HOME | DD
 Darqx —
Journal CSS Creator v1.5
Darqx —
Journal CSS Creator v1.5

#animation #creator #css #darqx #flash #interactive #maker #makeyourown #journalskin #journalskincss
Published: 2015-02-04 16:23:54 +0000 UTC; Views: 78818; Favourites: 2338; Downloads: 0
Redirect to original
Description
Updated file to fix some of the known issuesI was wondering why suddenly there was so many people coming






 Thanks so much to Ikue for the Daily Dev!
Thanks so much to Ikue for the Daily Dev! 






Also thanks to everyone for commenting on, faving or using this little thing!
ESPECIALLY the using






 I might not reply to all of them but i do look at every journal that's been made with this if i've been tagged in some way. It's very helpful as i can see how you are using it and what errors need to be fixed or what little customisation changes would be helpful for a possible 2.0
I might not reply to all of them but i do look at every journal that's been made with this if i've been tagged in some way. It's very helpful as i can see how you are using it and what errors need to be fixed or what little customisation changes would be helpful for a possible 2.0 






I think i'm done for now thank the lord







HEY KIDS have you ever wanted to make some kinda basic customised journal skin but you suck at coding like a vacuum cleaner?
Or maybe you know how to code but are feeling a bit lazy and would rather have the bulk of it already done for you?
WELL then you have come to the right place *confetti* Welcome to the DA Journal CSS Creator.
See "Known errors" below for issues that have been fixed/are being fixed
Journal CSS is a Premium Member only feature
FAQ #62: How do I use Journal skins?
The Journal CSS Creator is pretty simple to use, it's almost fool proof!






 All you have to do is pick a template, plug in your info (correctly) and click the "Get CSS" button! THEN BAM COPY AND PASTE THAT SUCKER INTO YOUR "Edit skin" section and tadah freshly made journal CSS to your liking
All you have to do is pick a template, plug in your info (correctly) and click the "Get CSS" button! THEN BAM COPY AND PASTE THAT SUCKER INTO YOUR "Edit skin" section and tadah freshly made journal CSS to your liking 






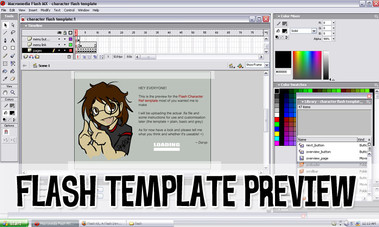
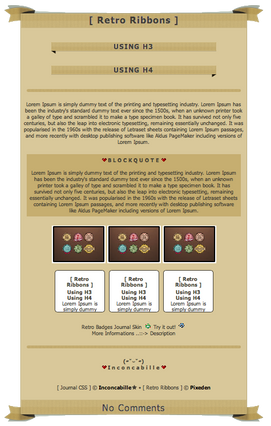
There are currently three templates to choose from, each with their own little feel to it. You can go nice and simple with the Basic Layer Cake, or perhaps show off a bit more of your characters or something with Picture Ribbon or Footloose ~ ok but i must say i am so proud of picture ribbon cos goddamn taking over that pre-built section was an interesting task |D
You can also save up to THREEEE journal designs to work on later! However as a warning you might lose them whenever i update/edit this file






 It really depends on what DA server gets used in these events.
It really depends on what DA server gets used in these events. RULES
- Free for personal use only! You can also use it to make GIFTS for friends (though you might as well point them here and they can do it themselves lol), but not for commissions or anything where you get paid for it.
- Please leave the credits in place so others know where to find this creator. In the event the credits cannot be seen, i would GREATLY APPRECIATE IT if you credit me for the basic template/link back to this thing somewhere in your journal or in the journal description or something.
- PLEASE ONLY USE IMAGES THAT YOU ARE ALLOWED TO USE don't be stealy of other peoples' art even if you think it would make a great journal header.
If you are having issues with your output CSS or want to know how to extend it a little, i'm happy to lend a hand and give some tips






 Please read all the inbuilt help files first though because if it's something i've already explained i'm just going to point you in its direction
Please read all the inbuilt help files first though because if it's something i've already explained i'm just going to point you in its direction 





