HOME | DD
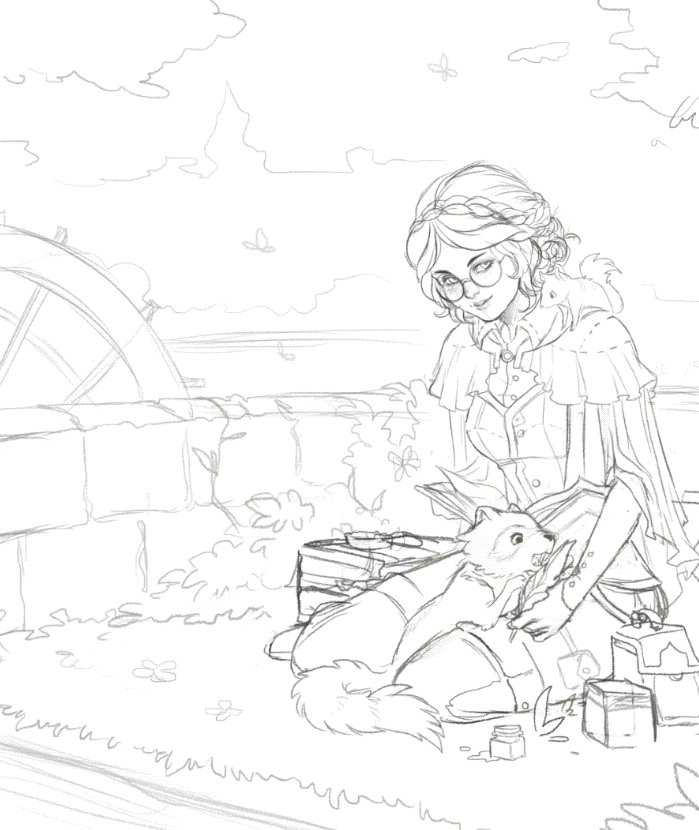
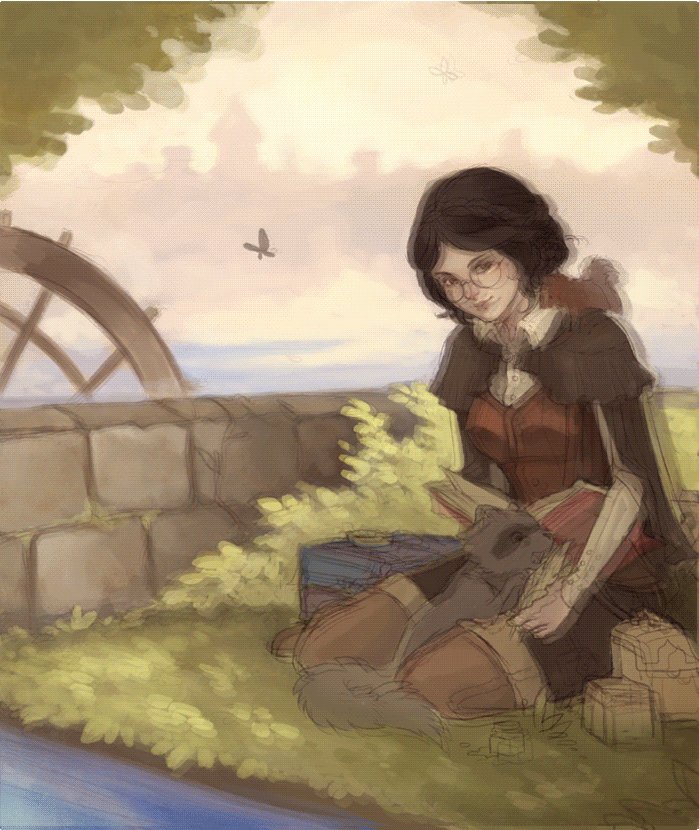
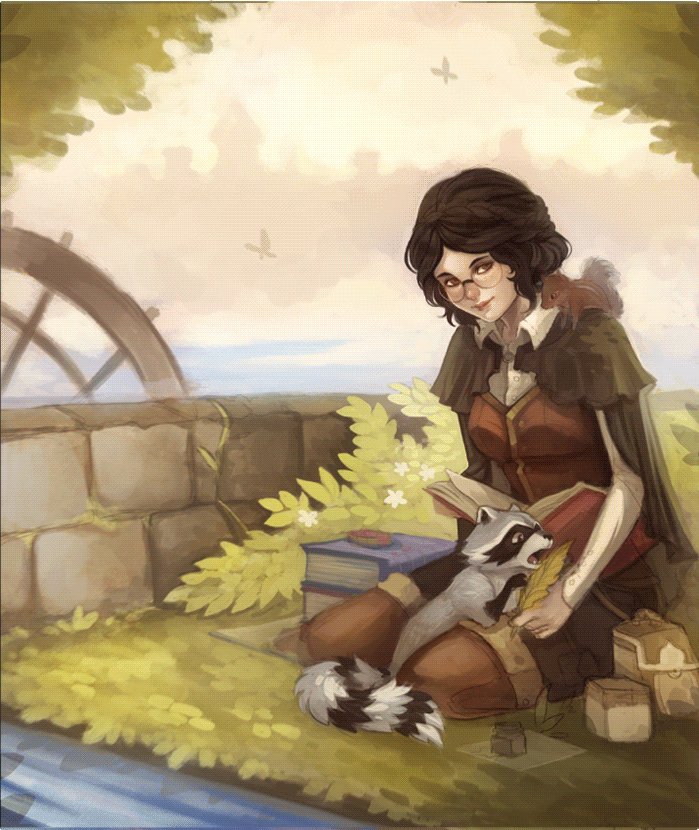
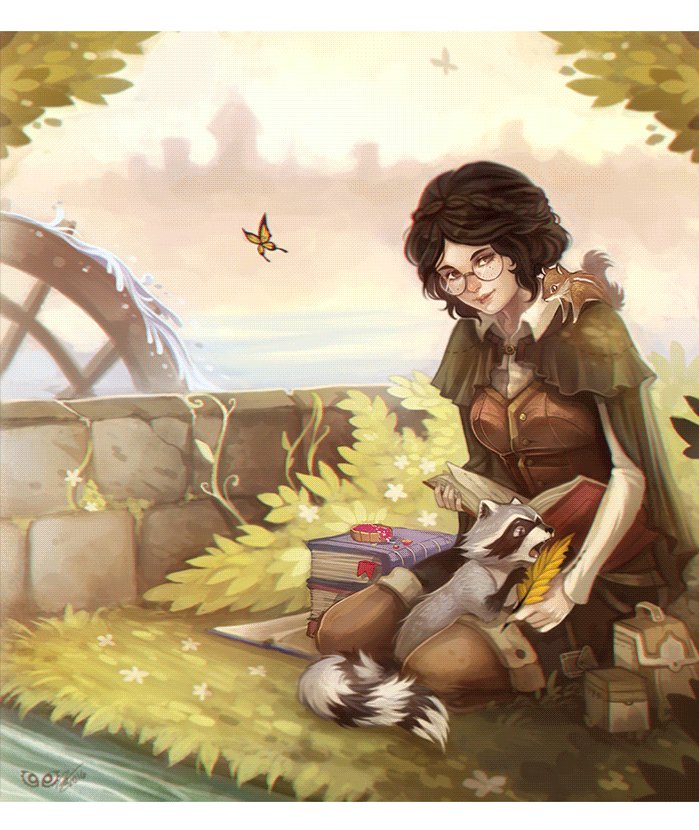
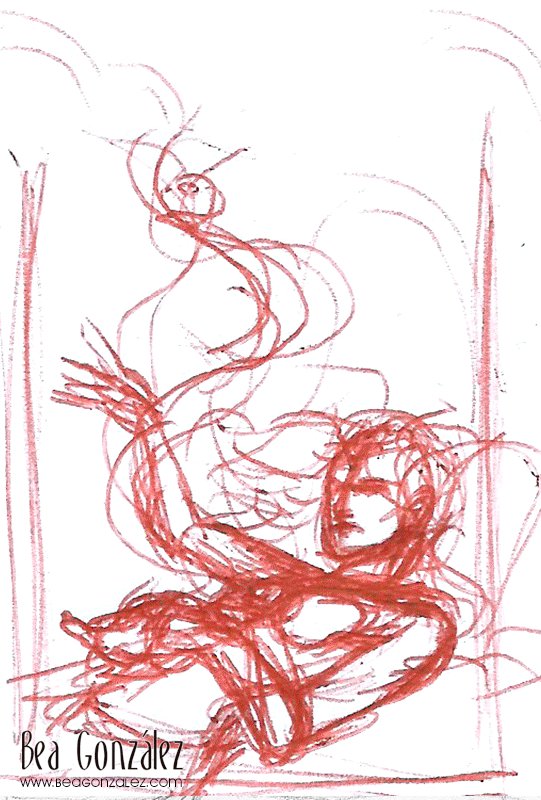
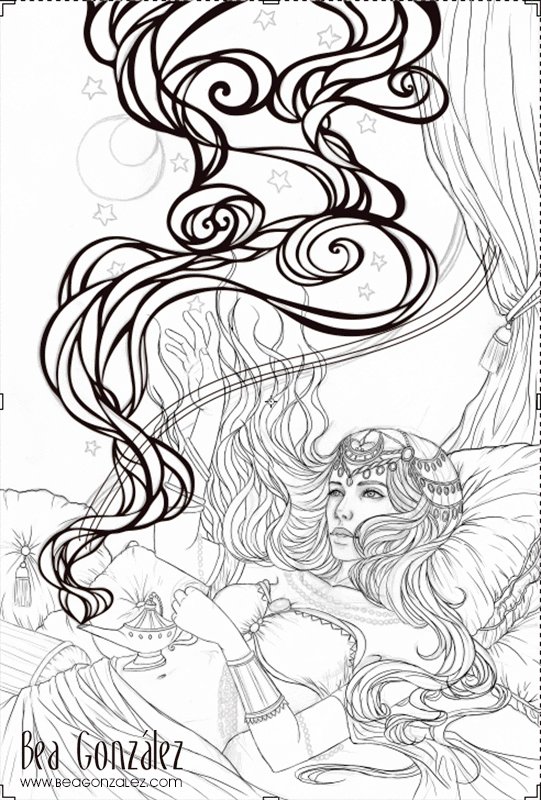
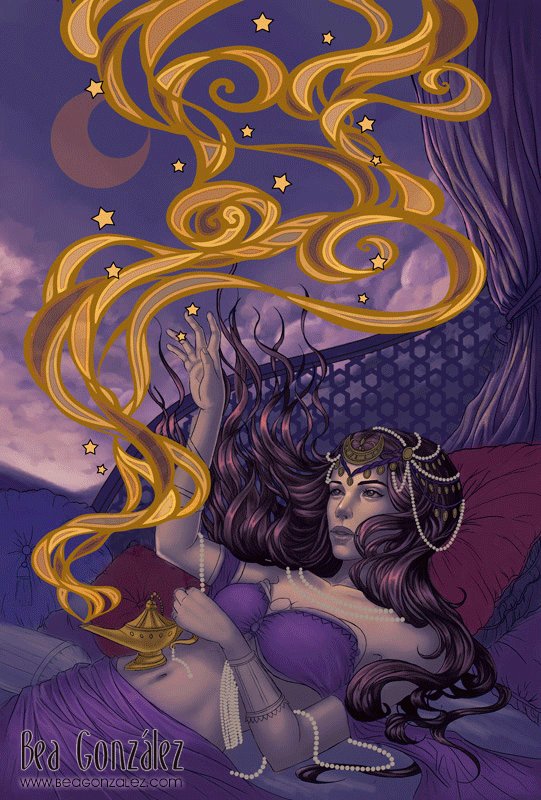
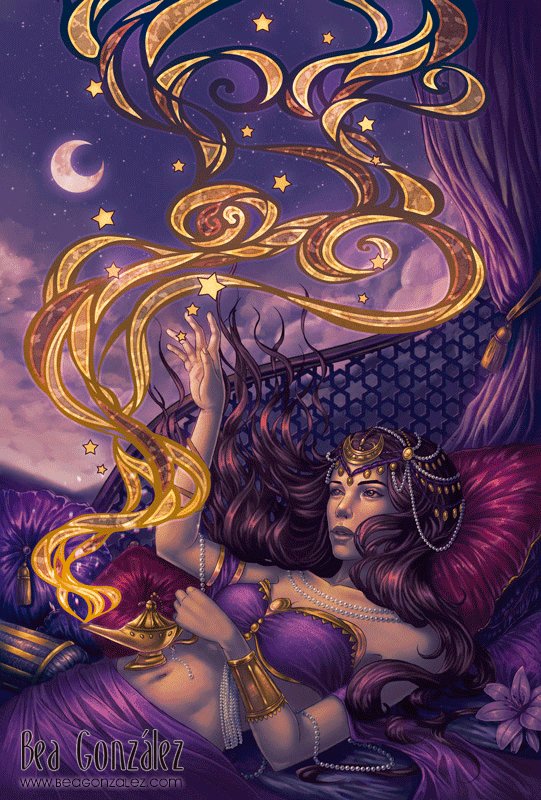
 vtas — Poem Process GIF
vtas — Poem Process GIF

Published: 2013-11-10 00:00:03 +0000 UTC; Views: 11196; Favourites: 759; Downloads: 124
Redirect to original
Description
Tools: Intuos 5 medium, Photoshop CS5Time: ~45 hrs
Final:
Happy to answer any questions C:
Q: Holy cow, 45 hrs!
A: This one took especially long, mostly because I had to do a lot of clothes research and make up all those designs. I made many many versions with slightly different