HOME | DD
 oktoberskind —
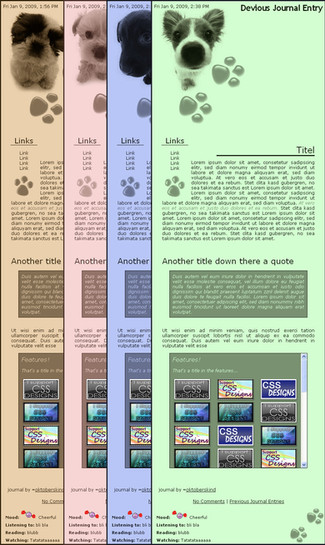
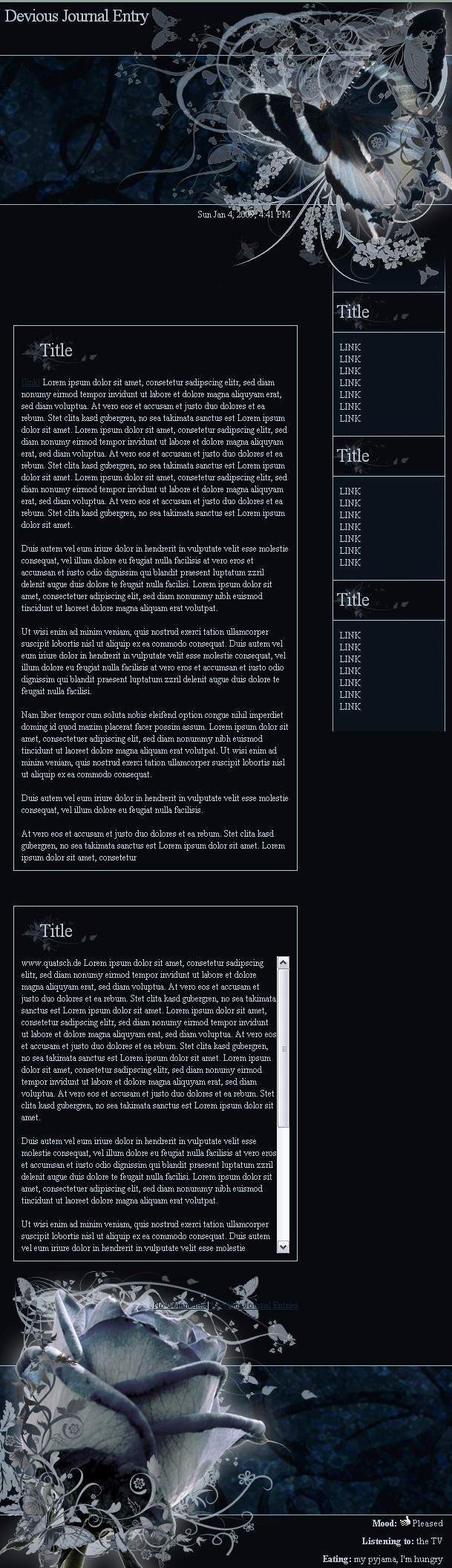
CSS: Butterfly
oktoberskind —
CSS: Butterfly

Published: 2009-01-04 17:09:09 +0000 UTC; Views: 13562; Favourites: 274; Downloads: 612
Redirect to original
Description
Butterfly [link] byRose [link] by
Texture [link] by
Brushes by
[link]
[link]
[link]
Coding and everything else by me.
ZIP File Contains:




 CSS Code
CSS Code



 HTML Code
HTML Code



 graphics, if you wanna upload them yourself
graphics, if you wanna upload them yourselfRespect the artist and leave the credits!
Live version [link]
Related content
Comments: 92

wanted to let you know I am using this, and I adore it. You are so talented, thank you so much for sharing it with us!
👍: 0 ⏩: 1



👍: 0 ⏩: 0

Very nice, im using it.
I love the colors actually i love everything
thx for this
👍: 0 ⏩: 1

thank you for faving and using it
👍: 0 ⏩: 0

I love this!
I'm currently using it. It is just so awesome.
Great Job! ^^
👍: 0 ⏩: 1

wow. o.o
Were you born in Finland and moved to Germany, or have you studied Finish? : DD
👍: 0 ⏩: 1

hm... 
👍: 0 ⏩: 1

I live about 1 hour away from punkaharju. ^^
Eventhough it's been a while since you were in Finland. You can still write Finish pretty well. ^^
Well, i guess it would been quite hard if they tried to teach you Finish. 
👍: 0 ⏩: 1

nono, that's the concept of an exchange year. If you have no option but the new language (-> no one speaks german, english, french, a language you know) and people talk to you and your not dumb as toilet paper than you should be able to learn it whithin months... no matter what language. Not perfectly, but still, you should be able to communicate then (maybe in dialect 
👍: 0 ⏩: 1

Oh okies.
I always wanted to try and go to an exchange, but my dad never wanted me to. ><
I'm still kinda amazed that you can write Finish that good. xD
👍: 0 ⏩: 1

