HOME | DD
 SimplySilent — Scroll-ception Widgets
SimplySilent — Scroll-ception Widgets

Published: 2013-08-03 05:55:52 +0000 UTC; Views: 77750; Favourites: 2725; Downloads: 115
Redirect to original
Description
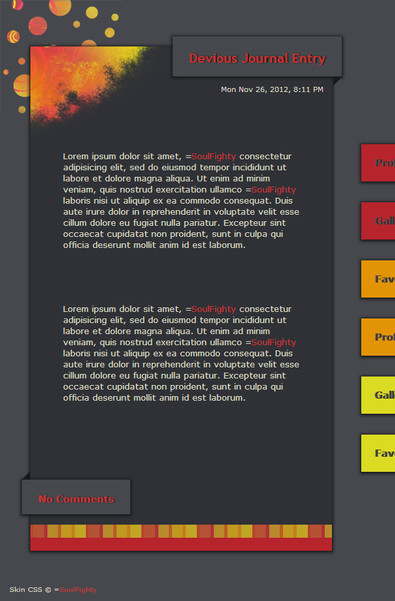
Here's some more scrolling fun!





 Massive thanks again to `fluf-studios for helping figure out the code for scrolling custom boxes!
Massive thanks again to `fluf-studios for helping figure out the code for scrolling custom boxes! 






Custom box background used: fav.me/d58ajco by *Slushey
Scroll-ception Custom Box
To get a scrolling custom box with scroll boxes inside like the preview image, copy and paste the following code.
The number of
at the beginning of the first chunk of code sets the height of the custom box.
The number of
at the beginning of the second chunk of code sets the height of the first scroll box.
The number of
at the beginning of the third chunk of code sets the height of the second scroll box.
The number of
Regular Scroll Box Code
The number of
at the beginning of the second chunk of code sets the height of the scroll box.
To add more scroll boxes, add the following code to the end of your existing code:
Inserting Text Between Scroll Boxes
More Scrolling Resources:
Regular Scrolling widgets
Fancy Scroll Box by =TaNa-Jo
Related content
Comments: 225

Hey CR666 maybe this can work for the Stoltzer journal?
👍: 0 ⏩: 1

Agreed, but no premium
👍: 0 ⏩: 0

omg thank you sooo much ;u ; it worked
👍: 0 ⏩: 0

o dA life hacks
edit this in featured art on your page when you have core, after your core expires it still will be visible :V
👍: 0 ⏩: 0

I'm having trouble fitting the scroll boxes in columns.
I want the boxes themselves in a column ; A ;
And I wanted to go all out with using the "Fun with columns" idea ;;A;; but it's not working out.
Do you think you can help me with this?
👍: 0 ⏩: 0

So what do I do if I just want one smaller scrolling box inside a non-scrolling box?
👍: 0 ⏩: 0

WHERE'S THE VIDEO TOTORIAL???
no, rly, I'm really confused... How to use this? XD
👍: 0 ⏩: 1

I put this up so long ago, I don't even understand it very well anymore.
The codes here are for making a scroll box within a larger scrolling widget box (the entire widget is a big scroll box if you look at the preview). If you just want the big scrolling widget box, go for this:
👍: 0 ⏩: 0

This is AWESOME!
I just need to find a use for it... xD
👍: 0 ⏩: 0

thanks so much for this!!
👍: 0 ⏩: 1

Is there a way to get rid of all the extra unneeded space in the custom box itself?
👍: 0 ⏩: 1

I believe I tried to do that, but I couldn't get anything to work.
👍: 0 ⏩: 1

Dang. 👍: 0 ⏩: 1

If you meant art above just don't paste anything in img src
👍: 0 ⏩: 1

like there's a lot of space in the background custom box :c
👍: 0 ⏩: 1

THis isn't for bacground look for custom box backgroud code on google ^^i think that this one is for image above
👍: 0 ⏩: 1

I'm talking about the space on the "outside" of the custom box
I never had problems until I used this exact coding
👍: 0 ⏩: 1

itss aight fam im not worried about it
👍: 0 ⏩: 0

How do you change the colour of the boxes? Yours are pink. Mine are appearing white.
Edit: Don't worry, I figured it out. XD
👍: 0 ⏩: 1

How did you do it? xD
👍: 0 ⏩: 1

You make an image of the colour you want, for example, sta.sh/0ysl22sraoj (The one I made for mine)
And you paste it's url in the code where it says "SCROLL BOX IMAGE URL".
(Sorry for the super late reply, I havn't been on for over a month. 
👍: 0 ⏩: 2

I did that and it came up as a foreground image, not a background image..
👍: 0 ⏩: 1

Are you sure you pasted it in the correct place? Otherwise, I'm not sure. Sorry.
👍: 0 ⏩: 0

Hnn, thank you so much ;w;
And no no, it's fine! We all have lives to live ^^
👍: 0 ⏩: 1

Haha yeah true. You're welcome~ ^w^
👍: 0 ⏩: 0

Will his work on deviant ID boxes too?
👍: 0 ⏩: 1

How do you make the smaller boxes less wide? I tried stuff with the < div class="ppppp" > but nothing changed.
( Thank you for these scrolling boxes btw I love them <33 )
👍: 0 ⏩: 1

i guess there's a way, you could add "< div class="pppp" >" (4 p maximum) BEFORE the text outside of the scroll box, before all the "< br >" and stuff.
i did it and it worked for me, the more of these you add, the constrained it gets.
👍: 0 ⏩: 0

Is there a way to have text after a scrolling box without another box up next? I want dividers on the top and bottom of the custom box, but I can't get the divider to appear. I was able to kinda do it but the divider was half covered by the scrolling box and it wouldn't move lower.
👍: 0 ⏩: 1

Nevermind, figured it out ^^
👍: 0 ⏩: 0

This one was tough compared to the others. Thanks for putting all this up, It's been a fun challenge to decorate my profile ^^
👍: 0 ⏩: 0

Hehe, non-premium members be spamming
👍: 0 ⏩: 1

umm im trying to create two scroll boxes on the same widget but i cant get them separated....there's no space between them and no matter what i do i cant fix it. help me?
👍: 0 ⏩: 0

You need to be a Premium Member.
👍: 0 ⏩: 0

It works perfectly fine with the scrolling, but I wanted to add an background, I know that I have to replace "BACKGROUND IMAGE URL" with the background code, so I tried like 4 times, but it doesn't work causing the whole scrolling part to fail, then I have to restart, Please help me.
👍: 0 ⏩: 0

okay quick question:
how do i make the text white?
i tried doing it with a code i found and put it where it was supposed to go,
but it didnt even show up...
👍: 0 ⏩: 1

www.deviantart.com/art/Colored…
I dunno if that's the code you used, but I hope it helps you!
👍: 0 ⏩: 0

Thank you for this it makes having content simpler and cleaner.
Just one question though I'm playing around with the code and I was wondering if it was at all possible to make the two boxes seen in this pic scrolling? I've went and used the codes here:
but am unsure where to place the coding. You can see the working boxes on my profile and if needed I can send how my code looks.
👍: 0 ⏩: 1

I know that it works with the scrolling box!
I've gotten it to work with it a long time ago.
Though I'm having a bit of trouble remembering how I did it the last time. x'D
Sorry I'm not much help. 
👍: 0 ⏩: 1

Ah ok no problem thanks anyway.
👍: 0 ⏩: 0

Hi! I was wondering if you know how to repeat the background image in the scroll box. Because it ends and turns into a white background. If you could help that would really awesome! <3
👍: 0 ⏩: 0
| Next =>