HOME | DD
 CookiemagiK — Flailing Emoticon Tutorial
CookiemagiK — Flailing Emoticon Tutorial

Published: 2011-05-28 13:52:28 +0000 UTC; Views: 26349; Favourites: 1272; Downloads: 642
Redirect to original
Description
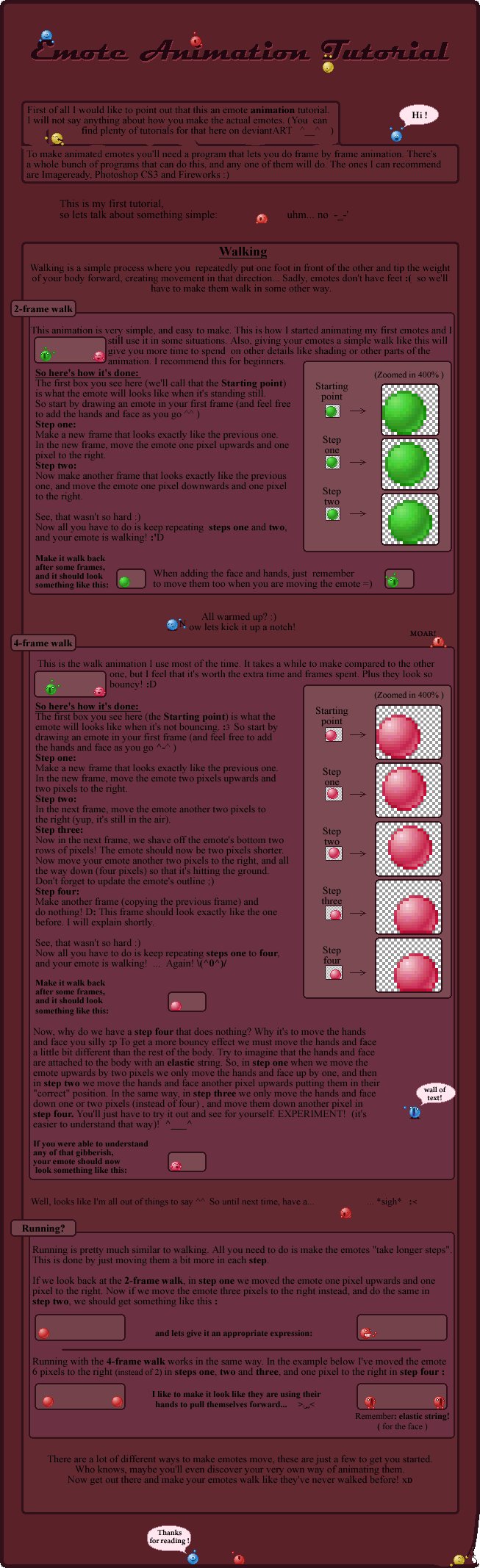
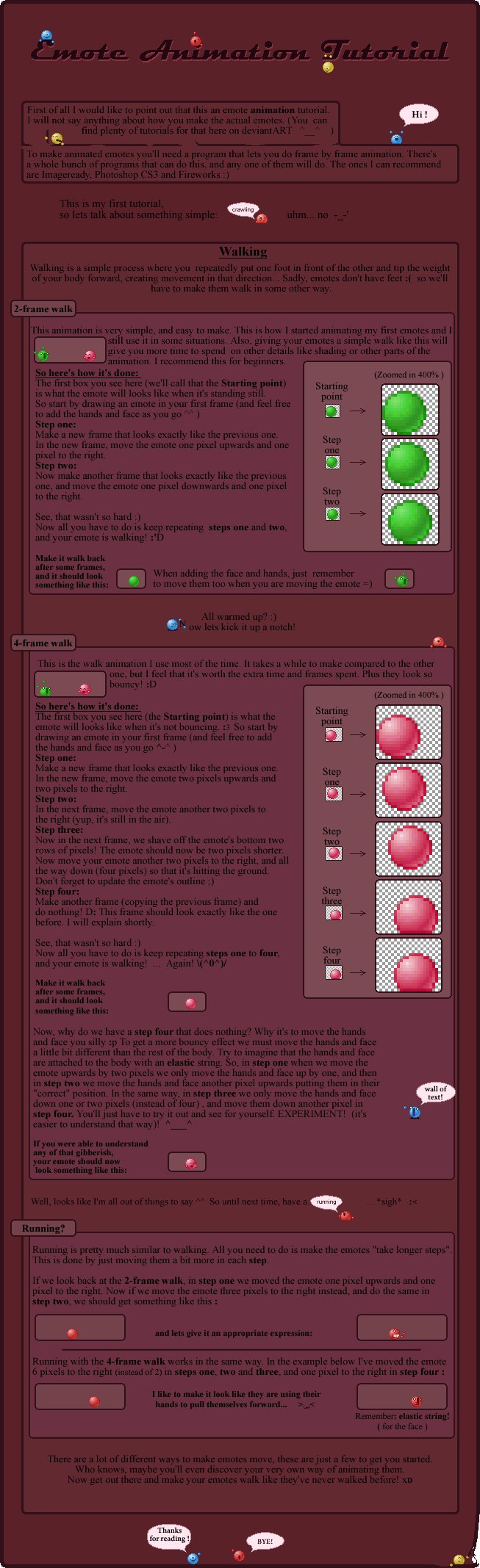
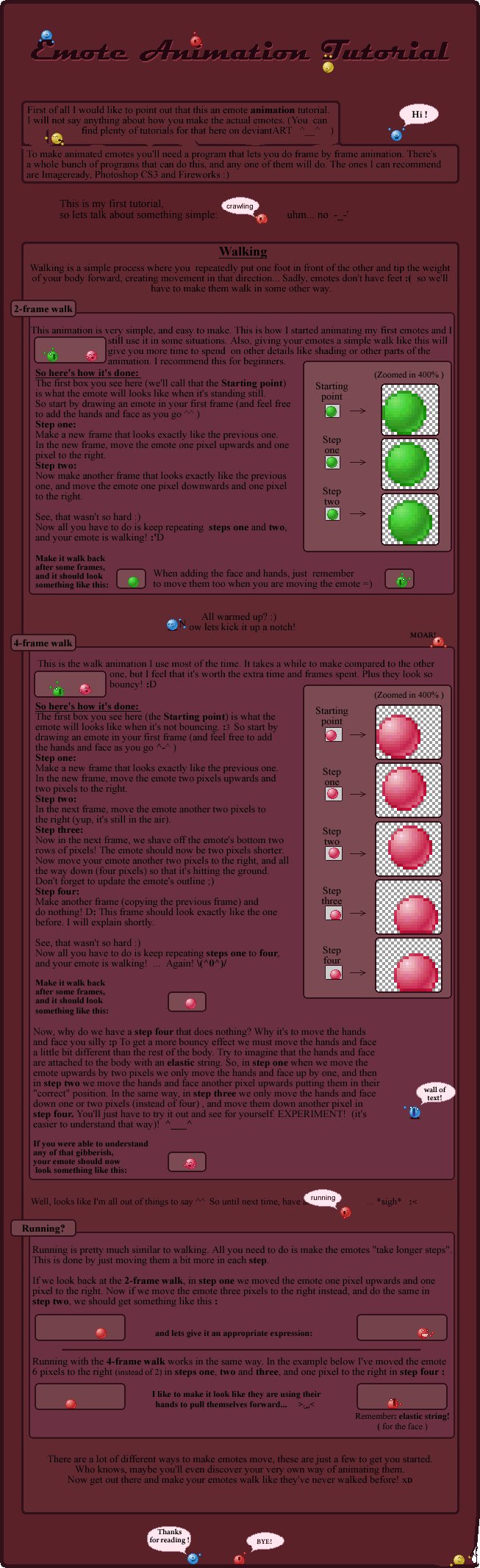
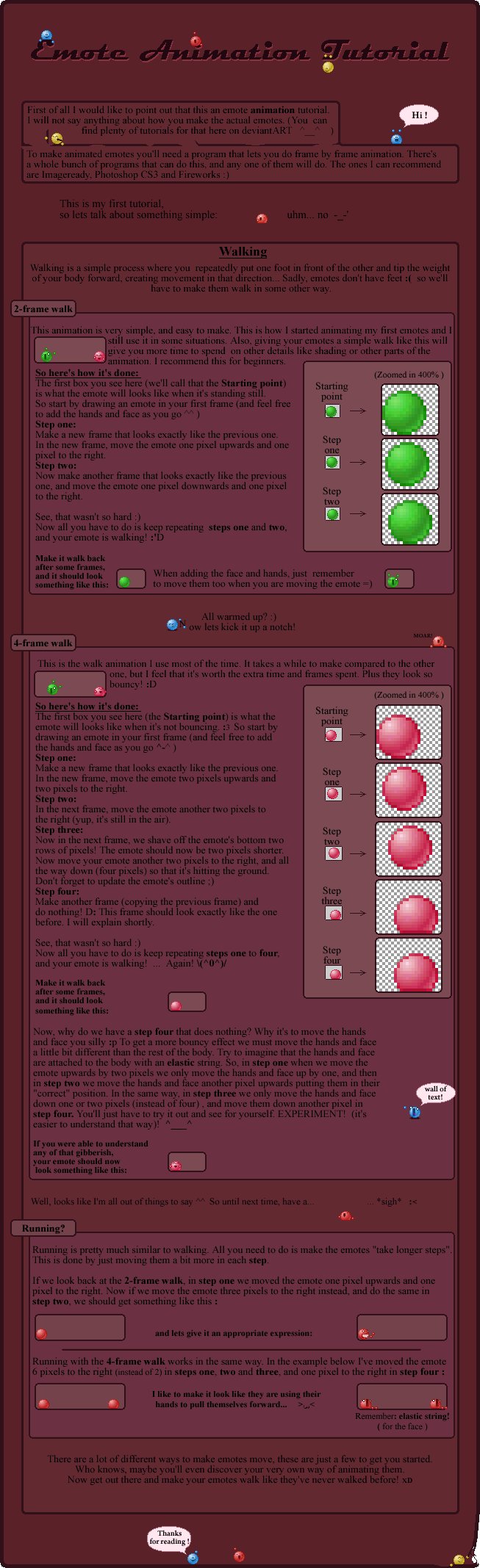
