HOME | DD
 pjuk —
Journal for FAQ
pjuk —
Journal for FAQ

Published: 2011-11-01 23:26:54 +0000 UTC; Views: 14468; Favourites: 864; Downloads: 1550
Redirect to original
Description
Gallery | FAQ and Terms of Use | Commissions





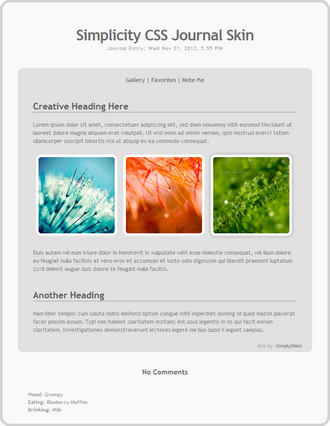
 This skin has been tested with:
This skin has been tested with:Firefox, Explorer, Safari, Opera, Chrome
Fav if you use!






 ——————————————————————
——————————————————————▫ For info about what you can and cannot do,
visit my FAQ. Still unsure? Note me.
——————————————————————
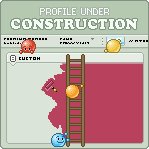
LIVE PREVIEW and INFO: fav.me/d4bp1cz
FAQ #62: How do I use Journal skins?
How to add a question?
Copy/Paste the following code (make sure to be in html mode)
Had this journal skin uploaded on a different account, but I'm moving some of the skins to this one.
Slightly modified since the first upload.
If you have any questions, don't hesitate to ask!






 Edits
Edits2011-11-04: Fixed the answer box that looked messed up if using Safari and Chrome






 Credits
Credits These days I don't use any tutorials etc when I make a skin, but I might as well thank everyone here on deviantart who ever made a CSS tutorial. It's very possible that I've read it when I first started. Especially ginkgografix for her more than amazing tutorials and references. Now I mainly go here when there's something I need or just play around until I find what I'm looking for.
Related content
Comments: 159

how do i use this but on another journal skin? like a skin that isn't plain ; ;
👍: 0 ⏩: 0

It keeps changing the font size of the answer when I post a new section of text. x.x
👍: 0 ⏩: 0

Used, thank yuu for making such an organized journal.
👍: 0 ⏩: 0

Wonderful! I used it in my character relationship tracker!
OC Relationship Tracker (seeking!)Now that i've cut down my characters by a TON, i can set up this relationship tracker :3
Keep in mind that all activity will be on the medium-low range because of mama duties and real life
Click character image to view Toyhouse page.
ARYA
(Akriri/Birdfolk by Kel-Del)
:iconbirdfolk-nest:
INFO
Sweet, Friendly, Shy, Giving, Loving, Creative, INFP (She serves as my mascot/pseudo-sona)
Activity Scale :
SEEKING : Friends, Family
NOT SEEKING : Mate, Foes
FRIENDS
👍: 0 ⏩: 1

I am so going to use this! I saw it on your journal and it is STELLAR for tracking character relations!
👍: 0 ⏩: 1

Yay! I know right!? I totally love it
👍: 0 ⏩: 0

The journal skin doesn`t look anything like the prevew. THe headline and comment is blue and the background is gone.
I have not done anything to the journal code.
👍: 0 ⏩: 0

It's amazing! >w<
Used in here, for my original species faq
SEIMORIS INFO AND FAQSeimoris are CLOSED SPECIES. That means you CAN NOT do one.
And no, I'm not claiming any of their traits as my own and very original. I just claim their story and name! ^ ^
STORY AND BASIC INFO
What are they?
Seimoris are small friendly spirits of the forest. They take care of trees, animals, flowers, water and everything that you can find in the forest. Without them, woods woudn't be able to exist for as long as they have.
Why "Seimoris"?
Their name comes from "Mori no Seishin" --> "Spirit of the forest"
The story behind Seimoris.
We don't know much about them since they are really timid creatures. All that can be told is answered below.
What is their purpose?
Seimoris have the special ability of healing, so they can help injured animals recover. They are also really hard-working creatures, taking care of their homes. Seimoris keep forests and rivers clean, helping animals to make their habitats, flowers to bloom, and making fruits sweet and juicy... Seimoris are s
👍: 0 ⏩: 0

It still works fine, dear.
Chances are you're not including the proper code in your journal.
On the off chance you're still interested, I explained it to another user in this thread.
👍: 0 ⏩: 1

What am i doing wrong
FAQ How long have you been drawing digital art?
About 3 years
What do you us when you are drawing?
I us a wacom bamboo tablet in paint tool SAI
👍: 0 ⏩: 1

Here, RainbowMoonBunny. This will hopefully clear up any confusion.
sta.sh/0nm6r8mfo1u
👍: 0 ⏩: 1

AHH! Help! You seem to be more well versed in coding than I am, so would you mind telling me how on earth you got the boxes to work? You mention minor altercations, but what would those be?
I'm trying to use this journal for my Commission work info, but I can't seem to get it....
👍: 0 ⏩: 1

