HOME | DD
 Darqx —
Journal CSS Creator v1.5
Darqx —
Journal CSS Creator v1.5

#animation #creator #css #darqx #flash #interactive #maker #makeyourown #journalskin #journalskincss
Published: 2015-02-04 16:23:54 +0000 UTC; Views: 78822; Favourites: 2338; Downloads: 0
Redirect to original
Description
Updated file to fix some of the known issuesI was wondering why suddenly there was so many people coming






 Thanks so much to Ikue for the Daily Dev!
Thanks so much to Ikue for the Daily Dev! 






Also thanks to everyone for commenting on, faving or using this little thing!
ESPECIALLY the using






 I might not reply to all of them but i do look at every journal that's been made with this if i've been tagged in some way. It's very helpful as i can see how you are using it and what errors need to be fixed or what little customisation changes would be helpful for a possible 2.0
I might not reply to all of them but i do look at every journal that's been made with this if i've been tagged in some way. It's very helpful as i can see how you are using it and what errors need to be fixed or what little customisation changes would be helpful for a possible 2.0 






I think i'm done for now thank the lord







HEY KIDS have you ever wanted to make some kinda basic customised journal skin but you suck at coding like a vacuum cleaner?
Or maybe you know how to code but are feeling a bit lazy and would rather have the bulk of it already done for you?
WELL then you have come to the right place *confetti* Welcome to the DA Journal CSS Creator.
See "Known errors" below for issues that have been fixed/are being fixed
Journal CSS is a Premium Member only feature
FAQ #62: How do I use Journal skins?
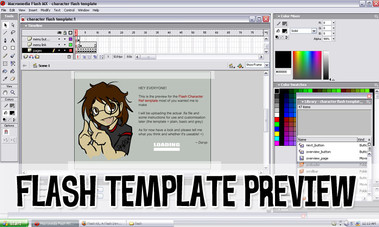
The Journal CSS Creator is pretty simple to use, it's almost fool proof!






 All you have to do is pick a template, plug in your info (correctly) and click the "Get CSS" button! THEN BAM COPY AND PASTE THAT SUCKER INTO YOUR "Edit skin" section and tadah freshly made journal CSS to your liking
All you have to do is pick a template, plug in your info (correctly) and click the "Get CSS" button! THEN BAM COPY AND PASTE THAT SUCKER INTO YOUR "Edit skin" section and tadah freshly made journal CSS to your liking 






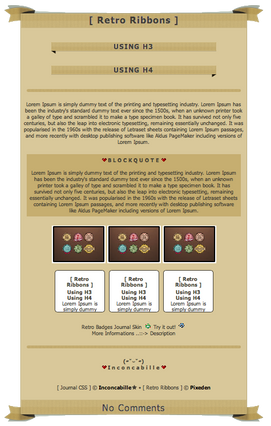
There are currently three templates to choose from, each with their own little feel to it. You can go nice and simple with the Basic Layer Cake, or perhaps show off a bit more of your characters or something with Picture Ribbon or Footloose ~ ok but i must say i am so proud of picture ribbon cos goddamn taking over that pre-built section was an interesting task |D
You can also save up to THREEEE journal designs to work on later! However as a warning you might lose them whenever i update/edit this file






 It really depends on what DA server gets used in these events.
It really depends on what DA server gets used in these events. RULES
- Free for personal use only! You can also use it to make GIFTS for friends (though you might as well point them here and they can do it themselves lol), but not for commissions or anything where you get paid for it.
- Please leave the credits in place so others know where to find this creator. In the event the credits cannot be seen, i would GREATLY APPRECIATE IT if you credit me for the basic template/link back to this thing somewhere in your journal or in the journal description or something.
- PLEASE ONLY USE IMAGES THAT YOU ARE ALLOWED TO USE don't be stealy of other peoples' art even if you think it would make a great journal header.
If you are having issues with your output CSS or want to know how to extend it a little, i'm happy to lend a hand and give some tips






