HOME | DD
 Darqx —
Journal CSS Creator v1.5
Darqx —
Journal CSS Creator v1.5

#animation #creator #css #darqx #flash #interactive #maker #makeyourown #journalskin #journalskincss
Published: 2015-02-04 16:23:54 +0000 UTC; Views: 78816; Favourites: 2338; Downloads: 0
Redirect to original
Description
Updated file to fix some of the known issuesI was wondering why suddenly there was so many people coming






 Thanks so much to Ikue for the Daily Dev!
Thanks so much to Ikue for the Daily Dev! 






Also thanks to everyone for commenting on, faving or using this little thing!
ESPECIALLY the using






 I might not reply to all of them but i do look at every journal that's been made with this if i've been tagged in some way. It's very helpful as i can see how you are using it and what errors need to be fixed or what little customisation changes would be helpful for a possible 2.0
I might not reply to all of them but i do look at every journal that's been made with this if i've been tagged in some way. It's very helpful as i can see how you are using it and what errors need to be fixed or what little customisation changes would be helpful for a possible 2.0 






I think i'm done for now thank the lord







HEY KIDS have you ever wanted to make some kinda basic customised journal skin but you suck at coding like a vacuum cleaner?
Or maybe you know how to code but are feeling a bit lazy and would rather have the bulk of it already done for you?
WELL then you have come to the right place *confetti* Welcome to the DA Journal CSS Creator.
See "Known errors" below for issues that have been fixed/are being fixed
Journal CSS is a Premium Member only feature
FAQ #62: How do I use Journal skins?
The Journal CSS Creator is pretty simple to use, it's almost fool proof!






 All you have to do is pick a template, plug in your info (correctly) and click the "Get CSS" button! THEN BAM COPY AND PASTE THAT SUCKER INTO YOUR "Edit skin" section and tadah freshly made journal CSS to your liking
All you have to do is pick a template, plug in your info (correctly) and click the "Get CSS" button! THEN BAM COPY AND PASTE THAT SUCKER INTO YOUR "Edit skin" section and tadah freshly made journal CSS to your liking 






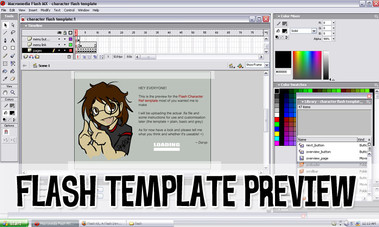
There are currently three templates to choose from, each with their own little feel to it. You can go nice and simple with the Basic Layer Cake, or perhaps show off a bit more of your characters or something with Picture Ribbon or Footloose ~ ok but i must say i am so proud of picture ribbon cos goddamn taking over that pre-built section was an interesting task |D
You can also save up to THREEEE journal designs to work on later! However as a warning you might lose them whenever i update/edit this file






 It really depends on what DA server gets used in these events.
It really depends on what DA server gets used in these events. RULES
- Free for personal use only! You can also use it to make GIFTS for friends (though you might as well point them here and they can do it themselves lol), but not for commissions or anything where you get paid for it.
- Please leave the credits in place so others know where to find this creator. In the event the credits cannot be seen, i would GREATLY APPRECIATE IT if you credit me for the basic template/link back to this thing somewhere in your journal or in the journal description or something.
- PLEASE ONLY USE IMAGES THAT YOU ARE ALLOWED TO USE don't be stealy of other peoples' art even if you think it would make a great journal header.
If you are having issues with your output CSS or want to know how to extend it a little, i'm happy to lend a hand and give some tips






 Please read all the inbuilt help files first though because if it's something i've already explained i'm just going to point you in its direction
Please read all the inbuilt help files first though because if it's something i've already explained i'm just going to point you in its direction 





