HOME | DD
 CypherVisor — Black Content-holder boxes
by-nc-nd
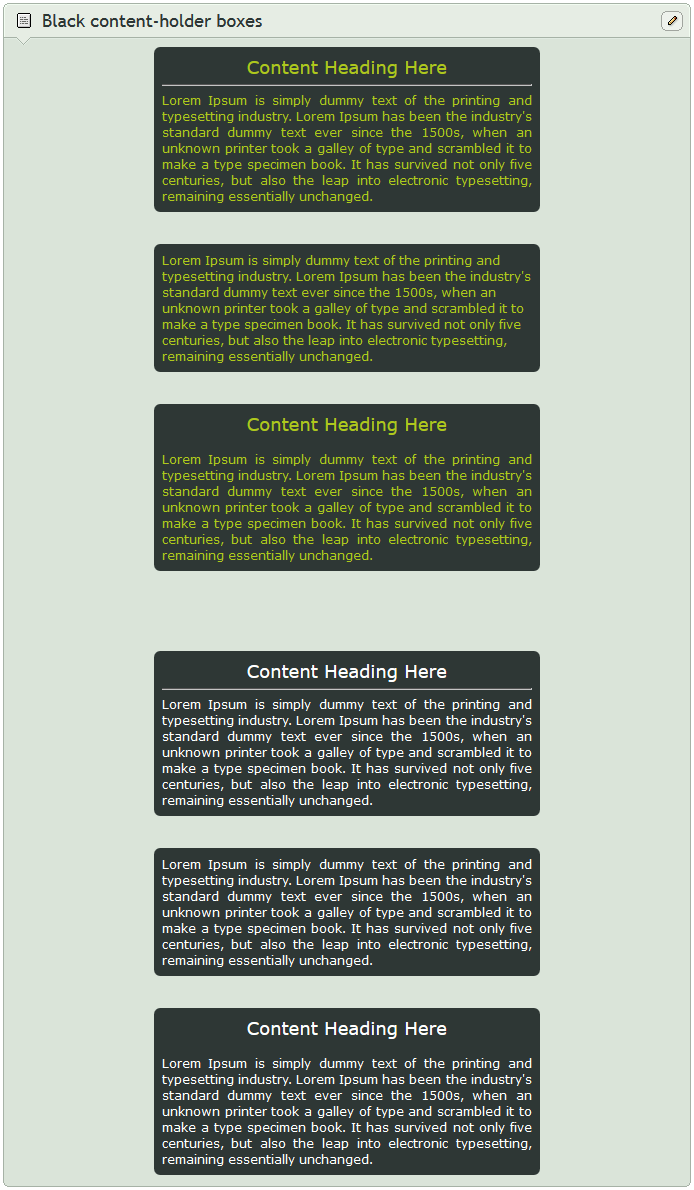
CypherVisor — Black Content-holder boxes
by-nc-nd

Published: 2013-07-27 13:08:05 +0000 UTC; Views: 107621; Favourites: 3657; Downloads: 0
Redirect to original
Description
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««Updated: 20-Mar-2014
How to use ?
Just copy the source code(s) below and paste it in your Custombox module in your profile or group page.
SOURCE CODE:
Green text 1:
Green text 2:
Green text 3:
White text 1:
White text 2:
White text 3:
Troubleshooting
If you are trying to insert a hyperlink using tag or :devXXXX: and you are getting an unreadable link inside the box then do the following:
1) IF USING tag:
where URL is the destination URL address of the hyperlink.
2) IF USING :devXXXX: then you need to replace it with:
where you need to replace USERNAME with the username of the deviant that you want to use
NOTE: If you want to get the symbol beside the username then you need to put it manually like this: ....popup2-clear">*USERNAME
Change your text alignment by using the following tags
Change "justify" with "center", "right" or "left"
Other Similar boxes
Want to customize your profile page?
Check all my free resources + tutorials: [LINK]
Having any doubt with Custombox or Journal CSS? Please read this F.A.Q. + Tips n Tricks
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some points






 to me as an appreciation or support.
to me as an appreciation or support.I take commissions to make custom journal CSS too. Check out my Journal CSS folder or send me a note
Related content
Comments: 415

Links don't show up on the box. How can I fix this?
edit: ah nvm. I saw the text on the bottom of the description. It works now, sorry!
👍: 0 ⏩: 0

How do I add a background I made? If thats possible
👍: 0 ⏩: 0

for anyone that is having trouble with this content holder not showing up when you add a background add "< div class="gr-box gr-genericbox >" (without spaces) before the content holder C:
👍: 0 ⏩: 0

It's works, but it is smaller than I expect it.
👍: 0 ⏩: 0

If I add a background image the box won't show up...
👍: 0 ⏩: 2

have you tried re-arranging the codes so that the background image code is before the box code?
👍: 0 ⏩: 0

works for me. Need an example?
👍: 0 ⏩: 0

put one and then put < div class = "rr" > and then the next one
👍: 0 ⏩: 1

Using; added; I love the simplicity of these things ahh,,
👍: 0 ⏩: 0

Hello, I need a bit of help X3
I am trying to input White Text 2, but it's not working for me. Does someone know how to get it working?
👍: 0 ⏩: 0

Justifu mean to write left center or right
👍: 0 ⏩: 1

Is there a possible way to move the box to the left of the overall post?
👍: 0 ⏩: 0

could someone help me? whenever i add code that colourizes the content box, there's always a white border around it, how do i get rid of it??
👍: 0 ⏩: 0

I know how to change the alignment of the text, but what about the alignment of the boxes themselves? Can that be done?
I've seen people with small rounded boxes to the left or right of the custom box, so I know it can be done some way, but I'd like them to be dark like this.
👍: 0 ⏩: 1

thats a button code done with journals and stuff. You can search it up, there around here somewhere! ^^
👍: 0 ⏩: 0

simply find a journal with a dark background
👍: 0 ⏩: 0

these are wonderful, I would just like to know on the white text 1, is it possible to make the line under the header smaller?
👍: 0 ⏩: 0

How do I use this and the background code like I do for the regular grey box?
👍: 0 ⏩: 0

isn't there a 'scroll' thing for your page? DerpehpawzRawr has something like it
👍: 0 ⏩: 0

How can I change the link colours? I don't like the blue against the background I have and it doesn't match the white. How can I change it to white?
👍: 0 ⏩: 0

Hi, when I try use these by themselves they work just fine, however when I use them with a background the box does not show up only the text.
All other content holders I use work just fine, it's only these ones im having trouble with.
Any advice?
👍: 0 ⏩: 1

A lot of content holder boxes have been doing that. It must be a problem with the background code that does this too. Only the colored content holders have this issue.
👍: 0 ⏩: 1

Oh okay, well I'm glad to hear I'm not the only one with this problem.
👍: 0 ⏩: 1

I'm having that issue too, if there are any solutions help would be, well, helpful
👍: 0 ⏩: 0
| Next =>
















