 Please read all the inbuilt help files first though because if it's something i've already explained i'm just going to point you in its direction
Please read all the inbuilt help files first though because if it's something i've already explained i'm just going to point you in its direction 





 Or not answer it because i trust in your intelligence to figure it out. There are also some handy resources linked below.
Or not answer it because i trust in your intelligence to figure it out. There are also some handy resources linked below.If you come across what might be a bug, leave a comment to let me know por favor ~
Known errors
- Google Chrome not outputting journal correctly for some people -
Possibly caused by a certain extension as vanilla Chrome works fine. Please try using another browser if this happens for you.
- Saved data gets lost when DA Journal CSS Creator gets updated...as i just found out just then |D -
PROBLEMATIC as DA has like 9 servers or some shit and i never know which one will update the file
Fixed
- Alternate mood row was outputting same colour as mood row -
FIXED
- Mood boxes do not have padding unless you set a row colour -
FIXED. Wrote padding in by default.
- Literature thumbs look odd -
FIXED. Added some padding and a white background to them so they arent transparent anymore.
- Also fixed the checkboxes "clearing" when changing template from the dropdown menu.
RESOURCES
- Adobe Kuler (Color) - if you need help figuring out a colour scheme
- Web safe fonts list - what fonts are most common across all computers?
- Google fonts - or you could get a neat font from google fonts
- Tileable patterns - from fellow DA artists (check to see if they're free to use). You can also search DA for some more free patterns or whatever.
- Learn to code your own journal CSS (it's fun!)
- Simplydevious basic journal maker - if you want something like Basic Layer Cake but with more customisable options SimplySilent has your answer
Not a premium member?
Sorry maties but you can't use journal CSS. However that doesn't mean that you have to miss out on all the pretty customisable fun! Consider:
- Uszatyarbuz' Journal "skins" for non PM users (look for the titles)
- HellsPlumber's DA Journal Creator
Journal CSS Creator © me [Darqx ]
Thanks also to my lovely betas who helped test this thing so it was more user friendly!







Related content
Comments: 436

HEY thanks for answering! ACTUALLY
I did put all the options you gave me...what can It be?!
👍: 0 ⏩: 1

Well if you did do all that then theoretically there shouldn't be a problem lol.
If you show me a journal where you tried to implement a scroll box i can have a look to see what's not working
The other thing to mention is that if you are using Chrome with some extensions installed for some reason it doesn't like to copy paste from the creator properly so it might be that.
👍: 0 ⏩: 1

I tried it on opera and just doesn't work :c I dunno what to do!
I'm sending a note to you with the code, maybe it helps!
Thanks a lot, tho! I'm sorry to take your time aaa ;o;
👍: 0 ⏩: 1

When i tested your code in FF it worked fine 
<div class="infoBox">
YOUR INFO/SCROLL BOX CONTENT HERE
>
(You should actually type it in and not copy paste that as i had to fudge it a bit to get the code to show in this comment lol)
Scroll boxes are by default 100px in height (unless you set something different) and if they do not have a lot of info in them then the scroll bar wont show. It will appear the longer the scroll box content is though.
The other thing i did notice was you might like to set your .gr-top background to be repeat instead of repeat-x.
👍: 0 ⏩: 1

REALLY?! Why is it happening just to meeee ;o; ? jkjk
The thing is, I still can't see the changes even using opera browser. Do you thing is some kinda program that's doing it?!
LIKE:
FEATURE TIME!! (COMMENT TO BE FEATURED!)AAAAAA AS this lovely human LenaZon tagged me
on her journal, here I go!
ALSO, I'm setting up a new kiriban at 2,000 pageviews! Get it and I'll draw one character for you :3
Please read!
•The first 10 people that comment on this journal will be featured below and I'll choose three deviations I like most from their gallery!
•If you comment, you must to do the same in your journal, putting the tagger (me) and three pieces of my art on the first place.
• The idea of this is not to get a free feature, it is to spread art around for everyone!
READY, GO!!
1. :iconlenazoni:
First of all, thanks a lot for the feature, that was so nice ;o;
Well I must say you're SO GOOD with pixel Art, OMGl!! LOOK AT THESE SHADINGS ALSO!
MAKES ME WANNA HUG THEM ALL 
Still, no scrollboxes! This is weird, I don't know if anybody had the same problem, I trust your CSS creator so much!
I'm so sorry again, to bother you!
AA when you speak of the Journal's body, you're saying that space when you write your actual journal, right? wrong?! D:
👍: 0 ⏩: 1

