HOME | DD
 TehAngelsCry — Code Snippets - Captioned Images
by-nc-nd
TehAngelsCry — Code Snippets - Captioned Images
by-nc-nd

Published: 2013-10-25 11:30:54 +0000 UTC; Views: 3247; Favourites: 60; Downloads: 122
Redirect to original
Description
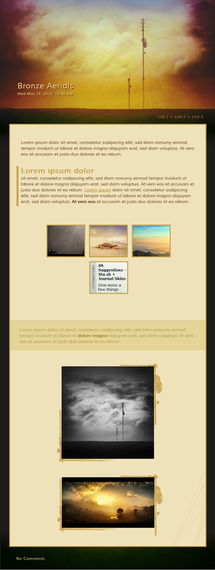
Add captions to your images!
Contents of .zip:


You can change the width and height by manipulating the variables in the .box {} class. There's no need to resize your images to match.
Any questions, just ask 'em below
Requested by: ~proffes
Tested in: Chrome, Firefox, IE 10
Featured pieces:
===================================================
Follow me and receive exclusive updates and previews of pieces I'm working on!
Facebook | Google+ | Twitter | Tumblr
===================================================
Related content
Comments: 20

Ooouh, this sure would be nice for features. Shame it's no good on deviantART.
👍: 0 ⏩: 3

Though... it looks atrocious XD
👍: 0 ⏩: 1

Well, one can always de-atrocious it, no? 
👍: 0 ⏩: 1

It does, you can layer text atop an image with it, but it doesn't sit inside the lovely boxed border
👍: 0 ⏩: 1

Would you show me what it looks like?
👍: 0 ⏩: 1

tehangelscry.deviantart.com/jo…
Only had to remove the animation (which I totally didn't realise was in there XD Woops!) and #image{width:inherit}
👍: 0 ⏩: 1

That is very nice! Loving it. 
👍: 0 ⏩: 1

Yay! 
You know, out of pure curiosity, what kind of links would you need/want in a journal skin?
👍: 0 ⏩: 1

Ahh I have no idea XD None? 

And of course I will let you know
👍: 0 ⏩: 1

Ahaaa. Okay. That does make sense. And very theoretically, what kind of features would you want slash need in a journal skin?
Thank you.
👍: 0 ⏩: 1

XD "very theoretically"... WHAT ARE YOU DOING CELVAS!?
I like the functionality of the one I'm using now 

👍: 0 ⏩: 1

What? Me? Doing something? Are you accusing me of being anything but lazy, untalented and a bad friend? You wound me, ma'am!
Well, it is a very good and well-rounded journal skin. It's one of the best SimplySilent ever made. But, you know, some stuff that you actually use, would be good to know thise. See, I am trying to figure out how big the real candy is with the comm: like progress bars for commissions/art trades/what-have-you, a wonderful gallery option (oh, inspired by your image capture I've sketched some stuff. Since I still don't have a working scanner, I'll have to wing it, though. 
👍: 0 ⏩: 1

WAA I'M SORRY CELVAS! DON'T BE WOUNDED!
Hmm... I would say I need the options for:
- 2 columns
- Features
- Progress bars would be nice... for my commissions journal... but not a necessity by any means!
- Perhaps two link options in the header so I can link to my blog & portfolio.
- Some sort of button for CTA links
- blockquote
- A stand-out box for forms.
👍: 0 ⏩: 1

It's just a scratch, no worries.
2 columns, gotcha.
Features. I suppose you mean a styled feature gallery?
Progress bars it is. I mean, it would be. If I was doing anything. Which I don't.
Link for blog and portfolio, let's just say this would already be done and looking none too shabby.
What on earth are CTA links? There's no shortage of CTA shortages (ahaha, knee-slapper).
Well, blockquote is a standard feature, of course, just as much as the header titles 1 to 6, styled thumbs img and lit, and so on. So gotcha.
A stand-out box for forms. Any specifics I should keep in mind?
👍: 0 ⏩: 1

Ah sorry! That's work talking... CTA means "Call to Action" and is used in emails... it's basically like a button which says "click here". So... like a button... I could add my own text to?
No specifics for the stand-out box form
👍: 0 ⏩: 1

Cat wants a button, Cat gets a button. Ouh, do you want the candy button , only in not-pink?
So, uhm, just a box with four edges looking spiff, yeah?
👍: 0 ⏩: 1

Oouh ooouh that would be cool!
I like spiffy! Spiffy is good
👍: 0 ⏩: 0


👍: 0 ⏩: 0