HOME | DD
 Darqx —
Journal CSS Creator v1.5
Darqx —
Journal CSS Creator v1.5

#animation #creator #css #darqx #flash #interactive #maker #makeyourown #journalskin #journalskincss
Published: 2015-02-04 16:23:54 +0000 UTC; Views: 78821; Favourites: 2338; Downloads: 0
Redirect to original
Description
Updated file to fix some of the known issuesI was wondering why suddenly there was so many people coming






 Thanks so much to Ikue for the Daily Dev!
Thanks so much to Ikue for the Daily Dev! 






Also thanks to everyone for commenting on, faving or using this little thing!
ESPECIALLY the using






 I might not reply to all of them but i do look at every journal that's been made with this if i've been tagged in some way. It's very helpful as i can see how you are using it and what errors need to be fixed or what little customisation changes would be helpful for a possible 2.0
I might not reply to all of them but i do look at every journal that's been made with this if i've been tagged in some way. It's very helpful as i can see how you are using it and what errors need to be fixed or what little customisation changes would be helpful for a possible 2.0 






I think i'm done for now thank the lord







HEY KIDS have you ever wanted to make some kinda basic customised journal skin but you suck at coding like a vacuum cleaner?
Or maybe you know how to code but are feeling a bit lazy and would rather have the bulk of it already done for you?
WELL then you have come to the right place *confetti* Welcome to the DA Journal CSS Creator.
See "Known errors" below for issues that have been fixed/are being fixed
Journal CSS is a Premium Member only feature
FAQ #62: How do I use Journal skins?
The Journal CSS Creator is pretty simple to use, it's almost fool proof!






 All you have to do is pick a template, plug in your info (correctly) and click the "Get CSS" button! THEN BAM COPY AND PASTE THAT SUCKER INTO YOUR "Edit skin" section and tadah freshly made journal CSS to your liking
All you have to do is pick a template, plug in your info (correctly) and click the "Get CSS" button! THEN BAM COPY AND PASTE THAT SUCKER INTO YOUR "Edit skin" section and tadah freshly made journal CSS to your liking 






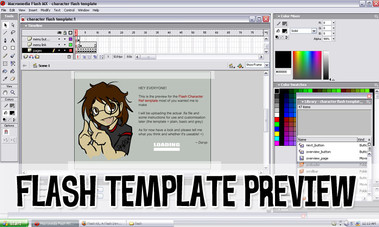
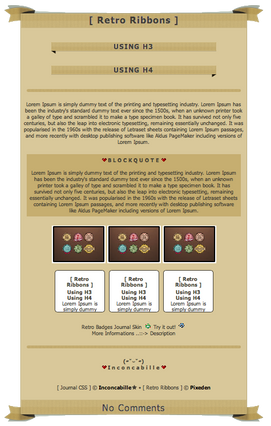
There are currently three templates to choose from, each with their own little feel to it. You can go nice and simple with the Basic Layer Cake, or perhaps show off a bit more of your characters or something with Picture Ribbon or Footloose ~ ok but i must say i am so proud of picture ribbon cos goddamn taking over that pre-built section was an interesting task |D
You can also save up to THREEEE journal designs to work on later! However as a warning you might lose them whenever i update/edit this file






 It really depends on what DA server gets used in these events.
It really depends on what DA server gets used in these events. RULES
- Free for personal use only! You can also use it to make GIFTS for friends (though you might as well point them here and they can do it themselves lol), but not for commissions or anything where you get paid for it.
- Please leave the credits in place so others know where to find this creator. In the event the credits cannot be seen, i would GREATLY APPRECIATE IT if you credit me for the basic template/link back to this thing somewhere in your journal or in the journal description or something.
- PLEASE ONLY USE IMAGES THAT YOU ARE ALLOWED TO USE don't be stealy of other peoples' art even if you think it would make a great journal header.
If you are having issues with your output CSS or want to know how to extend it a little, i'm happy to lend a hand and give some tips






 Please read all the inbuilt help files first though because if it's something i've already explained i'm just going to point you in its direction
Please read all the inbuilt help files first though because if it's something i've already explained i'm just going to point you in its direction 





 Or not answer it because i trust in your intelligence to figure it out. There are also some handy resources linked below.
Or not answer it because i trust in your intelligence to figure it out. There are also some handy resources linked below.If you come across what might be a bug, leave a comment to let me know por favor ~
Known errors
- Google Chrome not outputting journal correctly for some people -
Possibly caused by a certain extension as vanilla Chrome works fine. Please try using another browser if this happens for you.
- Saved data gets lost when DA Journal CSS Creator gets updated...as i just found out just then |D -
PROBLEMATIC as DA has like 9 servers or some shit and i never know which one will update the file
Fixed
- Alternate mood row was outputting same colour as mood row -
FIXED
- Mood boxes do not have padding unless you set a row colour -
FIXED. Wrote padding in by default.
- Literature thumbs look odd -
FIXED. Added some padding and a white background to them so they arent transparent anymore.
- Also fixed the checkboxes "clearing" when changing template from the dropdown menu.
RESOURCES
- Adobe Kuler (Color) - if you need help figuring out a colour scheme
- Web safe fonts list - what fonts are most common across all computers?
- Google fonts - or you could get a neat font from google fonts
- Tileable patterns - from fellow DA artists (check to see if they're free to use). You can also search DA for some more free patterns or whatever.
- Learn to code your own journal CSS (it's fun!)
- Simplydevious basic journal maker - if you want something like Basic Layer Cake but with more customisable options SimplySilent has your answer
Not a premium member?
Sorry maties but you can't use journal CSS. However that doesn't mean that you have to miss out on all the pretty customisable fun! Consider:
- Uszatyarbuz' Journal "skins" for non PM users (look for the titles)
- HellsPlumber's DA Journal Creator
Journal CSS Creator © me [Darqx ]
Thanks also to my lovely betas who helped test this thing so it was more user friendly!