 Or not answer it because i trust in your intelligence to figure it out. There are also some handy resources linked below.
Or not answer it because i trust in your intelligence to figure it out. There are also some handy resources linked below.If you come across what might be a bug, leave a comment to let me know por favor ~
Known errors
- Google Chrome not outputting journal correctly for some people -
Possibly caused by a certain extension as vanilla Chrome works fine. Please try using another browser if this happens for you.
- Saved data gets lost when DA Journal CSS Creator gets updated...as i just found out just then |D -
PROBLEMATIC as DA has like 9 servers or some shit and i never know which one will update the file
Fixed
- Alternate mood row was outputting same colour as mood row -
FIXED
- Mood boxes do not have padding unless you set a row colour -
FIXED. Wrote padding in by default.
- Literature thumbs look odd -
FIXED. Added some padding and a white background to them so they arent transparent anymore.
- Also fixed the checkboxes "clearing" when changing template from the dropdown menu.
RESOURCES
- Adobe Kuler (Color) - if you need help figuring out a colour scheme
- Web safe fonts list - what fonts are most common across all computers?
- Google fonts - or you could get a neat font from google fonts
- Tileable patterns - from fellow DA artists (check to see if they're free to use). You can also search DA for some more free patterns or whatever.
- Learn to code your own journal CSS (it's fun!)
- Simplydevious basic journal maker - if you want something like Basic Layer Cake but with more customisable options SimplySilent has your answer
Not a premium member?
Sorry maties but you can't use journal CSS. However that doesn't mean that you have to miss out on all the pretty customisable fun! Consider:
- Uszatyarbuz' Journal "skins" for non PM users (look for the titles)
- HellsPlumber's DA Journal Creator
Journal CSS Creator © me [Darqx ]
Thanks also to my lovely betas who helped test this thing so it was more user friendly!







Related content
Comments: 436

oh thank you!! I actually downloaded another browser and it worked fine LOL!
👍: 0 ⏩: 0

Whenever I try to add an image, it doesn't show the image, using any style >~< Help?
👍: 0 ⏩: 1

Do you mean within the Creator itself or when you're actually making a journal?
👍: 0 ⏩: 1

When I try to post the journal. I add the image in the creator and stuff but when posting it never shows in the journal. :/
👍: 0 ⏩: 1

Make sure you are using the direct url image link (right click your picture and select copy image link) and not a thumbcode or the url of the deviation.
Alternatively if you are using Chrome i think that browser just does weird things sometimes and i've never been able to figure out why :<
👍: 0 ⏩: 1

I've done all that, nothings changing. :/
Does it bug out with Firefox at all do you know? That's what I use.
👍: 0 ⏩: 1

If you give me a link to a problem journal (in stash) i could have a look if you want.
👍: 0 ⏩: 1

Ah no worries! I played around with it a bit more and got it fixed! ^w^
👍: 0 ⏩: 1

whenever i post a journal the circle image doesn't appear
but if i edit it in sta.sh writer it appears ??
👍: 0 ⏩: 1

I tested it out and i can't replicate your issue 
Thats strange considering that if it can see the link when you edit it in stash, there's no reason for it to not appear in the submit journal section
👍: 0 ⏩: 1

Ah, you are using Chrome |D Sometimes things go weird there and i'm not sure why...i've personally not had any issues with vanilla Chrome (as a test browser), but some people with Chrome + extensions might find the journal code not outputting quite correct. Do you use the "Copy code" button? If you did, maybe try manually copying and pasting the code into the journal skin instead (instructions are on the right of the the "get code" box).
Otherwise if you link me to your stash of a journal thats not showing the image i could just check what the code is trying to output.
👍: 0 ⏩: 0

Hi, could you please tell me if it's possible to increase the font size of the body (or where you type)? It's so small that I can't read it at all.
👍: 0 ⏩: 1

Yes (for some reason some people's systems default the font to 9pt/px...it's supposed to default 12 which is why i never figured i had to write it in)
Find .gr-body .text { and under it put this is: font-size: 12px; (or whatever font size you want where "12px" is. 12 - 14 is a pretty good size)
👍: 0 ⏩: 1

The journal works great thankyou for this tool!
But the journal seems to appear black and white in the mobile version in the browser but looks fine on the desktop version :'0
👍: 0 ⏩: 1

That's very odd! I dont use the mobile DA app though, so i'm afraid i have no idea why that would be happening O__o
👍: 0 ⏩: 1

Yeah its strange! But it isn't through the app it happens if you go to DA on like google on your phone or web browser :Y
👍: 0 ⏩: 1

Oddddd O_O I had a look at your journal on my phone (using Safari) and it looks normal (other than the fact your circle image is missing, did you delete it by accident?)...
Maybe it depends on what kind of phone you have or something?
👍: 0 ⏩: 1

