HOME | DD
 Darqx —
Journal CSS Creator v1.5
Darqx —
Journal CSS Creator v1.5

#animation #creator #css #darqx #flash #interactive #maker #makeyourown #journalskin #journalskincss
Published: 2015-02-04 16:23:54 +0000 UTC; Views: 78825; Favourites: 2338; Downloads: 0
Redirect to original
Description
Updated file to fix some of the known issuesI was wondering why suddenly there was so many people coming






 Thanks so much to Ikue for the Daily Dev!
Thanks so much to Ikue for the Daily Dev! 






Also thanks to everyone for commenting on, faving or using this little thing!
ESPECIALLY the using






 I might not reply to all of them but i do look at every journal that's been made with this if i've been tagged in some way. It's very helpful as i can see how you are using it and what errors need to be fixed or what little customisation changes would be helpful for a possible 2.0
I might not reply to all of them but i do look at every journal that's been made with this if i've been tagged in some way. It's very helpful as i can see how you are using it and what errors need to be fixed or what little customisation changes would be helpful for a possible 2.0 






I think i'm done for now thank the lord







HEY KIDS have you ever wanted to make some kinda basic customised journal skin but you suck at coding like a vacuum cleaner?
Or maybe you know how to code but are feeling a bit lazy and would rather have the bulk of it already done for you?
WELL then you have come to the right place *confetti* Welcome to the DA Journal CSS Creator.
See "Known errors" below for issues that have been fixed/are being fixed
Journal CSS is a Premium Member only feature
FAQ #62: How do I use Journal skins?
The Journal CSS Creator is pretty simple to use, it's almost fool proof!






 All you have to do is pick a template, plug in your info (correctly) and click the "Get CSS" button! THEN BAM COPY AND PASTE THAT SUCKER INTO YOUR "Edit skin" section and tadah freshly made journal CSS to your liking
All you have to do is pick a template, plug in your info (correctly) and click the "Get CSS" button! THEN BAM COPY AND PASTE THAT SUCKER INTO YOUR "Edit skin" section and tadah freshly made journal CSS to your liking 






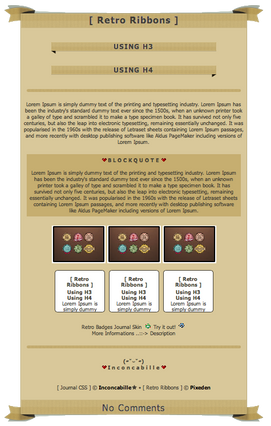
There are currently three templates to choose from, each with their own little feel to it. You can go nice and simple with the Basic Layer Cake, or perhaps show off a bit more of your characters or something with Picture Ribbon or Footloose ~ ok but i must say i am so proud of picture ribbon cos goddamn taking over that pre-built section was an interesting task |D
You can also save up to THREEEE journal designs to work on later! However as a warning you might lose them whenever i update/edit this file






 It really depends on what DA server gets used in these events.
It really depends on what DA server gets used in these events. RULES
- Free for personal use only! You can also use it to make GIFTS for friends (though you might as well point them here and they can do it themselves lol), but not for commissions or anything where you get paid for it.
- Please leave the credits in place so others know where to find this creator. In the event the credits cannot be seen, i would GREATLY APPRECIATE IT if you credit me for the basic template/link back to this thing somewhere in your journal or in the journal description or something.
- PLEASE ONLY USE IMAGES THAT YOU ARE ALLOWED TO USE don't be stealy of other peoples' art even if you think it would make a great journal header.
If you are having issues with your output CSS or want to know how to extend it a little, i'm happy to lend a hand and give some tips






 Please read all the inbuilt help files first though because if it's something i've already explained i'm just going to point you in its direction
Please read all the inbuilt help files first though because if it's something i've already explained i'm just going to point you in its direction 





 Or not answer it because i trust in your intelligence to figure it out. There are also some handy resources linked below.
Or not answer it because i trust in your intelligence to figure it out. There are also some handy resources linked below.If you come across what might be a bug, leave a comment to let me know por favor ~
Known errors
- Google Chrome not outputting journal correctly for some people -
Possibly caused by a certain extension as vanilla Chrome works fine. Please try using another browser if this happens for you.
- Saved data gets lost when DA Journal CSS Creator gets updated...as i just found out just then |D -
PROBLEMATIC as DA has like 9 servers or some shit and i never know which one will update the file
Fixed
- Alternate mood row was outputting same colour as mood row -
FIXED
- Mood boxes do not have padding unless you set a row colour -
FIXED. Wrote padding in by default.
- Literature thumbs look odd -
FIXED. Added some padding and a white background to them so they arent transparent anymore.
- Also fixed the checkboxes "clearing" when changing template from the dropdown menu.
RESOURCES
- Adobe Kuler (Color) - if you need help figuring out a colour scheme
- Web safe fonts list - what fonts are most common across all computers?
- Google fonts - or you could get a neat font from google fonts
- Tileable patterns - from fellow DA artists (check to see if they're free to use). You can also search DA for some more free patterns or whatever.
- Learn to code your own journal CSS (it's fun!)
- Simplydevious basic journal maker - if you want something like Basic Layer Cake but with more customisable options SimplySilent has your answer
Not a premium member?
Sorry maties but you can't use journal CSS. However that doesn't mean that you have to miss out on all the pretty customisable fun! Consider:
- Uszatyarbuz' Journal "skins" for non PM users (look for the titles)
- HellsPlumber's DA Journal Creator
Journal CSS Creator © me [Darqx ]
Thanks also to my lovely betas who helped test this thing so it was more user friendly!







