HOME | DD
 WyzzyMoon — PulseWeb Audio Visualizer
by-nc-sa
WyzzyMoon — PulseWeb Audio Visualizer
by-nc-sa

#desktop #pc #audio #customization #dots #form #formation #lines #music #rainmeter #shapes #shapeshift #skin #triangle #triangles #visual #visualization #visualizer #widget
Published: 2016-02-16 16:40:33 +0000 UTC; Views: 236306; Favourites: 544; Downloads: 60178
Redirect to original
Description
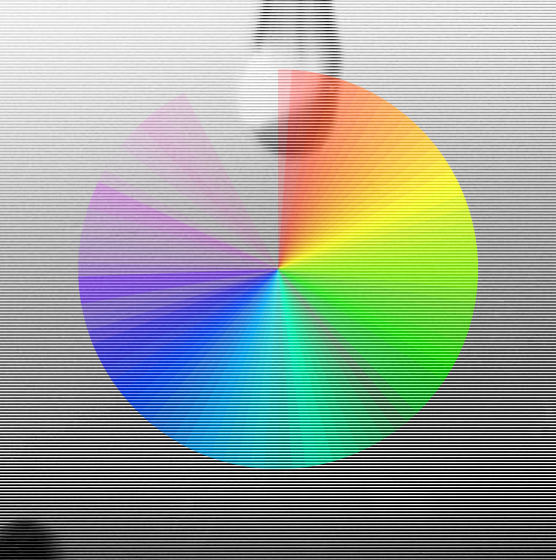
One of the many possibility's with the Clockstellation code as its spine.Dots dance over your screen to the rhythm of your music and they appear to form 3d shapes.
The picture doesn't tell the whole story, you should see it move!!
A preview video can be found here
To change the size, color and sensitivity just right-click the skin and click edit.
***CHANGELOG***
-2.6 05-02-2019
Fixed: Weblines bug in Experimental pusles
Updated: Default sizing settings
Removed: TP-MinimalLineInverted
Updated: TP-MinimalLine renamed to TP-3D
-2.5 16-07-2018
Added: Weblines to HexPulse, PentaPulse and QuadPulse. WebLines connect all dots with each other forming a web of lines.
Added: DDP-Web to the experimental folder
-2.4.7 18-02-2018
Added: DDP-Room to the experimental folder
-2.4.6 22-01-2017
Updated: MusiColor V1.3.1 Support.
-2.4.5 05-01-2017
Fixed: bug in all skins in the experimental folder where one of the dots would remain on the top left
-2.4.4 04-01-2017
Added: DDP-Butterfly to the experimental folder.
An symmetrical, 12 pointed version of HexPulse
Removed: HP-BlackNight for being way to ugly
-2.4.3 03-01-2017
Fixed: 1 Line in PentaPulse was gone
Removed: Duplicate Variables in files
-2.4.2 03-01-2017
Added: Experimental HP-Mirror, A mirrored version of the regular HexPulse
-2.4.1 24-12-2016
Experimental PPRed changed to PPRedStar with starting positions to form a star
-2.4 20-12-2016
Added: Experimental folder with a few examples of all the possibility with the variables
Updated: MusiColor V1.3 Support
-2.3 20-12-2016
Added: Fill support for the sides
-2.2 27-11-2016
Fixed: order of the shapes, now the depth is correct
Fixed: The no-sounds position of PentaPulse is now a better pentagon
The whole skin is now one meter for all shapes
-2.1 BETA 20-11-2016
Added: Fill support
Using the new Shape= Path meter in rainmeter 4.0 it's now possible to fill the generated shape with any color you want.
-2.0 BETA 19-11-2016
REQUIRES RAINMETER 4.0
Massive code simplification and optimisation using the new shape meter in rainmeter 4.0
Using lines instead of roundlines to create the lines.
As soon a the full custom shape becomes available those lines will change to one shape.
Than you will have the possibility to fill the shape etc.
-1.7 06-08-2016
Tweaked default variable setting.
behaves more consistent to all music.
-1.6.2 22-06-2016
Updated: MusiColor V1.2 Support
-1.6.1 17-06-2016
Updated: MusiColor V1.1 Support
-1.6 15-06-2016
Added: MusiColor V1.0 Support.
Enter the variables MusiColor or MusiColorT as colors and the colors of the skin changes based on the music.
With MusiColorT, it also uses transparency to make the skin invisible if there is no audio.
Enabled by default on HexPulse
-1.5 25-04-2016
Added: DotSize and LineWidth variables.
-1.4 25-03-2016
Added: Sensitivity and Gain variables for people with low internal volume.
-1.3 19-02-2016
Added: TriPulse, QuadPulse, PentaPulse and Hexpluse for 3,4,5 or 6 dots.
Use TriPulse for the original and best effect but some songs will do really well with 5 or even 6 dots.
Some songs can be boring with 6 so 3 would be default.
-1.2 16-02-2016
Fixed: It only got to the right side after the last fix, now it's different for every song!
-1.1 16-02-2016
Fixed: One dot kept the same distance to the center, now it's free
-1.0 16-02-2016
PulseWeb released
Archive available on GitHub
Related content
Comments: 154

