HOME | DD
 Darqx —
Journal CSS Creator v1.5
Darqx —
Journal CSS Creator v1.5

#animation #creator #css #darqx #flash #interactive #maker #makeyourown #journalskin #journalskincss
Published: 2015-02-04 16:23:54 +0000 UTC; Views: 78821; Favourites: 2338; Downloads: 0
Redirect to original
Description
Updated file to fix some of the known issuesI was wondering why suddenly there was so many people coming






 Thanks so much to Ikue for the Daily Dev!
Thanks so much to Ikue for the Daily Dev! 






Also thanks to everyone for commenting on, faving or using this little thing!
ESPECIALLY the using






 I might not reply to all of them but i do look at every journal that's been made with this if i've been tagged in some way. It's very helpful as i can see how you are using it and what errors need to be fixed or what little customisation changes would be helpful for a possible 2.0
I might not reply to all of them but i do look at every journal that's been made with this if i've been tagged in some way. It's very helpful as i can see how you are using it and what errors need to be fixed or what little customisation changes would be helpful for a possible 2.0 






I think i'm done for now thank the lord







HEY KIDS have you ever wanted to make some kinda basic customised journal skin but you suck at coding like a vacuum cleaner?
Or maybe you know how to code but are feeling a bit lazy and would rather have the bulk of it already done for you?
WELL then you have come to the right place *confetti* Welcome to the DA Journal CSS Creator.
See "Known errors" below for issues that have been fixed/are being fixed
Journal CSS is a Premium Member only feature
FAQ #62: How do I use Journal skins?
The Journal CSS Creator is pretty simple to use, it's almost fool proof!






 All you have to do is pick a template, plug in your info (correctly) and click the "Get CSS" button! THEN BAM COPY AND PASTE THAT SUCKER INTO YOUR "Edit skin" section and tadah freshly made journal CSS to your liking
All you have to do is pick a template, plug in your info (correctly) and click the "Get CSS" button! THEN BAM COPY AND PASTE THAT SUCKER INTO YOUR "Edit skin" section and tadah freshly made journal CSS to your liking 






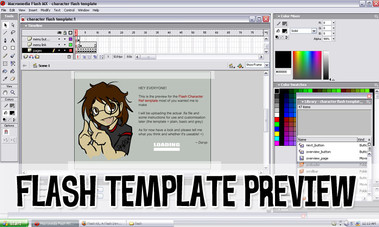
There are currently three templates to choose from, each with their own little feel to it. You can go nice and simple with the Basic Layer Cake, or perhaps show off a bit more of your characters or something with Picture Ribbon or Footloose ~ ok but i must say i am so proud of picture ribbon cos goddamn taking over that pre-built section was an interesting task |D
You can also save up to THREEEE journal designs to work on later! However as a warning you might lose them whenever i update/edit this file






 It really depends on what DA server gets used in these events.
It really depends on what DA server gets used in these events. RULES
- Free for personal use only! You can also use it to make GIFTS for friends (though you might as well point them here and they can do it themselves lol), but not for commissions or anything where you get paid for it.
- Please leave the credits in place so others know where to find this creator. In the event the credits cannot be seen, i would GREATLY APPRECIATE IT if you credit me for the basic template/link back to this thing somewhere in your journal or in the journal description or something.
- PLEASE ONLY USE IMAGES THAT YOU ARE ALLOWED TO USE don't be stealy of other peoples' art even if you think it would make a great journal header.
If you are having issues with your output CSS or want to know how to extend it a little, i'm happy to lend a hand and give some tips






 Please read all the inbuilt help files first though because if it's something i've already explained i'm just going to point you in its direction
Please read all the inbuilt help files first though because if it's something i've already explained i'm just going to point you in its direction 





 Or not answer it because i trust in your intelligence to figure it out. There are also some handy resources linked below.
Or not answer it because i trust in your intelligence to figure it out. There are also some handy resources linked below.If you come across what might be a bug, leave a comment to let me know por favor ~
Known errors
- Google Chrome not outputting journal correctly for some people -
Possibly caused by a certain extension as vanilla Chrome works fine. Please try using another browser if this happens for you.
- Saved data gets lost when DA Journal CSS Creator gets updated...as i just found out just then |D -
PROBLEMATIC as DA has like 9 servers or some shit and i never know which one will update the file
Fixed
- Alternate mood row was outputting same colour as mood row -
FIXED
- Mood boxes do not have padding unless you set a row colour -
FIXED. Wrote padding in by default.
- Literature thumbs look odd -
FIXED. Added some padding and a white background to them so they arent transparent anymore.
- Also fixed the checkboxes "clearing" when changing template from the dropdown menu.
RESOURCES
- Adobe Kuler (Color) - if you need help figuring out a colour scheme
- Web safe fonts list - what fonts are most common across all computers?
- Google fonts - or you could get a neat font from google fonts
- Tileable patterns - from fellow DA artists (check to see if they're free to use). You can also search DA for some more free patterns or whatever.
- Learn to code your own journal CSS (it's fun!)
- Simplydevious basic journal maker - if you want something like Basic Layer Cake but with more customisable options SimplySilent has your answer
Not a premium member?
Sorry maties but you can't use journal CSS. However that doesn't mean that you have to miss out on all the pretty customisable fun! Consider:
- Uszatyarbuz' Journal "skins" for non PM users (look for the titles)
- HellsPlumber's DA Journal Creator
Journal CSS Creator © me [Darqx ]
Thanks also to my lovely betas who helped test this thing so it was more user friendly!