There is a little extra coding that needs to go into the journal to make the boxes work.
For context as I explain, click here.
Since this skin was designed for an FAQ, you have a question box and an answer box. (I know they're not actually separate boxes, but for the sake of coding, we're going to treat them as such.)
My journal has five question boxes visible at all times. (They're all numbered as well for convenience.) When you mouse over them, they open and any information that appears during the mouse-over phase is inside the answer box.
To open a question box in your own journal, simply go to the beginning of your question in edit mode and add < div class="question" > (without the spaces between the <>) then close the div at the end of it. You do this by typing < /div > (Again, no spaces.)
So, if you set this journal skin to your default, you can test that code by opening the div, typing your question, then closing it.
If you want to include an "answer" (that is, if you want something to show up when you mouse over the question), you go to the beginning of your answer and open the div with the same code, but instead of typing "question", you type "answer", then close it at the end.
When all is said and done, it should look something like this. (I included extra divs to center my text, but you don't have to. Note that for every open div, there is a closed one.)
That's section #1. of the journal I linked to you.
As for changes I made, I got rid of the borders/glow upon mouse-over, changed out the text (remember: I'm not using it as an FAQ, so I didn't need to tell people to hover over answers), changed the transparency a bit on the text under my journal title, and changed the font. I also added code for centering, bolding, etc. and images to the journal, but those things aren't exclusive to the skin itself, so...
If you want a point of comparison, here is what the original layout looked like.
Hope this helps!
👍: 0 ⏩: 2

I've been sitting here and trying, but the coding just won't produce the results! Could you please write the coding for me since I seem to be doing something wrong?
👍: 0 ⏩: 2

Actually, I just realized the error in my instruction. I told you to close the div after you finish your question.
You actually open the question div, type your question, open the answer div, type your answer, then close both divs at the end.
I think that'll fix your problem.
👍: 0 ⏩: 0

I've sent you a note, dear.
👍: 0 ⏩: 3

it keeps looking like this ; o ;
Untitled Add question here
Add answer here
👍: 0 ⏩: 0

hi, may i also get the code too? ; m ;
I'm also struggling with the coding >~<
👍: 0 ⏩: 1

Alright. I'm actually on my way to a class right now, so I'll check it when I get home.
👍: 0 ⏩: 0

Oooo... this is super helpful! Thanks!
👍: 0 ⏩: 1

Always a pleasure.
All the best to you.
👍: 0 ⏩: 1

Would you mind if I used the coding for things other than FAQs? ;u;
👍: 0 ⏩: 1

It depends on what other things you're talking about
👍: 0 ⏩: 1

Just some of the most important journals like character lists, commission info, and stuff like that. I'd put credit at the bottom of each one, and I'll use another skin for normal journals. :>
(Sorry for randomness, my brain is tired x_x)
👍: 0 ⏩: 1

Go ahead
Don't worry, my brain is also tired - so it understands what your brain is saying
👍: 0 ⏩: 0

errm..
I use preview to check first.
I have just copy and paste the one you said, without replace to my question and answer yet. but i have problem...it gives me the code the word, not the outcome image of hover thing...errm..I do it with clicking the creat journal and i choose this jouranl skin. and..it's not working
👍: 0 ⏩: 1

Ah, i just added this earlier today and figured that it would copy all of the codes I added to make it visible in text. Though it worked for me when I tried it :S Will look into it
Think you could type it in manually for now and I'll fix it when I get home later? Or you can copy the text from the live preview journal - it should work afaik
👍: 0 ⏩: 1

thank you
I have manually key in and also copy from live journal which make them working now
thank you!
I change from rich text to HTML several times and finally it listen to me XD
here : fav.me/d72s9mj
i would love to change the color, as I think your credit is too light to notice, i love to let peopel notice you better.
👍: 0 ⏩: 2

Edited it a bit now, could you do me a favor and try copy/paste it again from the artist comment?
It's working for me, but I want to make sure since it was working for me last time as well
👍: 0 ⏩: 1

at the rich text cannot. it show the empty hover without drop down thing but also the code will overlay on.
but everything all fix when it's at html text.

👍: 0 ⏩: 1

I don't think it's supposed to work in rich text, since the answer box isn't really there - if you know what I mean
I always use the html mode, so I'm not really sure how the rich text one acts, hehe.
That's great! Thank you so much for checking it for me. I really appreciate it
👍: 0 ⏩: 1

That's great! And argh, the rich/html switch can be so annoying 

👍: 0 ⏩: 1

it shows, but it's so small and the color is too light.
👍: 0 ⏩: 0

I figured I would ask. Could I please use the code for the hover thing in my own CSS ? It's just for personal use. I wouldn't share it or anything like that. && Of course, I'd credit you right on the journal for it. u v u I can't find anything similar to this && this is perfect. I'm currently using scroll boxes for this sort of thing, and they're really messy. I'd like to use it as a way to hide order forms.
If not, it's alright ! Thanks anyway ! I'll look for an alternative. u vu Do you happen to know a sort of "show spoiler" button code, then ?
👍: 0 ⏩: 1

So sure, go ahead 
I could've sworn that I saw a tutorial for this uploaded like a year ago, but now I can't find it
Thank you for asking, I really appreciate it
👍: 0 ⏩: 1
| Next =>