Now the image for your journal header has disappeared XD;
Yes, the journal body is where you write your actual journal 
👍: 0 ⏩: 1

OMG
KNOW I GET IT
AND IT WORKED!! YAY! Thanks a lot, really!!
👍: 0 ⏩: 1

This is amazing, thank you so much ;v ;
👍: 0 ⏩: 1

You're welcome! Hope it came in handy!
👍: 0 ⏩: 0

thank you so much!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!11111
👍: 0 ⏩: 1

i'm trying to fix the header size on "Footlose" to actually fit my journal D: any way how to fix that?
👍: 0 ⏩: 1

If you're trying to give it a height; dont unless absolutely necessary, like if you have a large picture as the header bg image you want more of it to be seen
Without a height put in it will automatically size itself to accommodate all of the header and timestamp text
👍: 0 ⏩: 1

Question,what size is recommended for the picture for the Middle Part of the journal?
👍: 0 ⏩: 1

If you mean for the circle of Picture Ribbon something 250 x 250px works best.
👍: 0 ⏩: 0

Hey, this is really great and has saved me a a lot of grief over getting my head around codes, but I was wondering if you could help me with a CSS problem I have. I run quite a big group and do features every week, and I was wondering if you know of any CSS codes that can enhance the thumbnails in the feature. As is hovering over them creates a border or an overlay saying the title and artist who made the piece. Thanks in advance, and hope my question made some sense.
👍: 0 ⏩: 1

Glad it helped
There are ways to style thumbnails and embedded images; if you are looking for something simple such as a border on hover or a colour change (such as what i do with my journal thumbs here ) or something along those lines then that is easy enough.
Having an overlay with title and artist is harder, as far as i'm aware. You can get something like this (hover on the bottom images) with a combo of spans and classes, but they don't apply very well to DA's thumbs - they're better used with img srcs and links and it would be very time consuming if you were using that method for an art feature!
👍: 0 ⏩: 1

I see, thanks for your reply
Well lets just scrap the confusing and time consuming overlay idea.
The isolating lineart journal was exactly what I was looking for, if it's not
too much to ask for how would I go about putting that code into the journal?
Thanks so much again.
👍: 0 ⏩: 1

You need to style .shadow-holder which is DA's generic class for thumbnails (and a.embedded-deviation in case you are use the media pane to drop things in). There's a bunch of other classes associated with them but those are the main ones and the easiest one to change. Here's a chunk of example code you can use in you SKIN CSS to start off with:
.shadow-holder, a.embedded-deviation {
background-color: lightgrey;
border: 1px solid black;
margin: 10px;
padding: 5px;
}
What the above code does is target both thumbnails and embedded deviations at once, then:
1) gives them a background colour - in this example case grey
2) gives them a simple black border
3) makes spacing between adjacent thumbnails so they dont butt up right next to each other and
4) gives them some inside padding so that you can see some of the bg colour around the image
If you want to change something on hover, then you use this code after
.shadow-holder:hover, a.embedded-deviation:hover {
*INSERT YOUR BORDER OR BACKGROUND-COLOR CHANGE HERE*
}
Hope that helps and you're welcome
👍: 0 ⏩: 1

Thank you thank you thank you
You're the best, this is perfect and is amazing
Wasn't sure how to do the hover code at first but then I realised I just had to copy the same
background/border code you showed me earlier on so everything is working.
I'll be sure to thank you in the feature journal when I make it and show some people to your page,
It's the least I could do for you helping me. And I've gotta admit you've kinda interested me into
learning some CSS coding, since it doesn't seem as complicated as it looks, so thanks for that.
Thank you so much again!
👍: 0 ⏩: 1

Ayyy thank you! ^^ Hope your feature journal comes out well.
I'm glad you've gotten a bit interested! 

