HOME | DD
 SimplySilent — Scrolling Custom Box Widget
SimplySilent — Scrolling Custom Box Widget

Published: 2013-08-01 06:47:11 +0000 UTC; Views: 97593; Favourites: 3541; Downloads: 110
Redirect to original
Description
Huge thank you to =fluf-studios who helped me figure out this code!






To learn how adding a background image to your custom box works, make sure to read =TaNa-Jo 's wonderful Custom Box Tutorial . The same sort of concept can be used here.
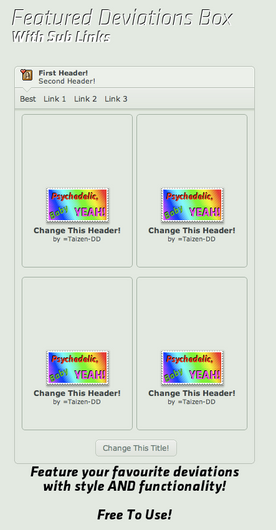
Scrolling Custom Box Widgets
To increase or decrease the height of the widget, add or remove
from the beginning of the code.
If you insert a custom box background, the content of the widget will match the height of your background, possibly leaving you with a giant awkward gap at the bottom of your widget. For tips to fix this, check out the tutorial linked below.
Scrolling Non-Custom Box Widgets
This method uses the same code but is a little more complex, so I have a tutorial for it here:
Works for any widget that has a text box.
Related content
Comments: 282

Are you placing the code inside your scroll box code? If that doesn't work, then I don't know of any other way to make the box wider, I'm afraid.
👍: 0 ⏩: 1

I put it inside, then outside. Both didn't work.
👍: 0 ⏩: 1

Shame. 
👍: 0 ⏩: 0

This scrolling function is fun to play with in the journal making css ^^
👍: 0 ⏩: 0

Did something happen to it?
👍: 0 ⏩: 1

It's not in the description anymore 
👍: 0 ⏩: 1

Oh I see it now...must be my browser... sorry 
👍: 0 ⏩: 0

Is there any way to make the background in the scroll box transparent?
👍: 0 ⏩: 1

Unfortunately not.
👍: 0 ⏩: 0

If I use this for my deviantID, I can't display my Profile Picture on the top of the scroll box?
👍: 0 ⏩: 1

Yeah, the scroll box automatically takes up the height of the entire widget.
What you can do though, is use the img src code to display your profile picture. 
👍: 0 ⏩: 0

I'm new to all this... How can I use this widget while still using a custom box background?
👍: 0 ⏩: 1

👍: 0 ⏩: 1

My text has been blue.... Doesn't quite work with a brown background...
👍: 0 ⏩: 0

No problem, glad you find it useful.
👍: 0 ⏩: 0

I can't seem to make the scrollbox wider. I tried removing/adding < br > tags and it didn't change it.
👍: 0 ⏩: 1

I would stick the wider widget code in your box and see how that goes:
👍: 0 ⏩: 1

I put it into the box and it stretched the content past the scrollbox but didn't actually stretch the box.
👍: 0 ⏩: 0

Do I put this under the regular box coding or do I replace the coding with this code?
If yes where does the image URL go? All I did is the text/thumb area in the coding ;-;
👍: 0 ⏩: 0

hey there im having a problem nerdyshibainu.deviantart.com/a…
I put the code in right and everything
👍: 0 ⏩: 0

how do you place 2 scrolling boxes underneath eachother
i tried but it only gave me more < br > things.
it didnt make a separte box ;3;
but but
i saw it works on your pageee sooooo
how? x D
👍: 0 ⏩: 1

The code for that one is here: fav.me/d6geu6u
👍: 0 ⏩: 1

is there a way to adjust the width of the background? It leaves white on the sides and my text is white (the only color I can see against my background) and that's not very cool. >.>
I had a black box around it before but it looked strange.
👍: 0 ⏩: 1

In the img src code, you can add heights and widths which I think should work. Try something like this maybe?
👍: 0 ⏩: 0

now, is it possible to put custom text boxes in the scrollbox widgets?
👍: 0 ⏩: 1

Getting complex there, are we? 
👍: 0 ⏩: 1

yes, i tried it out and it works! c:
and yes, haha xD
👍: 0 ⏩: 1

I can't use the code it just makes a really small box on my page with nothing on iy
Is there any way i can fix this i really what to use this
👍: 0 ⏩: 1

Hmm, are you making sure to include all the
at the beginning of the code?
👍: 0 ⏩: 0

I come back to this and still see my =.
dA u drunk.
👍: 0 ⏩: 1

Well I'll just leave it like that forever then
👍: 0 ⏩: 1

One of the last pieces of from my youth. 
👍: 0 ⏩: 0

Oh, you also can use the
in the coding, to make the whole scrollingfeeld much bigger ^u^ <3333
Thanks for the scrollingbox! Its so awsome! <3
👍: 0 ⏩: 1

Oh the < br > wasn´t shown ^^"""
You also can use the < br >
in the coding, to make the whole scrollingfeeld much bigger.
👍: 0 ⏩: 1
<= Prev | | Next =>