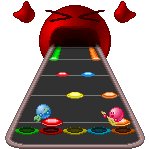
There are a lot of emoticon tutorials out there that show you how do draw and animate emotes like this. If you have no idea how to animate in the first place then this tutorial is obviously useless xD You might find something more helpful here: [link]This is more of a step-by-step walkthrough of my process of making a flailing emote like.... this one:
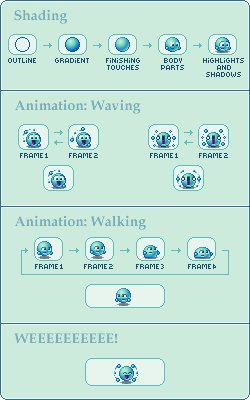
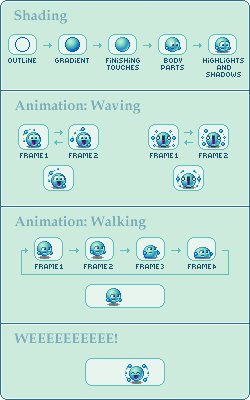
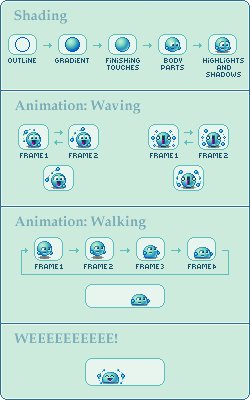
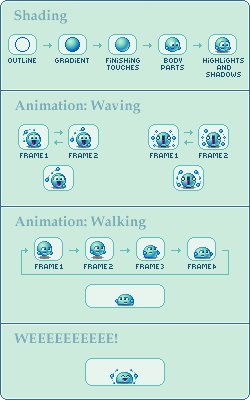
Most of this tutorial image is static, so you can just download it or take a screenshot and zoom in on one of the frames to see more clearly what I mean in the points below.