Related content
Comments: 436

What are you trying to paste into each section of your DA journal editor?
With this journal creator, after you click the "get css" button there are 3 sections that correspond to DA's journal editor. You need to copy and paste the codes only into DA's corresponding sections. Most of the templates are actually controlled by all the code that's in the "Skin CSS" bit, the Header section is only used for code for a nav bar in these cases, and a nav bar won't automatically show in the DA journal preview unless you fill in at least one of the Link URL and Link Titles in the Nav section
👍: 0 ⏩: 1

I'm copy and pasting everything from the "Get CSS" into the corresponding sections in the DA journal editor; I've filled in the Link URLs and Link Titles in the Nav section, and for some reason it still won't show, and nor will the Circle Picture. I must be doing something wrong, but coding isn't my forte and I really can't tell what it is 
👍: 0 ⏩: 1

Haha that's ok - css and html is pretty easy to learn, but if you haven't then it can be pretty daunting at first
If you note me the code that you are trying to input, then i can have a look through it and see what's going wrong where.
On a side note what internet browser are you using cos i do remember that someone else using Chrome with various extensions installed seemed to be having issue.
👍: 0 ⏩: 1

I've sent it :3 thank you for helping me out, this is quite confusing! I do use Chrome; strange that it's caused problems for other people too >.>
👍: 0 ⏩: 1

No problem
Alright i had a look at the code output (and threw it in a test journal on my end to make sure) and everything is outputting correctly. I'm assuming that the problem then might lie with Google Chrome - it must be doing something that is stopping something else from working. I think it might be due to an installed extension as it works on my version of Chrome which is vanilla (no extensions installed as i use it for testing purposes). Could you maybe try creating your journal in another browser like Firefox and seeing if that works?
👍: 0 ⏩: 1

Oh my word it works, thank you so much 
👍: 0 ⏩: 1

Omg IE. FRIEND PLEASE DOWNLOAD ANOTHER BROWSER ANY OTHER BROWSER BUT THAT ONE XDD
But yay i'm glad it works! I really don't know why it doesn't in Chrome sometimes 
On a side note might i suggest setting a new link colour for your footer links as they are almost the same colour as your footer bg
👍: 0 ⏩: 1

IKR Internet Explorer needs to burn, but it's my only alternative to Chrome (typical that the lovely chrome screws with CSS >.<)
I was thinking that too, though I'll have a play around and see what fits; I'm paranoid about messing it all up again now xD
👍: 0 ⏩: 0

Okay, it works. I can see the images. 
👍: 0 ⏩: 0

Oh muh goodness I DID IT!
I made my dream commission journal thanks to YOU!!~~ :iconhearrollplz:
Thanks to you I had all the basics down (it's the foundation/basic journal codes that kills me)
then I used the (so little) coding skills I already knew to make THIS: Status::..CLOSED...
Thankya~ for doing this
👍: 0 ⏩: 1

Hey congratulations! 


👍: 0 ⏩: 0

This is so cool! It needs a DD
👍: 0 ⏩: 1

Aha thanks so much for the sentiment!
👍: 0 ⏩: 1

Good but....I need previews to see EXACTLY how things will look on the skin.
👍: 0 ⏩: 1

Yeah making live previews in Actionscript is a lot harder than doing it with HTML and CSS
Beyond my scripting capabilities ~
You could have this and DA's Journal skin editor open at the same time and work like that.
👍: 0 ⏩: 1

Yeah. I definitely could. Thanks.
👍: 0 ⏩: 0

Definitely useful! I think I'll be using this several times.
👍: 0 ⏩: 1

Have fun! And if you need any help, feel free to ask
👍: 0 ⏩: 0

Thanks very much, i hope it helps!
👍: 0 ⏩: 0

OMIGOSH IT WORKED 
👍: 0 ⏩: 1

You're welcome! ^^ I'm glad you found it useful!
👍: 0 ⏩: 0

Hi, not sure if it would be too much trouble you can translate this.
Is that as I speak Spanish, do not understand what he says and I have a very bad English
Hope I have not bothered with my comment, and you understand me
kind regards
PikaMelon
👍: 0 ⏩: 1

I'm sorry i don't actually know any Spanish so i can't translate it ~
Perhaps you could get a friend who knows both English and Spanish to translate the instructions for you?
👍: 0 ⏩: 1

or if not, I translate you with google translator and send you text already translated for you can edit the CSS Creator
you think? then I will send the text into Spanish by a note
👍: 0 ⏩: 1

