HOME | DD
 Darqx —
Journal CSS Creator v1.5
Darqx —
Journal CSS Creator v1.5

#animation #creator #css #darqx #flash #interactive #maker #makeyourown #journalskin #journalskincss
Published: 2015-02-04 16:23:54 +0000 UTC; Views: 78824; Favourites: 2338; Downloads: 0
Redirect to original
Description
Updated file to fix some of the known issuesI was wondering why suddenly there was so many people coming






 Thanks so much to Ikue for the Daily Dev!
Thanks so much to Ikue for the Daily Dev! 






Also thanks to everyone for commenting on, faving or using this little thing!
ESPECIALLY the using






 I might not reply to all of them but i do look at every journal that's been made with this if i've been tagged in some way. It's very helpful as i can see how you are using it and what errors need to be fixed or what little customisation changes would be helpful for a possible 2.0
I might not reply to all of them but i do look at every journal that's been made with this if i've been tagged in some way. It's very helpful as i can see how you are using it and what errors need to be fixed or what little customisation changes would be helpful for a possible 2.0 






I think i'm done for now thank the lord







HEY KIDS have you ever wanted to make some kinda basic customised journal skin but you suck at coding like a vacuum cleaner?
Or maybe you know how to code but are feeling a bit lazy and would rather have the bulk of it already done for you?
WELL then you have come to the right place *confetti* Welcome to the DA Journal CSS Creator.
See "Known errors" below for issues that have been fixed/are being fixed
Journal CSS is a Premium Member only feature
FAQ #62: How do I use Journal skins?
The Journal CSS Creator is pretty simple to use, it's almost fool proof!






 All you have to do is pick a template, plug in your info (correctly) and click the "Get CSS" button! THEN BAM COPY AND PASTE THAT SUCKER INTO YOUR "Edit skin" section and tadah freshly made journal CSS to your liking
All you have to do is pick a template, plug in your info (correctly) and click the "Get CSS" button! THEN BAM COPY AND PASTE THAT SUCKER INTO YOUR "Edit skin" section and tadah freshly made journal CSS to your liking 






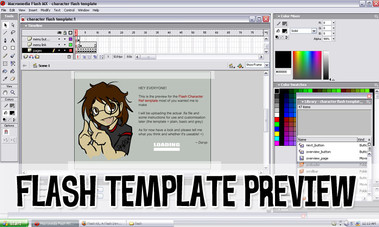
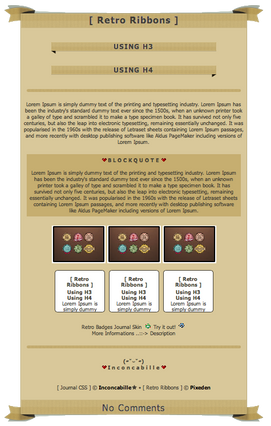
There are currently three templates to choose from, each with their own little feel to it. You can go nice and simple with the Basic Layer Cake, or perhaps show off a bit more of your characters or something with Picture Ribbon or Footloose ~ ok but i must say i am so proud of picture ribbon cos goddamn taking over that pre-built section was an interesting task |D
You can also save up to THREEEE journal designs to work on later! However as a warning you might lose them whenever i update/edit this file






 It really depends on what DA server gets used in these events.
It really depends on what DA server gets used in these events. RULES
- Free for personal use only! You can also use it to make GIFTS for friends (though you might as well point them here and they can do it themselves lol), but not for commissions or anything where you get paid for it.
- Please leave the credits in place so others know where to find this creator. In the event the credits cannot be seen, i would GREATLY APPRECIATE IT if you credit me for the basic template/link back to this thing somewhere in your journal or in the journal description or something.
- PLEASE ONLY USE IMAGES THAT YOU ARE ALLOWED TO USE don't be stealy of other peoples' art even if you think it would make a great journal header.
If you are having issues with your output CSS or want to know how to extend it a little, i'm happy to lend a hand and give some tips






 Please read all the inbuilt help files first though because if it's something i've already explained i'm just going to point you in its direction
Please read all the inbuilt help files first though because if it's something i've already explained i'm just going to point you in its direction 





 Or not answer it because i trust in your intelligence to figure it out. There are also some handy resources linked below.
Or not answer it because i trust in your intelligence to figure it out. There are also some handy resources linked below.If you come across what might be a bug, leave a comment to let me know por favor ~
Known errors
- Google Chrome not outputting journal correctly for some people -
Possibly caused by a certain extension as vanilla Chrome works fine. Please try using another browser if this happens for you.
- Saved data gets lost when DA Journal CSS Creator gets updated...as i just found out just then |D -
PROBLEMATIC as DA has like 9 servers or some shit and i never know which one will update the file
Fixed
- Alternate mood row was outputting same colour as mood row -
FIXED
- Mood boxes do not have padding unless you set a row colour -
FIXED. Wrote padding in by default.
- Literature thumbs look odd -
FIXED. Added some padding and a white background to them so they arent transparent anymore.
- Also fixed the checkboxes "clearing" when changing template from the dropdown menu.
RESOURCES
- Adobe Kuler (Color) - if you need help figuring out a colour scheme
- Web safe fonts list - what fonts are most common across all computers?
- Google fonts - or you could get a neat font from google fonts
- Tileable patterns - from fellow DA artists (check to see if they're free to use). You can also search DA for some more free patterns or whatever.
- Learn to code your own journal CSS (it's fun!)
- Simplydevious basic journal maker - if you want something like Basic Layer Cake but with more customisable options SimplySilent has your answer
Not a premium member?
Sorry maties but you can't use journal CSS. However that doesn't mean that you have to miss out on all the pretty customisable fun! Consider:
- Uszatyarbuz' Journal "skins" for non PM users (look for the titles)
- HellsPlumber's DA Journal Creator
Journal CSS Creator © me [Darqx ]
Thanks also to my lovely betas who helped test this thing so it was more user friendly!