 Shading
ShadingI draw the outline by creating a 15x15 circle with the marquee tool and then using the pencil tool to draw around the edges, Then I use the radial gradient tool to fill in the circle from the top left edge. I add some pixels by hand near the bottom right edge to give it a much smoother look. Then I add the face and hands, and finally some highlighting and shadows and other small details.




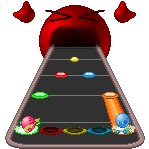
 Waving
WavingYou only need 2 frames for fast waving action. Firth draw the two frames with the waving hand in different positions. After this you keep adding details to make it look less choppy: In the second frame you want to draw a smaller version of the hand from the first frame, in the exact same position. Then in the first frame draw a smaller version of the hand from the second frame, in the same spot. Finally add a few pixels between the big hands and the tiny hands.




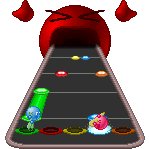
 Walking
WalkingThis is almost the same walking as the one I showed in this tutorial: [link] I've made it a tiny bit squishier since then xD
- Frame 1: I move the body 2 pixels up and 2 pixels to the left, while I move the hands and face only 1 pixel up and 2 pixels to the left.
- Frame 2: I move the body 2 pixels to the left. The hands and face are moved 1 pixel up and 2 pixels to the left so that they can "catch up" to the body.
- Frame 3: I move the body 4 pixels down, 2 pixels to the left and I delete the bottom 2 rows of pixels of the body. I move the hands and face 2 pixel down and 2 pixels to the left.
- Frame 4: I move the body 2 pixels down, 1 pixels to the left. I delete another 2 rows of pixels from the bottom of the body, and stretch it horizontally by 2 pixels. I move the hands and face 2 pixel down and 1 pixels to the left.




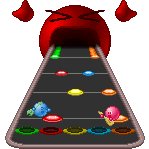
 Weeeeee
WeeeeeeThen you just need to combine the waving and the walking to get:




 More?
More?I don't really have the time to create detailed and well worded tutorials with lots of instructions and examples, so I thought I should try making something like this.
If anyone finds this kind of stuff useful then I might consider making more.
Related content
Comments: 271

Joal is just making thing which Amoi is pretending forget up
👍: 0 ⏩: 1

Amoi isn't pretending to forget anything
👍: 0 ⏩: 1

Opps, you did it again!
...see, Amoi is pretending again
👍: 0 ⏩: 1

Amoi never pretends
Only Joal is pretending
👍: 0 ⏩: 1

Amoi truly forgets everything seriously?
👍: 0 ⏩: 1

Amoi never forgets anything 
👍: 0 ⏩: 1

Livestream = LS
Is Amoi still forgetting?
👍: 0 ⏩: 1

See, Joal knows Amoi will forget
👍: 0 ⏩: 1

But Joal still needs to explain how to do it because Amoi doesn't know
👍: 0 ⏩: 1

but Joal explains after all
👍: 0 ⏩: 1

Joal never explained anything
👍: 0 ⏩: 1

👍: 0 ⏩: 1

Neat tutorial, it will help me a lot c:
👍: 0 ⏩: 1
<= Prev |