HOME | DD
 xSamiamrg7x — Hexidecimal Color Tutorial/Guide
xSamiamrg7x — Hexidecimal Color Tutorial/Guide

#bytes #codes #colors #colours #digits #guide #hex #hexidecimal #html #kisekae #labels #tutorial #htmlcode #webcolors
Published: 2017-04-15 21:35:21 +0000 UTC; Views: 6662; Favourites: 38; Downloads: 9
Redirect to original
Description
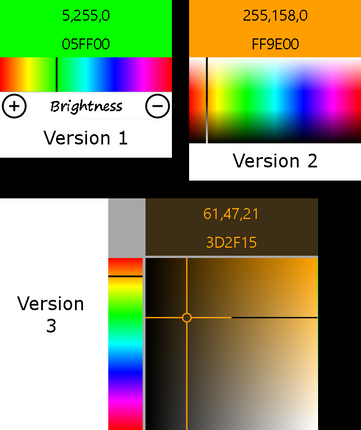
This is a little tutorial meant to help people gain a basic understanding of hexidecimal web colors.-A hexidecimal (also known as a "hex triplet") consists of 6 digits, or 3 bytes.
-The first two digits (the first "byte") correspond to the intensity of the red component of a color, the middle two digits (the second byte) correspond to the intensity of the green component of a color, and the last two digits (the third byte) correspond to the blue component of a color.
-The first, third, and fifth digits (the first digit of every byte) have a larger effect on the color than the second, fourth, and sixth digits (the second digit of every byte).
-There are 16 valid inputs for each digit. They are; 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, and F.
-0 means there is no intensity added to the color, while F is means the maximum amount of intensity is added.
-You can find more information and examples of colors and their codes on this wikipedia page about the subject: en.wikipedia.org/wiki/Web_colo…
If anyone has any questions, don't hesitate to ask.







Edit 4/16/2017: The white and black hex codes in the first panel were swapped. They are now correct.
Related content
Comments: 3

So it is, thanks for pointing that out, I will change it shortly.
👍: 0 ⏩: 1