its ok , but i would like some colors and anothers positions
👍: 0 ⏩: 1

What do you mean exactly?
You can change the colors by right clicking and selecting "edit skin"
And you can drag it to any position you want. The shapes are generated by your music so different music will result in different patterns.
👍: 0 ⏩: 0

My only problem has been that the shapes tend to deform in a single direction , mix them up!
👍: 0 ⏩: 1

The whole structure has a directions, that is fundamental to the code. But it can and will move in all directions depending on the music.
👍: 0 ⏩: 0

Very interesting, I have been a member here for years but never saw it, going to try it immediately!
👍: 0 ⏩: 1

Thank you! hope you like it
👍: 0 ⏩: 0

This is amazing! I did some changes though: I made it possible for every point and line to have a different colour. In a rainbow colour scheme it looks awesome IMO. You (the creator) and every other programmer would propably kill me for this bodge but hey, it works.
👍: 0 ⏩: 1

No man, that's awesome! Make it your own
👍: 0 ⏩: 1

One question though: I use the hex shape. And until now i couldn't figure out how each dot reacts to the music (different frequecies?). Is there a specific pattern?
👍: 0 ⏩: 1

It works basically like this: every dot follows a circular path around the middle point. And each path has 2 variables. The first one is the size of that circle, so the distance to the center, and the second one is the percentage of where it is on that circle. With those two things you can reach any point around the center.
There two variables change based on readings from the FFT spectrum. So think of them as the values of the bar's you'd see in other visualizers.
Usually a dot uses two variables from different ends of the spectrum for more variation.
These are chosen with equidistant intervals over the max of 30 "bars" I measure.
👍: 0 ⏩: 0

Any idea how I can get ahold of that wallpaper? Or even how to load them all at once?
👍: 0 ⏩: 1

The wallpaper is part of this one .
And you can only load them all at once is you move all .ini into separate directories. But I would not recommend that because running more than one, let alone all of them, would kill you cpu usage.
👍: 0 ⏩: 0

Thank you so much!
How i change the Y position over the screen? I can move only by X position.
👍: 0 ⏩: 1

If "keep on screen" is turned off, that's the most you can move it. Because it needs room above and below it to be able to move around itself, you cant move it all the way to the top or bottom of your screen.
👍: 0 ⏩: 0

Are you trying to load tri- quad- penta- or hexpulse?
How many screens do you have?
👍: 0 ⏩: 0

Great work! 
I especially like your experimental shapes... very interesting!
Love that you use the new shape meter for Rainmeter... I will be spending the next several months deciphering your code to see how you used it! 
👍: 0 ⏩: 1

Thanks man!
The shape meter made things so much easier and cleaner. So now I don't feel too bad that you'll be spitting trough my code 
The experimental folder is just a way for me to show all the options with the variables that are cool but not something I'd make default.
But good luck, the maths are even overwhelming to me every time I make a big edit.
👍: 0 ⏩: 0

Very cool. I like it a lot.
👍: 0 ⏩: 0

I have a question, I am using this skin and altered a value to make the movements larger and more pronounced, however now it seems to extend past an invisible boundry. Almost as if there is a box around the skin that defines how far it can go. I haven't found a way to extend that box, and I have added DynamicWindowSize=1 with no success. imgur.com/a/nJQ4z This is a better example, do you have any ideas?
👍: 0 ⏩: 1

wouw you amplified the variables to get that big. But I know what you are talking about, that has always been a rainmeter issue. There is stuff you can do though.
First if you edit the main .ini you loaded (so Tri-/Quad-/Penta-/Hex- pulse.ini) on the top there is SkinHeight and SkinWidth. Those are the size of that invisible window. Hover that will only expand it down and to the right. So make that bigger and than you have to move the entire skin down and to the right as well to make room in the upper left corner.
So good luck, but it's do-able, just ad X amount to all final X and Y positions
👍: 0 ⏩: 1