Beautiful!!!
I wish I could make as beautiful CSS' as this one...
But... could you explain me - greenhorn - how to write in these "links" frames in the right?
👍: 0 ⏩: 1

uhm... don't get what you mean... the sidebar there or...?
👍: 0 ⏩: 2

Forget my question. I found "html" file, which I missed earlier.
Thanks anyway.
Umm... One more question - would you mind if I'd ask you, how to make this or that? I'm trying to make my own CSS, but I'm total greenhorn, so I'm trying to understand the coding, using codes of other deviants - I'm looking at them and trying to write my own. But I don't get everything, so if I'd have some questions in future... can I ask you?
👍: 0 ⏩: 1

of course 
👍: 0 ⏩: 1

Umm... Could you tell me, how to make one box next to another in journal? I mean - you have those "LINK" sections next to the journal text. How did you made them to be next to the text, not ON it?
👍: 0 ⏩: 1

You just create div classes around the the text. The one with the link gets float:right/left, depending on the site you want to have it, and give it a certsin width. now it's important to make sure with margin, that the other div class (text) doesn't cross it 
👍: 0 ⏩: 1

I have this code:
.features {
margin: 400px 800px 0px 0px;
padding:0px;
overflow:auto;
background-image:url([link] );
font-family:'Old English Text MT';
font-weight:lighter;
font-size:15px;
position:absolute;
width:200px;
}
.journaltext {
padding:0 20px 0 20px;
}
.journalbox {
background-color:#001b04;
background-image:url([link] );
background-repeat:no-repeat;
border-color:#32CD32;
border-width:3px;
text-align:justify;
color:#3CB371;
font-family:'Monotype Corsiva';
font-weight:lighter;
font-size:20px;
text-decoration:none;
background-position:left top;
}
When I'm trying to change width, margin or padding of the text, the "link box" is moving with the text, still being on it. What am I doing wrong?
before I asked you, I tried to find the answer in that club you told me, but I haven't find.
If you want to see it, here's full code I have:
.journalbox {
background-color:#001b04;
background-image:url([link] );
background-repeat:no-repeat;
border-color:#32CD32;
border-width:3px;
text-align:justify;
color:#3CB371;
font-family:'Monotype Corsiva';
font-weight:lighter;
font-size:20px;
text-decoration:none;
background-position:left top;
}
.journaltext {
padding:0 20px 0 20px;
}
div.journalbox div.text a {
color:#ADFF2F;
text-decoration:bald;
}
div.journalbox div.text a:hover {
color:#00FF00;
font-size:22px;
text-decoration:underline;
}
div.journalbox div.text a:visited {
color:#CD853F;
}
.features {
margin: 400px 800px 0px 0px;
padding:0px;
overflow:auto;
background-image:url([link] );
font-family:'Old English Text MT';
font-weight:lighter;
font-size:15px;
position:absolute;
width:200px;
}
.journalbox .boxtop {
background-color:#000000;
font-size:12px;
color:#00FA9A;
text-align:center;
padding: 80px 0 50px 0;
height:160px;
background-image:url([link] );
}
.journaltop h2 img {
display:none;
}
.journalbox .boxtop h2 {
color:#7CFC00;
font-size:25px;
text-align:center;
font-family:'Old English Text MT';
font-weight:lighter;
}
.journalbox .list li.a {
background-color:transparent;
text-align:bottom;
vertical-align:middle;
}
.list .a {
background-color:transparent;
}
div.journalbox div.alink a {
color:#228B22;
font-size:15px;
font-family:'Old English Text MT';
}
div.journalbox div.alink a:hover {
color:#00FF00;
}
.journalbox ul.list {
font-size:13px;
text-align:left;
padding: 0px 15px 0px 0px;
color:#3A5FCD;
background-color:transparent;
background-image:url([link] );
background-position:right bottom;
background-repeat:no-repeat;
text-decoration:none;
min-height:280px;
padding-top:20px;
font-family:'Old English Text MT';
font-weight:lighter;
}
👍: 0 ⏩: 1

WOW! This code is crazy! ... Seriously... this code... how to say it... well... I guess you can handle the truth 
What do you think?
👍: 0 ⏩: 1

No, there is that margin. Did you tried to change it? It works.
And the one pic, which doesn't work, is this: [link] if you didn't try to make the window called "features". The rest of linked pics works, at least on my comp.
Well, if you want, you can code it for me, I'd be grateful, but actually I'd also like to know, what am I doing wrong and how to code that box to be next to the text, not on it.
Because generally this code I wrote works. Only with that "features" box it doesn't want to look as I want it to.
Or I'll ask in other whay - how would you code this box to look as on the preview image?
Here you have images:
preview: [link]
"banner" (that "features" title image): [link]
"features" box background: [link]
journal background: [link]
"Mood" section background: [link]
journal title background: [link]
Color numbers as in my code.
Thanks a lot!
👍: 0 ⏩: 0

I mean that part where you have
TITLE
link
link
link
TITLE
link
link
link
etc.
👍: 0 ⏩: 0

nice. ^^ i'd like to use it, but i can't find the credit bit in it anywhere! T^T at least on this screenie.... did you put it in the zip file/folder/thing?
👍: 0 ⏩: 1

yepp yepp 

👍: 0 ⏩: 1

yayz-ness! ^^
i'mma look at the zip file nao. ^^
👍: 0 ⏩: 1

lookit my pretty journal! ^^ i love butterflies..... XD
did i do it right? i wanted to keep my links in the header......
👍: 0 ⏩: 1

hm... well, the moodbox definitely looks better at the bottom... :/
[link] there is an example... You can keep the links where they are, too and still put the things you have in the footer in the header... dunno... ^^ if you need a more specific answer 
👍: 0 ⏩: 1

ah..... that works. ^^
👍: 0 ⏩: 1