HOME | DD
 SimplySilent — How To: Profile Directory Tutorial
SimplySilent — How To: Profile Directory Tutorial

Published: 2013-09-07 22:22:41 +0000 UTC; Views: 41219; Favourites: 1965; Downloads: 102
Redirect to original
Description
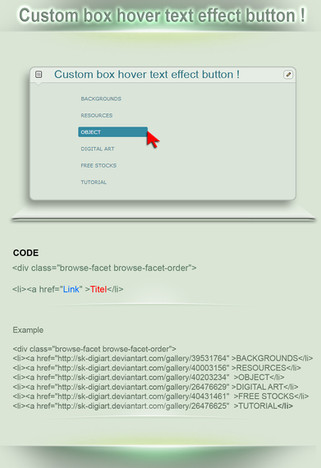
Tutorial on how to create a profile directory that has links to specific widgets on your profile.Example: Click to be directed to my commission widget: Commission Widget
Widget Link Code
Link Name
Link Name
Tutorial/Resources:
Trades OPEN by ~StampMakerLKJ
Requests OPEN by ~StampMakerLKJ
Commissions OPEN by ~StampMakerLKJ
For more art status images, check out #DazzlingDecorations ' gallery here .
Some resources to help you get started with creating your own profile directory~







PE: Decorating Your ProfileDecorating Your Profile
Your profile page is the first thing people will see when they click on your name, so it's very important to leave a good impression! This article will provide some useful tips and tricks for both premium and non-premium members who want to convert their profile into their own, unique page. First off, some Do's and Don'ts of profile decoration:
Do:
Use dA's profile widgets-- there are lots of great options to chose from
Show off some art (that's what people are here for!)
Express your personality through colors, stamps, gifs, etc.
Don't:
Add so many images that your profile takes forever to load
Use garish or headache-inducing colors
Make text difficult to read with dark backgrounds
Non-Premium Widgets
While many widgets are restricted or locked for non-premium members, there are still a variety of great widgets that you can add to your profile, even without a membership.
Gallery: Featured De
Related content
Comments: 91

This comment is mostly for me but if it helps anyone! Im glad to be of service! <3
The widget takes you to certain places on your profile page. It doesnt work very well for it to be linked to other stuff
👍: 0 ⏩: 0

This will only work with premium members.
The code will be the same.
👍: 0 ⏩: 0

I need help with my profile directory >.<
I want to put my profile directory (.:Menu:. ) in my custom box but I'm not sure how and I tried using the codes in my custom box but it didn't work. Is there anyway to do this or is it not possible to put a directory in a custom box?
👍: 0 ⏩: 0

Quite honestly I'm sure this is really amazing and helpful but my eyes just kind of blur past it all and vacantly stare at the screen//
I'LL UNDERSTAND IT ONE DAY
MAYBE
👍: 0 ⏩: 1

Heyy, I almost didn't recognize you there with the new icon! It's so cute.
Maybe if you stare at it long enough, it'll slowly filter into your brain through osmosis.
👍: 0 ⏩: 1

Thank you! <3 (Ah gosh I had almost forgotten about the little white turtle icon// maybe it'll make a return one day~ But your icon is as classic as ever!)
I kind of get it now! If I can figure the html gibberish out maybe I'll be able to add more widgets or stuff//
👍: 0 ⏩: 0

I'm having a bit of a problem ;u; There is only a 10 digit code, not 9 for me ;n;
👍: 0 ⏩: 1

Yeah... I think because of the increasing number of users... the more digits, the more possibilities... kinda like a coded lock... if it has more digits, the more possibilities, which is better if there's more users.
👍: 0 ⏩: 0

hello! I want to ask (if you can and want to clearly) if you could translate this tutorial in Spanish, so you can understand more clearly.
sorry for my English, is very bad.
👍: 0 ⏩: 0

thanks for all your tutorials hon!!
have a great 2015
👍: 0 ⏩: 0

This is sooo helpful! Thanks so much for making this!
👍: 0 ⏩: 1

I'm having trouble getting the font that I want.
I use Google Fonts. I've tried copying the code exactly,
as well as changing the punctuation, to no avail.
I've gone through the tutorials as well, and haven't been able to
figure it out.
font-family: 'Kaushan Script', cursive;
👍: 0 ⏩: 2

That should be it. 
👍: 0 ⏩: 1

Lol I finally got it working. If you have any information on how
I might improve the directory on FriendHunt 's homepage, however,
please let me know! It's not long enough
👍: 0 ⏩: 0

it get automaticlly changed into links so its wont work.. how do i fix that? ^^
👍: 0 ⏩: 0

I might sound dumb but how do you but those line on my profile?
👍: 0 ⏩: 0

is it for premium members only plz reply I made one from your link and I don't how to save it
👍: 0 ⏩: 1

Making a profile directory with images or basic links can be done by anybody.
👍: 0 ⏩: 1

i am gonna sound like a total idiot, because i am and my html isn't as good as c++ soo after i get the inspect elements and all, how am i supposed to make the buttons show up?
i can only get the title and the custom box to show + the titles of the buttons but not the buttons themselves..
help please? 
👍: 0 ⏩: 1

Could you send me the link of the page you are using for the buttons?
👍: 0 ⏩: 1

Are you trying to make the fancy CSS profile directory? If so, I'm going to need the journal you are using to create those to see what's up with your code.
👍: 0 ⏩: 1

no, i am really just trying to box you have on your front page, without the hovering titles and such, and i will get back to you with the code, things got a bit hectic on my end, my apologies 
👍: 0 ⏩: 1

No worries, it's just a bit difficult to see what everyone means when they ask me these questions.
👍: 0 ⏩: 0

There are too many .div id="#"> codes! They aren't even numbers.
.div id="depths">
.div id="dp_swf_engine" style(I know it's not included but, naeh)="position: adsolute; width: 1px; height: 1px;">
.div id="_tbSetup">
.div id="overhead-collect">
.div id="output">
And just replace the . with a < because it changed the codes into some weird mumbo jumbo.
I'm using Google Chrome 
👍: 0 ⏩: 1

What madness are you looking at? 
👍: 0 ⏩: 1

The instructions above are madness already!
👍: 0 ⏩: 0

I dont really get this, the code link, would we place it underneath the gallery directory?
where would we place it?
👍: 0 ⏩: 1

Hmm, what code link are you referring to?
👍: 0 ⏩: 1

Thanks so much for this tutorial! 
👍: 0 ⏩: 1

In the place where he puts URL, you should put either #00000000 or a link to another page.
👍: 0 ⏩: 1

Is this possible with a comments area? There isn't a dev id number but rather div id="gmi-GMFrame_Gruser"
👍: 0 ⏩: 1

Should be possible. Never tried it myself, but as long as it has a unique id, it should work.
👍: 0 ⏩: 0

Finally I understand like it's possible to do this 
👍: 0 ⏩: 1

I'm curious, can you do the hover effects with images too, or only the boxes?
👍: 0 ⏩: 1

Do you mean like my gallery directory on my profile that has images that pop up upon hover?
👍: 0 ⏩: 1
| Next =>