Hey so I used that and that sort of fixed it, however when I altered skin Height and Skin Width to 3000 from 1000, my CPU usage spiked. I'm idling around 50% with it on 3K width/height with rainmeter using 30% of my CPU at all times. Is this just because the algorithms to calculate and draw the lines based on sound run much more frequently and have to draw them further? or is this a memory leak somewhere that you know of?
👍: 0 ⏩: 1

I see, when I change make the skin size that big my rainmeter CPU usage goes from 0 to 13%. I have some sugestions on how to fix it but than I'd need to see the variables you've used.
Can you send me a note (PM's on Deviantart) with the variables you've changed? Than we'll see if we can work something out. I think a note is easier so this won't fill up the command section too much. But I see you're using throwaway acount so do you have one you have access to so I can message it?
👍: 0 ⏩: 0

The new Shape meter in the Rainmeter 4.0 beta may be of interest to you, it could vastly simplify your code.
👍: 0 ⏩: 2

Updated with a first version with the new meter.
Those files got simplified A LOT.
Looking forward to the full custom shape one, that would be cool.
👍: 0 ⏩: 0

Yay! Thats something I have been waiting for!
I suggested it on the rainmeter forms as well. It looks promising, thanks for letting me know
👍: 0 ⏩: 0

i cant move the skin anywhere i want. it only moves left and right not up and down please help
👍: 0 ⏩: 1

Turn off "keep on screen" than you can move it more freely.
You still won't be able to move it everywhere since it needs room to move in all directions.
That is unfortunately a rainmeter limitation, not something with this skin.
If it's still stuck in the centre your screen probably has a resolution smaller than 1920x1080, or you made the skin to big.
👍: 0 ⏩: 0

Is there a way to have the skin remain white, but become transparent when no audio is being played?
👍: 0 ⏩: 1

There is something like that, if you use color code:
255,255,255,#MCTA #
Than transparenty is generated by the music, so it will disapear when music is off and show then there is sound.
But it will always be a bit transparent. A switch from gone to compleate white does not really exist
👍: 0 ⏩: 1

Well that sort of worked. Thanks for the help!
👍: 0 ⏩: 0

Thought I would show my own personal take with PluseWeb! Its not much, but gives just that little extra touch.
Tell me what you think.
www.youtube.com/watch?v=VjD50J…
👍: 0 ⏩: 1

Nice! you made it appear/disappear with spotify, that's cool.
It's always nice to see how others use my skins, glad you like it, enjoy!
👍: 0 ⏩: 1

I'm going to look into a rotation mechanic kinda like how the circular visualizer is. Don't know how it will turn out, but we will see if/when I figure it out.
👍: 0 ⏩: 1

Should be possible as long as you apply the rotation to the final x/y calculation, otherwise it would mess up a lot...
But I don't know if it would be noticeable since it's already moving all the time. But only one way to find out... so good luck
👍: 0 ⏩: 0

Love it... Thank you! Impressed with the math...
👍: 0 ⏩: 0

What settings would you recommend for a very snappy (but not outrageous), accurate, centered effect. I've been trying to achieve this for quite some time and I'm having a hard time understanding how the variables change the way the visualizer interprets the input. Is there a readme or something that has descriptions for all the variables? What's the difference between LineLength and CenDist? This is what I have so far:pastebin.com/hyJU22AZ
👍: 0 ⏩: 1

Sorry, I know that the variables are a bit complicated, I should rework some at some point, because of added functionality some got irrelevant.
Right now CenDist should not really be used, It basically restricts all the movement, it keeps it closer to the center and it moves a lot less, it's not something and end user usually wants.
LineLength is multiplying the length of all lines so it makes the whole triangle, larger, wider and with bigger jumps between big and small. it just makes all movement bigger.
The configuration it comes in is of course how I recommend it, and I don't know exactly what you want so you will have to tweak yourself. But assuming you start with stock settings I recommend you change the following:
avSize:
Lower avSize, I would not go as low as 10 as you did in the pastbin file but you can defeatedly go lower than 50 for a snappier result. 40 is fine, maby between 25-40 based on personal taste.
FFTSize=2024
FFTAttack=50
FFTDecay=150
I would keep decay a bit higher than 50 but I think 150 is about right (stock is 250)
The FFTSize was 1024 stock but there is a good change that in the next update these will be default values, so 2024 on Size and 150 on Decay.
Gain=0
and
Senc= something between 35 and 70 I think.
You can play with Senc and avSize a bit, raise Senc and Lower avSize untill you found someting you like.
Than finally you can raise LineLenth to make the entire effect more prominent
👍: 0 ⏩: 1

Thanks, I think I finally achieved the effect I was longing for.
👍: 0 ⏩: 0
| Next =>