Related content
Comments: 436

Make sure the url for character footer is a viable direct link, and copy the skin footer code into the similarly titled section of your DA journal CSS.
If you are using Google Chrome with extensions perhaps try using a different browser or manually selecting and copying the code instead of using the copy code buttons (for some reason Chrome seems to not copy code correctly).
Alternatively if you've done all those correctly, you could just be using a really big image that takes up most of the journal space and so it doesnt move too much in either direction?
👍: 0 ⏩: 1

I figured it out. Thanks for replying back.
👍: 0 ⏩: 0

OMG OMG OMG thank you so much for making this >//////////////////<
this so helpful
can to make journal that fit with our OC now
👍: 0 ⏩: 1

You're welcome! 
👍: 0 ⏩: 0

I love this thing!
I've used it to create a journal skin for my group (for when it becomes super xD)
Here's the example I made; FFM Journal Example
👍: 0 ⏩: 1

Thanks! It's awesome to see people finding it useful and liking it!
I like both the group journal and personal journal you made, they look very nice
I have no idea why normal text is so small though, i should probably have written that in to the creator to try and force it to be the default size |D It doesnt seem to set it properly!
👍: 0 ⏩: 1

I like the small font cx I'd have made it small by using the sub thing anyway and thank you! ;v;
👍: 0 ⏩: 0

This is epic ;c; Thank you for this
👍: 0 ⏩: 1

You are my hero!! Thank you so much!!
👍: 0 ⏩: 1

No problemo! Hope you found it very handy
👍: 0 ⏩: 1

It worked wonderfully! I now have a journal template that I love, thanks to you!
👍: 0 ⏩: 0

dude you just made a miracle work for us non-coders out there!!! miracles!!!
👍: 0 ⏩: 1

It's always nice to contribute! Glad you like it lol!
👍: 0 ⏩: 0

Yes Yes YES!!! Thank you! I'm terrible with coding, so this is the best thing I could possibly have found! Thank you for making it!
👍: 0 ⏩: 1

Aye glad to hear! That's exactly why it was made lol, so that people could sort of "code" their own thing with not too much effort
👍: 0 ⏩: 1

Well, good for you for thinking to make this for us noobs : ) I'll definitely be using it more in the future.
👍: 0 ⏩: 0

=-D This is so flipping awesome, thank you!!!!!!
👍: 0 ⏩: 1

Can I to do come change if is that possible? crediting you, obviously. (AND THIS TOOL IS AMAZIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIING)
Really, thank you, thank you so much.
👍: 0 ⏩: 1

Thank you! 
👍: 0 ⏩: 0

Hello I was wondering if you could help...i was editing my journal entry and all of the sudden the default Deviantart journal skin (journal icon and grey borders) all disappeared!
Leaving my journal entry sitting on top of a plain white background.
I really want the good ole default DA skin. How do I change it back. I have no idea what to input in the edit skin area.
Hopefully you can help and thanks!
👍: 0 ⏩: 1

The new default journal skin is actually the white one 
👍: 0 ⏩: 1

Is it really? Thank you so much Darqx for this it! I really appreciate it.
Cheers mate!
👍: 0 ⏩: 1

Thank you so much for making this!!
I was wondering if there's a way to adjust the width of the body so that it's more like a box within the journal instead of spanning the entire width of the journal? I tried playing around with the margins in the code but it didn't achieve the look I was going for.
👍: 0 ⏩: 1

Thanks
Do you mean of the whole journal, the content of the journal or of the infobox?
👍: 0 ⏩: 1

Actually I've just realized that what I'm asking for is probably not do-able with the journal creator since it's a bit complicated; I think I'll be able to achieve it with the Simplydevious basic journal maker that you posted though! Sorry for the trouble and thanks for getting back to me!
👍: 0 ⏩: 1

Ay no prob, good luck on your journal skin!
👍: 0 ⏩: 0

Suddenly, my journals I made here do not display their pictures D:
👍: 0 ⏩: 1

That would most likely be because the direct links to your images no longer work (you can check by trying to go to the direct link for your image in a new tab, if it doesnt go anywhere then they're broken). Have you recently moved or deleted them?
👍: 0 ⏩: 0

No probs i'm glad you found it useful! You're journal is looking v nice
👍: 0 ⏩: 0

Is there a way to move the image you choose that will appear slightly over the footer closer to the footer where it says the amount of comments, etc.?
(on the "footloose" journal skin)
👍: 0 ⏩: 1

The current settings should do in most cases as long as there is no gap at the bottom of your image (ie: the feet of your image touch the bottom of the image canvas). Otherwise you can change the .footerImage margin.
👍: 0 ⏩: 1

Is there a way to make the journal that the creator has made installable?
Nevermind, I found it
👍: 0 ⏩: 1

AAAAAA THIS IS SO AMAZINGGGGG
But I'm having problems with scroll boxes, why is that?! D:
👍: 0 ⏩: 1

Thankyou! ^^
Also you'll have to be more specific with your issue
To generate code for the info/scroll box you need to set at least one of the following:
- border size AND border colour
- background colour
- height
You then use it in the body of your journal by typing something like this:
YOUR INFO/SCROLL BOX CONTENT HERE
👍: 0 ⏩: 1
<= Prev | | Next =>