Related content
Comments: 436

Lolol well i mean it's up to them if they want a really loud journal design, but i wouldnt encourage them 
👍: 0 ⏩: 0

Im i love with this. You're doing gods work 
👍: 0 ⏩: 1

Thankyou! I hope it's been real handy 
👍: 0 ⏩: 0

thank you i was having such a hard time with codeing my journal! then i found this, and I think it looks great now!!
👍: 0 ⏩: 1

No problemo! I love to hear when people have found it useful - making coding easier was exactly what it was made for so it's nice to see it's actually doing what was intended haha!
👍: 0 ⏩: 0

can we make the font a bit bigger? ^^
👍: 0 ⏩: 1

Sure can! Idk why the font turns out so small honestly, i didnt write in a specific default text size cos i'm pretty sure default size is supposed to be 12pt but it always seems to set body font at 9pt :/ So i guess that's DA's default lol. Anyway this is how you do it - you have to find this line of code in your CSS:
.gr-body .text {
padding: 20px;
}
and insert a line that looks like this right after "padding: 20px;":
font-size: 12pt;
(NOTE: you can use any font size you want, 12pt is usually big enough)
Hope that helps
👍: 0 ⏩: 1

im cryingidk what I did kill me asap
what im doig wrong
👍: 0 ⏩: 1

It seems alright other than your character image is very large and your text is pretty small (prob cos of the font chosen)? If you want to fix that you can resize your charac image so its smaller and i can give you a like of code to change so your font is bigger.
👍: 0 ⏩: 1

*stares at this* is this japans
👍: 0 ⏩: 0

This is so amazing!! But I may need help using it XD, im confused on how you put the picture for the skin
👍: 0 ⏩: 1

Thanks 
👍: 0 ⏩: 1

Ahh, okay. Thank you very much!
👍: 0 ⏩: 0

Made a couple of nice skins using this! Thank you so much for making such a useful application/program!
👍: 0 ⏩: 1

You're welcome and that's awesome to hear!
👍: 0 ⏩: 0

I would rather you didnt post random chain mail on my stuff thanks ~
👍: 0 ⏩: 1

I know, I'm sorry. I was just testing it. Sorry for the inconvenience, it won't happen again! ;v;
👍: 0 ⏩: 0

this was way easier to use than i expected and the css came out great! thank you so much for making and sharing it :'D
👍: 0 ⏩: 1

That's awesome to hear 
👍: 0 ⏩: 0

This is really nice but I can't seem to copy and paste anything. . . . .
👍: 0 ⏩: 2

Control + A to select it all, and Control + C to copy all ^^
👍: 0 ⏩: 0

Thanks 
👍: 0 ⏩: 1

Copy buttons. But I have done it manually but it's just a lot of work for me.
Plus sometimes I can miss some words X.X
👍: 0 ⏩: 1

Are you using Chrome? I dunno why but sometimes i just have weird things happen with it and Flash stuff (maybe cos it uses its own kind of Flash player instead of Adobe's).
If you need to use the manual copy paste, instead of trying to highlight everything by hand simply click on the text box containing the code and do the shortcut Command ⌘ + A (or Control+A if you are on a Windows machine). This will automatically select everything.
👍: 0 ⏩: 1

I'm not using chrome, yandex
I'll try it out
👍: 0 ⏩: 0

this was really helpful, but my character wont show up...
👍: 0 ⏩: 1

Did you put in the direct URL for your image into the character URL field?
👍: 0 ⏩: 1

Well, first I put the normal link in, then I tried the one that ended in jpg./png. And it still didn't work..
👍: 0 ⏩: 1

If the normal link you tried is the URL you get when you go to a deviation (which ends in like...numbers instead of .jpg or .png), yeah, that wont work.
You need to use the direct image link, which is what you get when you right click on the image and then select "copy image address" or "copy image location". The character footer "preview" in the creator will get a picture symbol in the head if it picks up something with either .jpg/.png/.gif at the end of the URL.
Judging from what your journal output (which was nothing for the character footer), you didnt put in the correct URL to begin with 
👍: 0 ⏩: 2

it works now, but the picture is HUGE..
👍: 0 ⏩: 1

Yes the code just uses the pic "as is". So if the picture was already that big that's what you get.
You can either amend the CSS to dynamically restrict the size, or if you are not good at coding the second easiest way would be to make your image the size you want it in Photoshop (or whatever image editing program you have), then upload it to stash and use the direct URL of the smaller version.
👍: 0 ⏩: 1

Wow this is awesome, lovely work!
👍: 0 ⏩: 1

hey there! For some reason this doesnt work for me beyond the "choose template" screen? I was able to press around the tutorial but I could not select load, any of the templates, or go back to the tutorial?
👍: 0 ⏩: 1

Try refreshing the page 
If that doesnt work maybe check to see if you've got the most up to date flash player?
👍: 0 ⏩: 1

Unfortunately I have tried refreshing many times and it hasn't worked yet after many days, plus I checked and I do have the up to date flash player! I wonder what it could be?
👍: 0 ⏩: 1

Why you guys coming up with all sorts of odd issues i cant replicate?? 
(although, i see you managed to get it working 
👍: 0 ⏩: 1
| Next =>