 Or not answer it because i trust in your intelligence to figure it out. There are also some handy resources linked below.
Or not answer it because i trust in your intelligence to figure it out. There are also some handy resources linked below.If you come across what might be a bug, leave a comment to let me know por favor ~
Known errors
- Google Chrome not outputting journal correctly for some people -
Possibly caused by a certain extension as vanilla Chrome works fine. Please try using another browser if this happens for you.
- Saved data gets lost when DA Journal CSS Creator gets updated...as i just found out just then |D -
PROBLEMATIC as DA has like 9 servers or some shit and i never know which one will update the file
Fixed
- Alternate mood row was outputting same colour as mood row -
FIXED
- Mood boxes do not have padding unless you set a row colour -
FIXED. Wrote padding in by default.
- Literature thumbs look odd -
FIXED. Added some padding and a white background to them so they arent transparent anymore.
- Also fixed the checkboxes "clearing" when changing template from the dropdown menu.
RESOURCES
- Adobe Kuler (Color) - if you need help figuring out a colour scheme
- Web safe fonts list - what fonts are most common across all computers?
- Google fonts - or you could get a neat font from google fonts
- Tileable patterns - from fellow DA artists (check to see if they're free to use). You can also search DA for some more free patterns or whatever.
- Learn to code your own journal CSS (it's fun!)
- Simplydevious basic journal maker - if you want something like Basic Layer Cake but with more customisable options SimplySilent has your answer
Not a premium member?
Sorry maties but you can't use journal CSS. However that doesn't mean that you have to miss out on all the pretty customisable fun! Consider:
- Uszatyarbuz' Journal "skins" for non PM users (look for the titles)
- HellsPlumber's DA Journal Creator
Journal CSS Creator © me [Darqx ]
Thanks also to my lovely betas who helped test this thing so it was more user friendly!







Related content
Comments: 436

RIGHT??? Eclipse's customisation options are more or less non-existent atm.
👍: 0 ⏩: 1

i knooww ;;A;;
though i guess now that's what a tumblr account is for, given dA isn't gonna have customization :<
👍: 0 ⏩: 1

Haha idk, i feel like on Tumblr you mostly are either in the dashboard or...in the dashboard XD Going onto people's pages is actually kinda rare i think.
I am super gonna miss the customisation :<
👍: 0 ⏩: 1

lmao, i guess i'm one of the rare peeps that goes into people's profiles, then! xD
and yee, i'll really miss it here too ;;___;;
👍: 0 ⏩: 0

This is an amazing resource! Thank you so much for creating it!
I created a journal skin with it and when I went to use it, I couldn't make the info box appear. It's clearly in the code:
.infoBox {
border: 4px dotted #F88851 ;
background-color: #13ABD8 ;
height: auto;
overflow: auto;
padding: 10px;
}
...but I can't seem to "activate" it so that it's visible. What am I missing?
👍: 0 ⏩: 1

Thank you! I hope you enjoy it whilst we still can (until they push Eclipse onto all of us |D )
infoBox will only appear with some manual work on your behalf, it's not automatic! You'll need to surround whatever text you want in it with div tags in your journal body eg:
(take out the full stops in the code below, had to add them in otherwise it would think i'm actually calling a div in this comment)
<.div class="infoBox">YOUR TEXT HERE
👍: 0 ⏩: 1

I thought it was something like that but I couldn't quite get it right. Thank you so much!
👍: 0 ⏩: 0

oH MY GOD!! Thank you so much, I already use it, and rocks!
Cheers! ^w^ <3 ♥
👍: 0 ⏩: 1

oh my god this is really useful tysm for making this--
👍: 0 ⏩: 1

Hi,
Firstly thanx for your good work. Your Skins are awesome.
But I have a problem. I use your "Picture Ribbon - Skin". With the browser on my Notebook it looks great, but on my mobile device is the picture not shown. Do you know what I can do?
Best Regards
MarcThor
👍: 0 ⏩: 1