Yeah on the official deviantart app thats exactly how it looks like! But i didnt delete anything :'0 maybe it depends on your phone/browser
But how i see it i use google or chrome on mobile and it turns black and white :V
Its totally fine if you cant find out whats wrong i know it can possibly be a number of reasons why its like that xD
👍: 0 ⏩: 1

I think you deleted or moved your circle image (from stash or wherever) so the link is now broken and thats why there's nothing there at the moment.
But yea sorry i can't figure out why it's showing up as black and white cos i cant recreate the problem |D;
👍: 0 ⏩: 1

Nope the image is still in stash this is so odd :'D
Its totally okay if you cant it was just a tiny nit pick it had x,3 thankyou soo soo much for helping me tho! Not many people are so dedicated :'D
👍: 0 ⏩: 0

hello there :0
i have a problem with the CSS stuff
every time I copy and past the codes into the "CSS skin" chrome decides to say this:
I don't know why this is happening... but when I tried to instal the music box on my page it didn't work either. A friend of mine who lives in the UK had to log into my account and do it for me because this error message appeared again and again. it's really annoying :/
EDIT: I live in Germany. But i doubt that this is part of the problem ?? even thou it seems like it is..
it's not just chrome
the message appeared when I used internet explorer and my device ( IPhone 5 ) and my mothers device ( IPhone 7 )
do you have a solution for this problem..?
👍: 0 ⏩: 1

Hello!
Augh that does sound like an annoying problem - but alas, one that i have seen before (on the forums). It seems like an intermittent DA issue that affects users randomly, considering that your friend could do it with the exact same code. I dont think you living in Germany is part of it.
If you'd like to note me your code, then i can see if i can replicate your problem. If i can't then it is probably that temporary issue you are experiencing.
👍: 0 ⏩: 2

Sure ~
Someone else mentioned that it could be because your image URL is a https. Whilst normally this shouldnt be an issue at all...i guess DA is just weird sometimes |D So you could try uploading your image to another image hosting site like Photobucket etc and seeing if that works.
👍: 0 ⏩: 1

Lol yeah, I ended up figuring that out.
I was sitting there for an hour trying figure out the problem and felt silly once I realized it was just the https. :b
But thanks anyways!!
👍: 0 ⏩: 0

could you please do that for me? it is doing the same thing on my page
👍: 0 ⏩: 2

I think I found your issue ;v; Just copy your image and put it on an image storing site (such as imgur) to fix the issue. Mine was doing the same thing. It's because there's an "https" and the css only accepts "http"
👍: 0 ⏩: 1

I looked and they are all the same "http"
👍: 0 ⏩: 0

and now I kinda found one again
👍: 0 ⏩: 0

nevermind.. I kinda lost the reason to have one..
👍: 0 ⏩: 0

I used this here
TESTING OUT NEW JOURNAL SKINSo I used a deviation to create a personalized journal skin, then changed a few numbers here and there. I think I like the result, though I might mess with it a little more. At this point, it's at least something that is specific to me, and that is enough to make me happy with it. It's something that nobody else has, and I think it's pretty nice. Please let me know what you think of it!
👍: 0 ⏩: 1

This is amazing! Thank you so much for making this available!!
👍: 0 ⏩: 1

I almost cried when I saw this I was so happy. Bless you. This shall be my first step to glory
👍: 0 ⏩: 1

These are the things i love to hear!
👍: 0 ⏩: 0

After a long, Long war with the Journal Skin creator, Avery has won the fight.
Figuring things out wasn't quite easy,
Some things about the codes made him quite uneasy.
It took long for it to work, 'Cause Avery wasn't good at it,
But after It's done, He's quite proud, he must admit.
''Dang, That surely looks messy'', He had said,
But after 2 hours of coding, Avery can finally go to bed.
👍: 0 ⏩: 1

Hah! I'm glad you managed to figure it out in the end XDD
👍: 0 ⏩: 1

Thank you for this tutorial 
👍: 0 ⏩: 1

You're welcome! ^^
To be fair most other tutorials actually sort of set out to teach you how to code, this one doesnt XDD It's more of a utility than anything else haha.
👍: 0 ⏩: 1

welp, at least this helps me to understand coding somehow 
👍: 0 ⏩: 0

I can't seem to get the character to appear in the right hand corner. Is there something i'm doing wrong?
👍: 0 ⏩: 1
<= Prev | | Next =>