Related content
Comments: 436

What file format does it save the journal skin as?
👍: 0 ⏩: 1

It doesn't save it as any file format, just outputs the codes for people to copy-paste into their DA Journal editor ~
👍: 0 ⏩: 1

If you mean within the creator though, it saves it as a cookie so that your computer remembers it for next time.
Though they may go MIA if i update the file due to how DA works ~
👍: 0 ⏩: 1

Well I did find a major bug that was affecting my browser's scroll bar were it would bounce my view to random parts on the page.
👍: 0 ⏩: 1

I...i don't think that's a bug caused by this
👍: 0 ⏩: 1

You might be right but I don't have a scroll wheel. I have a touch pad so I actually have to drag the scroll bar on the side of the window.
👍: 0 ⏩: 0

I have no idea how to use this, but it's probably cool. Congrats xD
👍: 0 ⏩: 1

There are instructions if you click on the little [?] boxes
Although it is only properly useful if you have a premium membership
👍: 0 ⏩: 1

Wow, this is so cool! The next time I need a skin update, I'll be sure to use this! Thanks for the resource and congratulations on the DD! ^^
👍: 0 ⏩: 1

Thank you! ^^ That would be awesome i hope it helps you out when the time comes
👍: 0 ⏩: 0

-licks-
yasssssssssssssss this has been given proper award finally!!! ~
👍: 0 ⏩: 1

Excellent tut! Congratulations on your DD! 
👍: 0 ⏩: 1

It would be a great idea to have that color-picker which pop-up when we focus on textbox instead of copying hex-color, I think it would be more easier for beginner
👍: 0 ⏩: 1

Hmm that probably would be easier for beginners
Though i just went with the easier to code one
Thanks for the idea though, it is something to contemplate!
👍: 0 ⏩: 1

I'm planning on the next version being an external site, so that there'll be an actual live preview and i'll be able to fit more customisation options in it!
I'm not sure how i'll make it but that is the project in mind
👍: 0 ⏩: 0

OMG! My dreams come true! One of the best tutorials ever! Thank you! Congratulation for DD 
👍: 0 ⏩: 1

Thank you! I hope this comes in useful for you some time!
👍: 0 ⏩: 0

Congrats on the DD!
Have a nice day!
👍: 0 ⏩: 1

Thanks for making this! It was extremely helpful!
👍: 0 ⏩: 1

You're welcome! 
👍: 0 ⏩: 0

Wow this is really awesome!! I'm really bad at css and coding and stuff, so this is a lifesaver!! Thank soooooo much for taking your time of doing this!!! Really grateful!
👍: 0 ⏩: 1

Haha i'm glad you like it! This thing was made in the hopes that people with not so much coding knowledge could find it useful, so it's really nice to see that it seems to be fulfilling that purpose
I have been contemplating extending it a little more as an external site so that i can implement live previews and a few more customisable options, so keep an eye out for a possible 2.0 in the future
👍: 0 ⏩: 0

Been waiting for this for years
👍: 0 ⏩: 1

Hope you find it helpful! 
👍: 0 ⏩: 1

I"d love to see a 2.0 for sure with a few more journal style options
👍: 0 ⏩: 0

Hey when I was putting in the URL for the "Circle URL" option and got the code to make the journal it didn't show the image. Can you help me with this please? 
👍: 0 ⏩: 1

What is the image url you were trying to put in? Also just check to make sure that what you are putting into the creator is a full direct URL ending in either jpg, png or gif (so for example if it was a pic on DA it would be like http://something.jpg and not http://fav.me)
👍: 0 ⏩: 1

I was trying to put this in the circle url:
mswafflekitty.deviantart.com/a…
And this in the background url:
mswafflekitty.deviantart.com/a…
I believe for the journal type I had the middle option (I forgot the name though).
👍: 0 ⏩: 1

Right click on your circle URL image and go "copy link location" and then paste into the relevant field. Do the same with your background url image and it should be good to go when you click the Get CSS button ~
👍: 0 ⏩: 1

Okay I'll try it, thank you.
👍: 0 ⏩: 1

If that doesn't work out for you i can show you which bit of code to edit manually
👍: 0 ⏩: 2

I seem to be having the same problem; I can't even see the code for the banner itself when I get the CSS code D: i780.photobucket.com/albums/yy…
That's the image I'm trying to put in the circle, though I want to leave the background blank. Is there any way that you could help me?
👍: 0 ⏩: 1

If you are having problems with the image not showing when you preview your journal:
From your photobucket link, you'll want to copy the bit of code that's in the "Direct" section in the Share Links. Paste that into the Circle URL section.
The background for the circle url is set to transparent by default and will take on the colour that you set in the Header's background/circle background field 
👍: 0 ⏩: 1

Oooh thank you for getting back to me so quickly, I've made the changes to the transparency as you suggested :3
Unfortunately, it still isn't working after using the 'direct' link. I copied and pasted each section into the new journal skin seperately, and I found that only the 'Skin CSS' works. I put that in on it's own and previewed it, which was fine, then I added the 'Header' section and previewed it, and nothing changed - likewise with the footer section. I have no idea what is happening right now >.>
👍: 0 ⏩: 1
<= Prev | | Next =>