colors/compositions to compare against in order to find the best one (and also for the lighting, color, highlights, etc.) The painting part wasn't actually the most time consuming.
Q: How many layers did you use? I'm wondering cause you painted and detailed the face and hair first how did you get to the clothing underneath the hair?
A: I made a lot of layers for this pic, maybe like 40~? not because I separated all objects by layer (eg. shoulder, clip), but more because I was a bit obsessive about the composition and I had to make a ton of layers with the different versions to figure out the one I liked best. Generally, when I make new layers, it's when I'm adding something experimental or highlights in the midst of drawing. I don't specifically make something labelled hair, or clothing, and draw them on different layers. Every layer I have will have parts of paint here and there/all over the canvas. I usually merge all (then make more) several times during the painting process. I painted the clothing on top of the hair layer. (It only looks like it's underneath because of the shadowing and more painting I did.)
Q: How do you make the whole drawing so light or reflect the light from the cage to his face?
A: I paint on a combination of layers - usually Overlay and multiply. I fill out both light and dark parts around the same time, and I usually darken surrounding areas first because I wait until the end to do the really bright highlights so the image doesn't get overexposed. Overlay tends to decrease the values range of your artwork. I also make Adjustment Layers on Curves/Levels and edit those. Additionally, I have to adjust for my screen. My drawing screen is a really old one and leans towards overly bright and vibrant with a red tint, so near the end, I'll open the artwork on another computer and make final adjustments (which almost always include brightening and making it more vibrant) to match what I intended it to look like.
===
Commissions | FAQ | Tumblr | Twitter
Artwork © 2013 =vtas .
Feel free to download for personal use/learning.
Related content
Comments: 59

Oh no worries. It happens ^^
It's ok. I have plenty of time. I'm very patient. Does it need shading or are base colors fine?
👍: 0 ⏩: 1

Ok thank you so much! 
👍: 0 ⏩: 0

I'm really fond seeing processes like this. Great work! Especially the details : )
Thanks for sharing ♥
👍: 0 ⏩: 1
<= Prev |