👍: 0 ⏩: 0

I'm sorry to bother you with a question about CSS here. 
👍: 0 ⏩: 1

Ayy no probs i don't mind helping out with CSS questions! (it's also good practice for me haha)
Yes you can set a width for your journal text - you do so by editing the .text selector. If you have a gruze journal you might put something like this into the Skin CSS editing section:
.text {
max-width: 600px;
}
Widths of about 600 - 700px seem to be ideal, or if you want something a bit more fluid width for larger screens you might like to set a percentage instead.
For example my current journal skin (the space one) has a journal text width of about 600px whilst for my tutorial journal i wrote the text width as 60%.
Hope that helps!
👍: 0 ⏩: 1

Thank you very much. ^^ I barely get past the basic understanding of CSS and dA journaly are really not that easy to get right if you don't really want to learn that all. d: So, thanks for replying and answering my (most likely rather trivial) questions. And I will often not understand why a command does more than what it should. 
600px seems to be a perfect width for reading. That makes it a lot easier. Thanks again! Though out of some reason it seems that adding this command cuts the width of the background image too. O_o (the bg image is in two parts in my journal, to have a fixed header and then have parts of the drawing behind the text. I found no other way to prevent the header of the journal from overlapping with the drawing).
60% seems like a better option, simply because it's more flexible, but the problems stays the same: I got a gray box on the right side that does not want to go away. O_o
👍: 0 ⏩: 1

Haha it's quite fun to learn though, if you can find good tutorials! But yeah it makes it a bit harder if you're not so coding inclined i guess XD
Oh it shoves it to the left because that's a default setting - it doesn't know it has to center the .text selector. It's a simple fix by adding margin:auto; underneath the max-width. Basically what that does is tell the container "yo you should have the same spacing on either side of you."
The extra problem you are going to have is due to how you cut your picture - the image will not line up with your header anymore because it will be centered. There is a better way to achieve your header though and it only requires one full header image and an extra line of code. Here are the bits you will need to edit:
.journaltop
- change your background-image so that it's an uncut version of your image
.text
- add a line of code like margin-top: -50px;
- this will bump your text up into the header a little bit and thus have that little bit of header overlay you want
👍: 0 ⏩: 1

It's fascinating, but as I found out with html, almost impossible for me to learn when I can't ask anybody questions. Especially in case of "why does it do THAT NOW?" 
Putting the two separate images together is a lot easier than taking them apart anyway. 
With your input it now looks like this here:
Devious Journal Draft
Thank you very much again. ^^
I had to use this code to prevent the journal from swallowing up the header image:
background-image: url(headerimage);
background-position: top left;
background-repeat: no-repeat;
height: 375px;
Without that code, my header is just as big as the title, completely swallowing the header image up and showing only the top 1cm of it.
So, I don't think the magin-top: -Npx will work. At least not in combination with the code that forces the journal to have a 375px high header.
The header overlay was not really important anyway, though. It was fun to fiddle with it for a bit, but by now, I think a normal layer cake journal code would make maintenance easier. 
Talking with you here does show me that I most likely have a lot of rather useless junk in the CSS without knowing though. I will have to learn more about it, just to make it look a bit prettier and keep programmers from screaming when they see it.
👍: 0 ⏩: 1

The margin-top code in your .text will work, though you might have to amend it to something higher such as -100px to move it up more 
--- header
--- content
--- footer
When you add the negative margin-top (eg -100px) to the content, what it's basically doing is going "hey content paper, you gotta slide up and overlay the header paper by 100 pixels" (a positive margin-top would push the content down away from the header). So it doesn't really affect the actual height of the header that you set beforehand
I wouldn't be surprised haha! That's how a lot of my code was before too, so every time i made a new one i'd think about how i could amend or extend it 
👍: 0 ⏩: 1

