HOME | DD
 TaNa-Jo — Custom Box Tutorial
TaNa-Jo — Custom Box Tutorial

Published: 2013-10-15 19:02:42 +0000 UTC; Views: 23621; Favourites: 1214; Downloads: 98
Redirect to original
Description
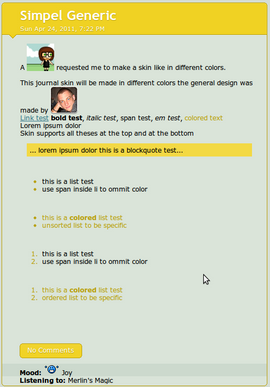
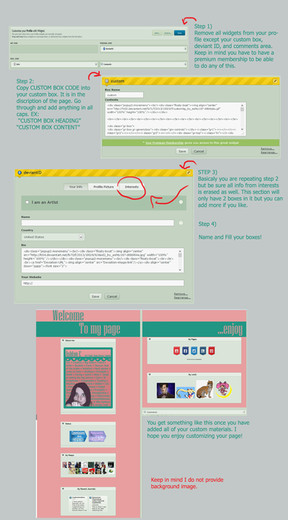
A even more simpler TutorialHere it is! PART 2! A bit late but...well...yeah xD
I hope it will help you :3
Used Background
fc03.deviantart.net/fs70/f/201…
Background code
>>> Background code
Inner box code - remove the "#"
________________________________________________
Custom Boxes CollectionHey Info: Comission Prices | My Gallery

I decided to put all resources I know in one "Collection" together that everyone has an overview in form of a big list 
FEATURED HERE:
by TeaPhotography by inknalcohol
Tutorial for boxes:
Normal colorful Boxes

Other colorful boxes:
If you like the series, please WATCH me to show me that I should continue
Edit ©2013 deviantART. All rights reserved - TaNa-Jo - It is an edit paired with a screen shot to explain the symbols so the symbols belong to deviantart. Everything belongs to that page.
Related content
Comments: 188

Hi there, so sorry to pester! This is a wonderful tutorial, and everything works great; I was just wondering, is it at all possible to have the inner box within only part of the custom box? I know you can make images outside of it by putting them before the box code, but is that also doable beneath the box? :0
As in, a box with text in the middle, and then an image free of the box below it? Thanks!
👍: 0 ⏩: 0

Can someone help me with the text box? For some reason, it won't work. The background is alright... I just can't seem to get the text box inside there.
👍: 0 ⏩: 1

How do you end it and then start it up again on the same box?
👍: 0 ⏩: 1

without space. depends on the code you use 
👍: 0 ⏩: 0

It's not working for me? The inner box won't show up and the text is at the bottom of the widget.
👍: 0 ⏩: 0

It isnt working for me
when i paste the backround code and the link in it just shows stuff like
on preview
👍: 0 ⏩: 0

Hello! My text is outside of the box and the box is just a thin sliver above the text. I've checked the codes and they're identical to what you have in the tutorial, but it still isn't working 
👍: 0 ⏩: 0

Hey how do you add gifs? Do you do it like the same fashion as adding images?
👍: 0 ⏩: 1

i cant paste the inner box in it ;;A;; the background hides it behind or something , i dont know little help?
👍: 0 ⏩: 1

nevermind problem solved! ;u;
👍: 0 ⏩: 0

Hey! Um, is it possible if I change the head text's color?
Like, any tutorial?
👍: 0 ⏩: 0

thank you!! now it is fixed i tried to fix it ^o^'
👍: 0 ⏩: 0

After I code everything and save it, it shows up with the background on top, and then text at the bottom without any inner box.. :/ The text is OUTSIDE of the background at the bottom
👍: 0 ⏩: 1

Yes because you have no premium membership as I mentioned in every of my tutorial :"D
👍: 0 ⏩: 1

Oh i was trying to do if for a group cuz it had custom text available, but I learned that its only for super groups
👍: 0 ⏩: 1

yes :'D groups customizing is even difficultt han custom box ^^
👍: 0 ⏩: 1

Thank you for the tutorial though ^^ I'm planning to get pm soon
👍: 0 ⏩: 1

rofl, what xD i experimented with the box on my profile, the one with cheering blue noodle, and tried to get it white! now it only goes white when you hover over it and ive got no idea how that happened LOL
love this tutorial of yours, by the way! great to learn with and super helpful! ;v;/
👍: 0 ⏩: 1

thanks for the nice comment <3
👍: 0 ⏩: 0

Ich find' den part mit dem Farbendings nicht.. bei mir steht nichts von weiß , aber die Box ist weiß ._. Soll aber transparent sein
👍: 0 ⏩: 1

Das meine ich nicht , sondern ,man hat ja die Textbox in der großen HG Box.
Die ist bei mir immer weiß. Also siehe iShumani , mein alter acc . Da sind diese Boxen mit dem Text weiß und ich weiß nicht an welcher stelle man das ändern kann
dass die transparent sind bzw blau , grün what ever
👍: 0 ⏩: 1

achso da müsste irgendwo white, greeen,purple oder so stehehn einfach suchen 
👍: 0 ⏩: 1

kay und wo finde ich den für bunte bzw transparente???
👍: 0 ⏩: 1

Custom Boxes CollectionHey 
I decided to put all resources I know in one "Collection" together that everyone has an overview in form of a big list 
FEATURED HERE:
by TeaPhotography by inknalcohol
Tutorial for boxes:
Normal colorful Boxes

Other colorful boxes:
👍: 0 ⏩: 0

I have a small issue with this; when I make the smaller box, the corners are not rounded. How can I fix this?
👍: 0 ⏩: 1

I used the code in the image, because the one in the description didn't work for me.
In the description code, where does the text go??
👍: 0 ⏩: 0

sorry but I still don't understand this... 👍: 0 ⏩: 1
right now my scroll box looks like this:
(click to check)
so where at do I put:
im not understanding it

well IMAGE URL means the image URL of a background for the custom box
but what has it to do with a scroll box?
👍: 0 ⏩: 1

isn't this color for the background scroll box or am I lost
👍: 0 ⏩: 1

well the tutorial isnt for a scroll box :I
it is just for a box.
here this may help you
👍: 0 ⏩: 0

please follow another tutoril of mine
👍: 0 ⏩: 1
| Next =>