HOME | DD
 2bndy5 — Xwing Targeting Computer 1.0
2bndy5 — Xwing Targeting Computer 1.0

#rainmeter #starwars #xwing
Published: 2017-02-16 03:57:43 +0000 UTC; Views: 4344; Favourites: 14; Downloads: 289
Redirect to original
Description
Development for this skin is now hosted at my Github account . Check the releases for the most up-to-date version.
Animated via shape meters ***!!!REQUIRES RAINMETER 4.0!!!***
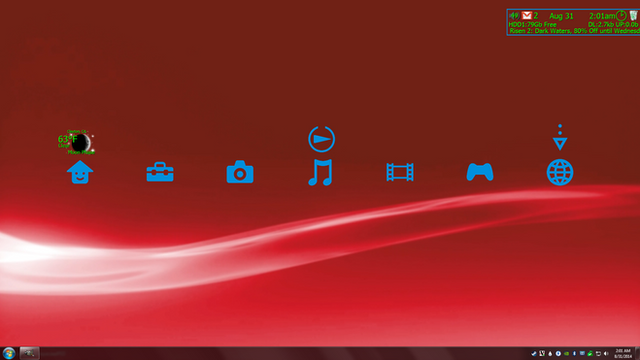
Modeled after some screenshots I got from Star Wars Episode 4. I specifically made this for GioBonvi 's Into Space Skin, but it can be used freely. The animation cycles every minute. To adjust size of skin simply adjust the variable AnimationW and the height will be calculated automatically. The date and time section (including font size) is placed according to the calculated height. The font was taken from the "into Space" skin mentioned above (I don't know its origin) . Any other credits should go to Lucasarts for Star Wars.
Known bug on shape20 of "stayOnTarget" meterStyle: line will go outside the frame. change to
Shape20=Line (#animationW #/2),((#animationH #/2)-(([loop4:/100]*#animationH #)>(#animationH #/2)?(#animationH #/2)

Related content
Comments: 3

This is awesome!
I'm definetely going to include this in my next update of the skin!
PS: the font was created by me as I couldn't find an appropriate one online: I've already added the semicolumn on my local PC, but haven't updated it yet.
👍: 0 ⏩: 1

Nice work on the font. that's something I have yet to do successfully.
👍: 0 ⏩: 1

I had never done it before: I looked around in the net and found FontForge. It's not really easy, but having worked with bezier curves and similar tools before I managed to pull off something decent.
👍: 0 ⏩: 0