Hm, then I will need to figure out where in the code I have to place it to get the right result and simply had not placed it in the right sector. In the worst case a simple matter of copy-pasting it till it works. My mistake, sorry about that! (and a pretty good example why learning such stuff alone is so darn hard 
A surprising big amount of my friends work in the IT-sector, but sadly non of them works with CSS. I could most likely ask the one who made my HP... but I think I will wait with that till I need a major update again. That's always a tad expensive. d: Since you mention it: Do YOU take CSS-commissions? I always feel bad for taking up the time of people on dA with questions like that. ^^'
Thanks again for all the help though! 
👍: 0 ⏩: 1

That's the usual scenario with code - something's always in the wrong place XDD
Well it's not official yet but i was considering doing CSS code commissions 
Twas no problem!
👍: 0 ⏩: 1

I will so bookmark you for the moment when I finally redraw the header of the journal (that drawing is really old and I should replace it eventually with something new). For the moment, I would mostly need the code of the journal cleaned up, unnecessary parts removed and maybe bit of extra tweaking of the colours and spacing. I'm not sure how long such a thing would take for you, so can you give me quote for that? 
And would paypal be ok? Though I have to warn you: You will most likely facepalm a few times when you see the code. XD Happens when someone like me tried that. d:
👍: 0 ⏩: 1

Yea it would be good to see the code first so i know what i'd be working with and whether it would be better to just rewrite it or not haha! You can note me your journal code (or a link to all the code written somewhere) so i can have a look and then give you a quote 
Paypal is fine! I haven't used it in a while though, so i'll just have to check into it because i think i read somewhere there was some specific way to pay for digital stuff (otherwise they'll auto put down that you need to put in a shipping addy or something).
👍: 0 ⏩: 1

I'm someone who loves simple lines. d: So, yeah, there is not too much code around, I think. Just wrote and sent the note too. ^^
I normally send invoices with paypal, because there I can separately list shipping costs or - if those are not needed - leave them out and add the "no shipping of physical item" to the item description. Gives you the most control over it, if you ask me. Including the information the buyer sees from you. Though even if you prefer to simply let me send money, it's pretty clear that a CSS-rewrite won't need shipping.
👍: 0 ⏩: 0

thankyou for making this! i finally made a journal skin for myself |D
👍: 0 ⏩: 1

You're welcome! 
👍: 0 ⏩: 0

Is it possible to make this creator in html5 or other? Just asking because I don't want to install a Flash plugin anymore because there is really often news how you will get viruses from it.
👍: 0 ⏩: 1

There is a possibility for a website version of a v2 Creator but when that will be is debatable as i have to look into how to create/code it
👍: 0 ⏩: 0

Nope! If you don't want any mood stuff just make sure you dont have anything filled in in your journal's "more options" section
If you do want mood box stuff there i'd recommend setting both a row and alternate row colour in the creator's "misc" tab, otherwise it won't have any padding and the text will be squished against the side of your journal.
👍: 0 ⏩: 2

Ah, for some reason it still shows up D:
👍: 0 ⏩: 1

I havent used the mood boxes in a long time, sorry XD;
Is everything your journal's mood box section empty, including the mood emoticon?
👍: 0 ⏩: 0

This is awesome! I'm glad there are so many resources for journal skins now.
👍: 0 ⏩: 1

Thanks! I really like all the resources you've made handy for people too, they're very helpful 
👍: 0 ⏩: 0

Nice! Thank you, I have no idea of coding, and I don't have premium yet, but I will make already some for later! for this
👍: 0 ⏩: 1

You're welcome! ^^ Have fun for when you get premium
👍: 0 ⏩: 0

omg, I adore this!!! Thank you so much for sharing!! I'm absolutely in love wit the simple, and clean layouts! xDD (my favorite kind lol) ♥♥♥
👍: 0 ⏩: 1

Inorite! There's just something about simple and clean layouts that's just so satisfying
👍: 0 ⏩: 0
<= Prev | | Next =>