HOME | DD
 2bndy5 — RGB and Hex Color Code Picker Version 3
2bndy5 — RGB and Hex Color Code Picker Version 3

#colors #hexadecimal #hsv #rainmeter #rgb #colorcode #rainmeterskin #rainmetercustomization
Published: 2013-03-26 07:52:36 +0000 UTC; Views: 15733; Favourites: 17; Downloads: 864
Redirect to original
Description
Development for this skin is now hosted at my Github account . Check the releases for the latest version.
A simple color picker skin designed to be added to any skin (using Rainmeter). You can manually put the color code in your self by clicking the text or...
!!!***NOW REQUIRES RAINMETER 4.0***!!! As of Rainmeter 4.0, it does not support Windows XP or Vista anymore
how to use
All 3 versions allow you to type a RGB or Hexadecimal color code by clicking on the respective text boxes. Version 3 lets you select color saturation and value independently, but version 1 & 2 kind of glob together the color saturation and value for quick and dirty color manipulations
**HINT: Left click the text then right click them to copy current color code. I'm lazy and started using this as a separate skin.
Version 1
-First click the "rainbow Bar" to select your hue color. (this sets color saturation and value to full)
-Use the + button to increase "whiteness" (this decrease color saturation by increments of 17/255)
-Use the - button to increase "blackness" (this decreases color value by increments of 17/255)
**Increments can now be changed by clicking on brightness text, but the initial default setting is 17.
Version 2
-Just Click Anywhere on the rainbow and the color codes will be generated.
-Clicking in the center will select the hue color (this set color saturation and value to full).
-Clicking closer to the top will add "whiteness" (this sets color saturation depending where you click, but also sets color value to full).
-Clicking closer to the bottom will add "blackness" (this sets color value depending where you click, but also sets color saturation to full).
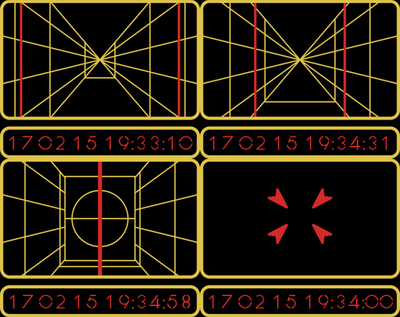
Version 3
-Click anywhere on the rainbow bar to set the hue color
-Click anywhere on the biggest square (the black, white, and hue colored box) to set color saturation and value depending on where you click
**you may have seen this kind of color picker before since it the most precise and accurate of the 3 versions.
If you want to add this to your own skin I suggest creating a "set color" or "apply" button to change whatever color variable you want to either "#ActiveHex #" or "#ActiveRGB #" (dynamic variables) with either !setvariable or !writekeyvalue skin bangs.
change log
[Updated 3/26/2017]=Added version 3 (more precise). Overhauled color changing algorithm with a lua script file (based on HSV <--> RGB conversion). Now offers hexadecimal as alternative input/output. Retrofitted previous versions (still found in "variants" of right click menu) to implement the same lua script file and hexadecimal input/output. Also changed all images meters to shape meters. Added indicators in all versions to show where you clicked.
[Updated 4/12/2015]=Removed the "left-over" decimals, Included Version 1 under "variants" of right click menu. Improved code for Version 1 and added option to change the increments in which the brightness is adjusted for Version 1. Increased overall size of both versions to allow for Touchscreen use.
Credits
the new + and - buttons are shapes based on the Windows 10 Segoe assets font characters
Related content
Comments: 4

ty sooo much i really needed this because i wanted to change the colors but didnt know the codes. awesome tool thanks man!!
👍: 0 ⏩: 1

you're welcome. I had the same problem; I'm good with numbers, but not that good... [link]
👍: 0 ⏩: 0