Ayyy thank you kindly!
Hmm there could be a number of reasons for that happening - are you on the mobile version of the site? It might be some overriding css that got inherited from that (i only tested desktop versions even on mobile, as i always look at DA on desktop site mode |D). I'm not too sure if this will help but you can try this:
- find .gr-top in skin css, it should have an instance like
background: url("image url");
- add !important to the end of this line so it reads
background: url("image url") !important;
👍: 0 ⏩: 1

Hi!
I have a quick question, I'd like my title below the image, but whatever I try the title is stuck to the top of the journal. The date and time is in the right place now however. Any tips on how to get it where I want it?
JOURNAL TITLE
Thanks in advance!
👍: 0 ⏩: 1

METHOD 1: Title and timestamp below image in header, but still within the orange box (
- Works best if you dont set a header height i think
- In .gr-top where the header image is set, it should have something like:
background: url("image url") center no-repeat;
Add top just after the ending url bracket so it becomes:
background: url("image url") top center no-repeat;
This will stick your header image to the very top of the header div.
- in .gr-top h2 section add a margin-top: 100px;
This will push the title and timestamp below the header image by 100px, you can change the number to be however far you want.
METHOD 2: Title and timestamp outside header div (
- set top like in method 1
- Move title and timestamp "outside" of header block via addition of:
.gr-top .gr { top: 80px; }
Change the px number depending on how far down it needs to move to escape the bar
- Move body text down by adding following code to .gr-body .text:
margin-top: 50px;
Change the px number depending on how far down you want it.
Hope that helps!
👍: 0 ⏩: 1

Ah, you are amazing! thank you! :'D
the title is exactly where I wanted it now, thanks a bunch! :'D
👍: 0 ⏩: 0

If you mean in your journal itself then yeah you just need to throw in the infoBox code where you want it. If you want to make two different types of infoBox you can also do that; you would have to copy/paste just the new infoBox code into your already existing skin CSS section of your journal and give it a different name (eg "infoBox2" instead of "infoBox")
👍: 0 ⏩: 1

I LOVE THIS THANK YOU SO MUCH :0: this is a life saver thankyouthankyouthankyou
👍: 0 ⏩: 0

Hey, I have noticed that one function isn't working at all.... at stash writer I want to put the dots in front of my differents aspects but all it does is just underlining and bolding the text...
👍: 0 ⏩: 1

That's very strange considering nothing like that is written into the code! I've tried to replicate your issue in stash on Firefox (assuming you are trying to use a dot point list?) but haven't been able to. Can you show me what you are trying to do and getting?
👍: 0 ⏩: 1

OH I just noticed that when I saved it I can see the dots!
So smth is covering it in stash writer
How can I make it look like here so that the text is shifted a bit inside:
Is that possible?
👍: 0 ⏩: 1

Oh yes i see what you mean now, that is very strange Oo I wonder if DA did something in the bg to make that happen in stash writer now cos it...definitely was not like that before |D;
Anyway to get something like that you'll need to write the margin back into the dot point (as the output code clears these and some i neglected to write back in). To do this you'll need to add something like this to your Skin CSS section. This will also have the added advantage of making the dot points visible again.
.text ul {
margin-left: 40px;
}
Just change the 40px part to whatever number you want depending on how far indented etc you want it to be
👍: 0 ⏩: 1

Thanks a lot! Worked perfectly!
👍: 0 ⏩: 1

I will seriously have to play around with this when I have more time! I've always been kind of curious about making my own journal skins. ^.^
👍: 0 ⏩: 1

It's very fun! I recommend it [coding your own journal etc] at least once as an experience haha
👍: 0 ⏩: 0

hi wow i love you for this because i hate web development so this saved my life denk u
👍: 0 ⏩: 1

You're welcome! Haha oh man im on the opposite scale...i really enjoy coding...when it works |D
👍: 0 ⏩: 1

oh same, but I prefer to work with more software type languages like C++ and stuff lol
👍: 0 ⏩: 0

How exactly would I go about editing the size of the text in the typing area?
I've went through and tried to find out how, But no luck.
👍: 0 ⏩: 1