That's a nice idea but i'm not sure using google translate would be the best course of action 
(also as this is a flash file i'd have to edit all the text within the flash itself. Maybe if one day this was a webpage of it's own i could have some good, easily changeable translations with it!)
👍: 0 ⏩: 0

Hi there! I may possibly have come across a bug. After I read through the tutorial, I cannot pick a template. There are 3 templates that say "basic layer cake" but none of them are clickable. Also, when I click the tutorial or load buttons, it doesn't do anything. The only thing that works is the link to your deviantART page. I then opened it with Internet Explorer(I use Chrome normally) and everything works.
Thought I'd let you know.
👍: 0 ⏩: 1

That does sound like a strange problem! O_O I tried it out on my Chrome and it seems to have loaded fine so unfortunately it doesnt seem to be something i can reproduce. It might have to do with the way Chrome tries to cache things, as it sounds like the actionscript or the flash didn't load properly or something. Did you try refreshing/force refreshing the page?
👍: 0 ⏩: 1

Yeah I did try refreshing. I just now tried it again and I got the same result. It might be something with my computer, maybe an extension on Chrome? If I find a solution I'll let you know. :3
👍: 0 ⏩: 1

Hmm it could be an extension; my Chrome is essentially vanilla since i use FF the most so all the extensions are thrown on that browser. Maybe something like noscript or ghostery or something like that is blocking it? But yes cool let me know if you figure it out!
👍: 0 ⏩: 0

This. Is. The. COOLEST. Thing. EVER.
👍: 0 ⏩: 1

I made a journal and copied the code and everything, but I didn't save it in the creator and i want to make changes to it... is there still a way to save it or do I need to re-do the whole thing?
👍: 0 ⏩: 1

Unfortunately if you didnt save it then you'll have to redo it (and it only saves locally, so the save files are only located on the computer you saved it on).
Depending on what you wanted to change though i could show you what line of code to edit.
👍: 0 ⏩: 1

Okay that makes sense, I just want to change the picture I used but I don't know how to code haha
👍: 0 ⏩: 1

If you are interested in coding CSS i recommend starting! It's pretty fun and CSS and HTML are the more easier of the coding languages imo
As for the picture you want to change which template and area is it? If you are comfortable scrolling through the CSS to edit then i can point you in the right direction otherwise it might be easier to just restart lol.
👍: 0 ⏩: 1

I've been thinking about looking into coding for a while now, but just haven't gotten to it yet. I'd love to try it out though! as for the journal, it's the footloose template, and the image is on the right. the only thing I want to edit is the picture, the placement is fine 
👍: 0 ⏩: 1

Oh that one is in a pretty easy spot to change (so luckily you dont have to scroll through anything lol).
Look at the code in the Skin Footer section for a line that says something like
And then copy and past the direct link to your new image in between the "YOUR URL HERE" quotation marks.
👍: 0 ⏩: 1

ahh that makes sense, thanks so much!
👍: 0 ⏩: 0

totaldramaxtremist.deviantart.…
Thanks for this, dude!
👍: 0 ⏩: 1

Wow that looks pretty awesome! 
Thanks for making use of it, i'm glad it helped
👍: 0 ⏩: 0

this is??? amazing??? wow. shit son. this is so incredibly useful except for me because no premium lmao
I'm sure it'll help so many people ;o; Good job!
👍: 0 ⏩: 1

ffft thanks Mac! HAHA YEA SORRY ABOUT THAT such bad timing, when a lot of my friends either arent here anymore or dont have prem anymore XDDD
I hope it does! 

👍: 0 ⏩: 0

I NEEDED THIS HALF A MILLION YEARS AGO LOL
FINALLY A TUTORIAL THAT ISN'T ASININE
👍: 0 ⏩: 1

CURSE MY TIMINGGGGG 
Haha i'm not sure it could be considered a tut since it doesnt actually teach you anything, but THANK YOOOU for the feels
👍: 0 ⏩: 1

At least it tells you stuff, because other things I've read just expect you to know everything previous to coming in
READ UP ON YOUR SOURCE MATERIAL. IT'S A MATTER OF RESPECT.
👍: 0 ⏩: 1

True dat! I have this habit of over-explaining too so sometimes that helps XDD
Now i'm just cursing DA's multiple servers/domain names or whatever it is, because if i ever update this file depending on what domain it uses the saved data can't be seen (since it's in another file) so it gets recreated |D PROBLEMS UNFORESEEN LOL.
👍: 0 ⏩: 1

Jeeze. What a hassle. DA. CLIENTS FROM HELL EDITION.
👍: 0 ⏩: 1

THE LSO FILES ARE SO CLOSE YET SO FAR AWAY. LIKE ONE FOLDER AWAY
LOLOLOL i dunno man who would be the client in this instance me or DA haha |D
*rolls around on the floor*
👍: 0 ⏩: 0
<= Prev | | Next =>