HOME | DD
 TaNa-Jo — Custom Box Tutorial
TaNa-Jo — Custom Box Tutorial

Published: 2013-10-15 19:02:42 +0000 UTC; Views: 23555; Favourites: 1214; Downloads: 98
Redirect to original
Description
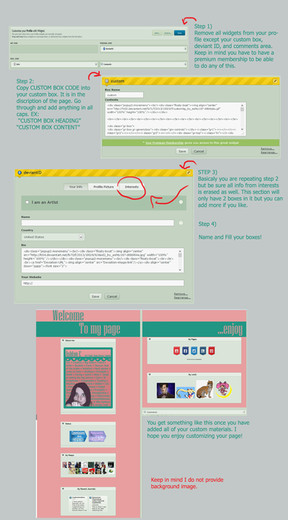
A even more simpler TutorialHere it is! PART 2! A bit late but...well...yeah xD
I hope it will help you :3
Used Background
fc03.deviantart.net/fs70/f/201…
Background code
>>> Background code
Inner box code - remove the "#"
________________________________________________
Custom Boxes CollectionHey Info: Comission Prices | My Gallery

I decided to put all resources I know in one "Collection" together that everyone has an overview in form of a big list 
FEATURED HERE:
by TeaPhotography by inknalcohol
Tutorial for boxes:
Normal colorful Boxes

Other colorful boxes:
If you like the series, please WATCH me to show me that I should continue
Edit ©2013 deviantART. All rights reserved - TaNa-Jo - It is an edit paired with a screen shot to explain the symbols so the symbols belong to deviantart. Everything belongs to that page.
Related content
Comments: 188

I am confused. Would you like to help me, PLEASE??
👍: 0 ⏩: 1

i can do it for you but i would have to log into your account 
How can I help you`? Just paste the BACKGROUND CODE into your custom box and add a background image url
👍: 0 ⏩: 1

Never mind, I found another tutorial that helped me.
👍: 0 ⏩: 0

um where is the "text" part of the box code?? also when i put the box code it would not appear
👍: 0 ⏩: 1

hmm solved witht he other tutoria?
👍: 0 ⏩: 1

oh my gosh
god bless you for making all these easy to read tutorials!
you're amazing!!
thank you so much!! <3
👍: 0 ⏩: 0

What about using purchased backgrounds?
How do you use those
👍: 0 ⏩: 1

open in word and put into your custom box. word an none other xD
👍: 0 ⏩: 1

yay ^^ now you can adjust and change it. < br> for example works like "enter" for a new paragraph ;D
👍: 0 ⏩: 0

Hmtry another tutorial of mine for that you must do step by step. As you can see other people can use this tutorial too and it works
👍: 0 ⏩: 0

Thanks a lot!! This tutorial is just the most useful and the one that really helped me!
👍: 0 ⏩: 1

Thanks for that compliment <3
👍: 0 ⏩: 0

I seem to have a problem with inner box...
👍: 0 ⏩: 0

thank you so much! this helped me a lot!
👍: 0 ⏩: 0

Can you add more than one text box in one custom box?
👍: 0 ⏩: 1

When I put a backround in the box, it wasn't quite big enough. The previous backround that I had was big enough. What do I do?
👍: 0 ⏩: 1

copy the image url only
👍: 0 ⏩: 1

Well, I just changed the image in the custom box and now it's worse... I think i'll try and figure this out on my own, sorry for bothering you!
👍: 0 ⏩: 1

hmm maybe you have the wrong size?
👍: 0 ⏩: 1

The image is around 1000 x 3000 (though 3000 might be an inaccurate number)
👍: 0 ⏩: 0

Very useful, just one question, how should i put the ''center'' code along with this box?
👍: 0 ⏩: 1

It doesn't work, can you take a look please?
<#div class="popup2-moremenu">
<#div class="floaty-boat"><#img src="th08.deviantart.net/fs71/PRE/f… ">
<#div align="center"><#div class="smbutton smbutton-white"><#div class="pp"><#div align="center">TEXT<#/div><#/div><#/div><#/div><#/br>
👍: 0 ⏩: 1

I writed them to show you the codes haha then, without them it's all ok?
👍: 0 ⏩: 1

hmm so you added the code and now just write something under it... works?
👍: 0 ⏩: 1

Thanks for your replies! No, it doesn't
👍: 0 ⏩: 0

thanks so much for this it really helps!
except when you insert the code for "gray", it actually comes out as deviant green…:/
👍: 0 ⏩: 0

Is this only for premium members and supergroups too?
👍: 0 ⏩: 1

EDIT! I found it 
Do you happen to have a tutorial for how to make a scrolling box inside of a custom box? If not I shall look around dA~ I just think that you explain everything so well, and so simply it makes customization really easy to do! ^_^
👍: 0 ⏩: 1
| Next =>