HOME | DD
 Raeistic —
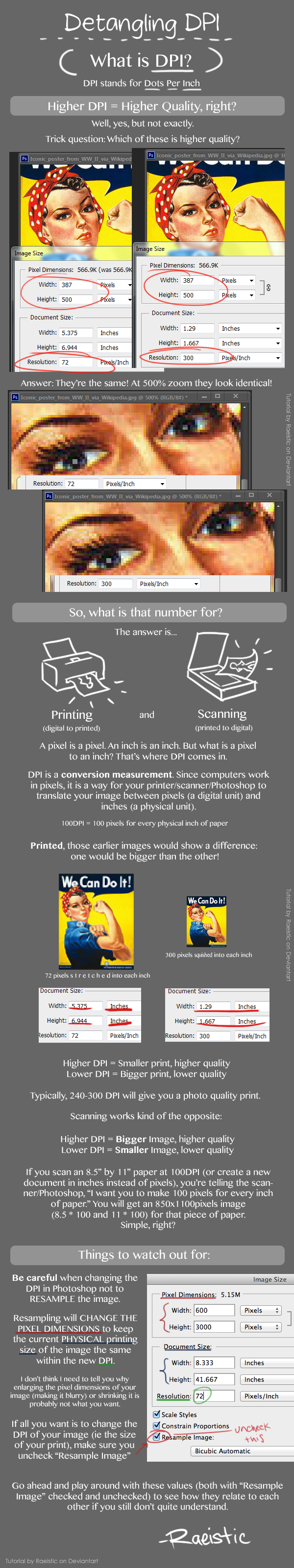
Detangling DPI
Raeistic —
Detangling DPI

Published: 2013-04-08 19:02:03 +0000 UTC; Views: 28572; Favourites: 1066; Downloads: 193
Redirect to original
Description
TUMBLR FRIENDLY VERSION HERELet's talk about DPI.
I've heard people ask, "If I make an image in Photoshop and I want to bring it into After Effects, what DPI should it be to be good quality?"
Or on Deviantart: "I made my canvas 2500x3000 pixels @300DPI."
No. That's not how it works xD
DISCLAIMER: This guide is targeted mainly at people who work digitally, for digital/web output, set their document size via pixels, and rarely print, but still set their DPI thinking it changes something about the quality of their digital pixels. Obviously if you work specifically for print, DPI is going to matter a lot more to you than pixels. In that case this guide is not really meant for you, but the information still applies nonetheless.
Advanced cropping, resizing, resampling in Photoshop from Adobe, in case you still don't understand and/or want to read about more advanced specifics regarding image resolution.
OTHER CLARIFICATIONS:
PPI = Pixels Per Inch
PPI is often used interchangeably with DPI. They are not, however, the same thing. PPI is device-dependent while DPI is image-dependent. (Though if you want to get technical about it, PPI is for screens (Screen Resolution), DPI is for printers (Print Resolution), and the image resolution is neither DPI nor PPI, it's the 'Image Resolution,' measured in pixels-per-inch. The DPI and Image Resolution are so closely related though that they may as well be the same thing, I refer to them as the same thing, and for the sake of this guide I am also referring to them as the same thing, since most people know it as DPI anyway). I know, crazy right?
PPI is for screens. A screen with a higher PPI will fit more pixels into every inch of its screen size, giving you higher quality visuals. The higher the PPI of a screen, the smaller the pixels get, and newer monitors tend to have higher PPI (retina displays, anyone?). It’s why, when you got that shiny new Windows computer, your icons/windows/everything all seemed to be smaller than the ones from your old one.They show you that same 256x256 image in their new, smaller pixels, resulting in a higher quality, less pixelated look. More info about Pixel Dimensions, Image Resolution, and Screen Resolution at Adobe here.
Also, the Resampling section applies only to bitmap images. Resampling images (ie changing their pixel dimensions) is okay for vector graphics, since they're scalable essentially indefinitely without losing quality. But you already knew that, right? ;]
EDIT: Adjusted the wording in a couple of places in the hopes of making it a bit clearer.
EDIT2: Added links for more info, adjusted more wording.
Rosie the Riveter painting by J. Howard Miller, retrieved from the website of the Virginia Historical Society . This work is in the public domain in that it was published in the United States between 1923 and 1977 and without a copyright notice. More info here and here
Related content
Comments: 175

