art span a:hover
{color: #FFFFFF;
letter-spacing: 3px}
------------------------------------------------------------------------
Though, purpose of this tutorial is NOT to give you code/gallery skin, but to describe what line, what parameter of code does what to the gallery folder appearance.
Related content
Comments: 24

i know bits about HTML and CSS but i've been following your tutorial to understand where bits go and the structure of how it works
but one the one thing that keeps confusing me is how the "gallery description" box works
everything is fine when i have the display to the left...
but when i switch it to the right its very squashed and wondered if you could help?
it's prob' like a slight code change.... lol
👍: 0 ⏩: 0

Do you know how to add images instead of colours for the header and such?
👍: 0 ⏩: 1

Just add Url and (Url), for example
background: url(Inserturlhere)
This help?
👍: 0 ⏩: 1

At last one makes an understanable tutorial and adds the script below.
You've been my savior!
👍: 0 ⏩: 1

No problem, I had to make it so I could learn myself.
👍: 0 ⏩: 1

This is absolutely great!
I know how to do the CSS, but I didn't know what the different parts of the gallery was called
Thank you
👍: 0 ⏩: 1

Hey no problem. I hope you will find it useful. Though, I am not sure if this will work for beta-testers (i am the one too) after new thumb system everything changed...
👍: 0 ⏩: 1

Oh, I see 
👍: 0 ⏩: 0

Thank you for this! I just managed to code myself a simple CSS for one of my galleries.
👍: 0 ⏩: 0

Nice tutorial, I already knew a bit but was too lazy to code it myself, but a few questions/comments
1. In the header section, for the font-weight I think you used ; where it should be :
2. In the thumbs for both the normal and hovering, for the link, should I put:
background image: urlgoeshere
or should there be a "" in it, an ending in ;} ?
3. Where do I upload it to?
Thanks
👍: 0 ⏩: 1

1. yes, thank you for pointing this out, my mistake...
2. without "", I guess that () replaces "" here, and yes ending should be ;} , again my mistake on this
3. and yes I will add that part where it should be uploaded, it should be uploaded obviously in folder options at top gallery bar in CSS section.
👍: 0 ⏩: 1

No problem with pointing out the mistakes and thanks for the help, but when I do try to submit the text, it says it is invalid (array)
👍: 0 ⏩: 1

Must be some error in your code... Maybe even single . or , causing this...
Cannot help you if I dont see it.
👍: 0 ⏩: 1

I triple-checked and couldn't find anything..oh well, I found another tutorial that worked good enough so I'll use that...thanks anyway...
👍: 0 ⏩: 0