You have to find this line of code in your CSS:
.gr-body .text {
padding: 20px;
}
and insert a line that looks like this right after "padding: 20px;":
font-size: 12pt;
(NOTE: you can use any font size you want, 12pt is usually big enough)
Hope that helps
👍: 0 ⏩: 0

Ghhhh, I can't put images that doesn't work! 
Any body could give me some help?
👍: 0 ⏩: 1

You need to use direct links to your images, which you can get by right clicking on your image > copy image location/copy image address
I think since DA went to https now you should also use https direct image links or they wont work (eg if you upload to DA st.ash then it should be alright)
👍: 0 ⏩: 1

That's what i've done :/ I use this link: www.zupimages.net/up/17/35/5al…
But it doesn't work. Should it be ok if i just upload it on DA st.ash ?
(thanks a lot for your answer!)
👍: 0 ⏩: 1

Yeah that's a http url so i dont think those work anymore (as written here DeviantArt Is Switching To HTTPS )
Uploading the img to your DA st.ash or your gallery would be ok tho
(no probs!)
👍: 0 ⏩: 2

Well... I'm sorry i feel reaally ashamed to ask you something again (wich i'm sure have an evident answer too x) ) but for the url character, it doesn't work, i'm not sure to understand what the "works best if there's NO GAPS at the bottom of it." means? (sorry english isn't my native langage) does that mean that images with transparent bakcground doesn't work?
The link i'm trying to use: orig10.deviantart.net/66aa/f/2…
👍: 0 ⏩: 1

If you are using Footloose template make sure you are copying the "Skin footer" code into the corresponding journal "Customize skin" section, otherwise you wont get your character pic at the bottom.
As for "works best if there no gaps at bottom of it", it means that if you want the character to look like it's sitting/standing on the footer properly, then you should have it so that the feet of your character start at the bottom of your drawing canvas/boundary square of your image. For eg with the pic that you've got, you've got a lot of empty space just underneath the character, so they will be "floating" above the footer instead.
Images with transparent bgs are fine to use!
👍: 0 ⏩: 0

Works! Thaaaanks a lot i wasn't seing the difference between http and https sorry XD
👍: 0 ⏩: 0

Thank you so much for going through creating this fool proof tool for deviants to create their own simple personal skins. I like all the little additions, and I don't know what the hell I would do without the color hue picker.
I see you can insert an image url for the header and footers, but am I missing something? Because I see no option to put and image for the background at all!!! Which makes me rather sad....
Will you ever add that option? Is there a journal maker out there that still does? I could have sworn there was one in the past that I used.
👍: 0 ⏩: 1

Thank you for the kind words! 
Ahaha i actually deliberately left that kind of option out to ensure that most people's journals would be pretty legible (and also it meant less coding for me!) 
In the meantime if it's something you really want, you can manually add this in a new line after .gr-box {
background-image: url("your URL here");
And this will set a bg image for the entire journal
Otherwise if you are looking for something similar to the Simple Layer Cake layout you can try SimplySilent utility here which will give you that option and is really nicely set out! www.simplydevio.us/?_escaped_f…
👍: 0 ⏩: 1

Thank you so very much! I believe that is the one I used before, the Simplydevio.
I guess I understand people going too nuts with their backgrounds, and would make them so flashy they can not be read. You don't want to be at fault for a new plague of awfully designed journals from kids that can not write the simplest code.
To tell you the truth, I'm too lazy to go write my own. XD
But I just wanted to do something that a color picker can't quite do, get a specific color, maybe a gentle gradient, or a nice custom border along the sides?
My old journal skin had a dark gold background with slightly softer clovers dotting the background, a character doll on the bottom, and some custom bordering. So it was still very legible verses someone painting their entire background freaking rainbows or OC's all over the background. Lol.
If it is done right it turns out okay.
But I'll take your advice and try that line of code, see how my custom background turns out when I have the time. Thank you again!
👍: 0 ⏩: 1
| Next =>