Your welcome and yes I do love butterflies ♥
👍: 0 ⏩: 0

thank you some facts i didn't know
👍: 0 ⏩: 1

That's what I made it for ^^ Glad it helped (:
👍: 0 ⏩: 0

Haha well hopefully now you won't be ;]
👍: 0 ⏩: 0

Wonderful
I've been telling people this for years now, but it keeps coming back. I wrote a journal about this a while ago [link] Good to see you covered things in Photoshop and the resample checkbox, since I think that goes a long way in this misunderstanding.
👍: 0 ⏩: 1

Yes, I did see your journal, and I even commented on it (: You did a good job, I wanted to make a more visual resource for those people who aren't really as adept with reading so much information, and so that's where this came from ^^
Thank you (:
👍: 0 ⏩: 1

Oh right, you did comment on it
👍: 0 ⏩: 0

Perfect resource... One of my biggest problem to tell people this...
👍: 0 ⏩: 1

Yea, hopefully this also help people to have a resource to point others to ^^ I'm glad you like it (:
👍: 0 ⏩: 1

I've shared it everyway that I can, twitter, facebook, pinterest, stumbleupon...etc. (c:
And will share in my cg classes (c:
Thanx again for sharing (c:
👍: 0 ⏩: 0

Good job simplifying it. I already knew all about DPI, but this is sure to be tremendously helpful for those who still get confused by it. Right on!
👍: 0 ⏩: 1

Thanks! I'm glad you think it'll be useful ^^
👍: 0 ⏩: 0

Ah! Thanks for the clarification!
👍: 0 ⏩: 1

You're welcome ^^ DPI seems to be something that's under a common misconception.
👍: 0 ⏩: 0

excellent very well done thank you for the upload because I've been checking out all; of my friends art on the site and It makes me wonder how does the qaulity look so damn great? I usually well, I used to scan in 300 dpi on my scanner before photoshop but now its 600 dpi because from what I've heard the higher the dpi the easier it'll be when you make your digital lineart. :small: sorry for the run on sentences ust glad someone finally brought this topic up. when I scan in 600 and bring it in photoshop cs5 with a 300 dpi is that good or should I keep it at 600 dpi? Do i need to maually change the size of the image for ex; from 600x800 to 1080x720 for better results thanks you once again for this topic.
👍: 0 ⏩: 1

Well, once you've scanned something in at a certain DPI, you've set the maximum size in pixels that it will be. Then it's usually better to work in the maximum size that you scanned it in, and then resizing it to be smaller at the end for the version that you upload. The reason people recommend working that way is because tiny little imperfections that you make in the big version are going to be so small that they won't be noticed in the final, smaller web/deviantart version (:
For example, say you scanned in lineart on an 8.5x11 piece of paper at 600DPI. You're going to get an image that's roughly 5100 pixels by 6600 pixels. That's pretty huge (even for an original file) since most images posted online are somewhere around 1000 pixels on one side or so but the size of the original canvas you want to work on is largely personal preference. If you just have a teeny tiny 1x1 inch drawing, then you probably want to scan it with a larger DPI so you get more pixels to work with (because a 1x1 inch file scanned @600DPI is just going to give you a 600x600 pixel image as your original file, see where I'm going with this?). If 5100x3300 is too big, then it's okay to just scan at 300DPI instead. From then on, you probably just want to deal in pixels and kind of ignore the DPI if all you're doing is planning on coloring it and then posting it online. When you're finished, you can resize the web version down to nice smaller numbers like 850x1100 pixels and just ignore the DPI.
NEVER make an image BIGGER than it's original pixels, though, because it will get blurry. If you want a bigger image, you need to make a bigger scan by raising the DPI settings before you scan it.
Sorry for the wall of text, but I hope this cleared things up. And thank you, I'm glad you like it (:
👍: 0 ⏩: 1

hmm makes sense alot of sense so in the end I should just make the image smaller to hide the imperfections. and btw saving for the web I usually save as png 8 I believe with transparency and such what do; you think is better a png or a jpeg?
👍: 0 ⏩: 1

Haha well for my own drawings and art type, I personally like saving in PNG-24, JPG tends to have these ugly little artifacts, and I believe PNG-8 only supports a limited amount of colors. PNG-24 is essentially lossless. (:
I think this guide by fox-orian should do a good job of summing up all the different filetypes, if you're interested in looking into that further
^^
👍: 0 ⏩: 0

This looks very helpful. Great job!
👍: 0 ⏩: 1
<= Prev |


























