Comments: 23
 SydneyitsSydneyYo [2020-04-23 20:41:26 +0000 UTC]
SydneyitsSydneyYo [2020-04-23 20:41:26 +0000 UTC]
can this work in custom boxes?
👍: 0 ⏩: 0
 SPH-Works [2019-12-05 04:05:11 +0000 UTC]
SPH-Works [2019-12-05 04:05:11 +0000 UTC]
This is amazing! Thanks for this code!
👍: 0 ⏩: 0
 Gasara In reply to Neiropun [2019-07-03 12:04:48 +0000 UTC]
Gasara In reply to Neiropun [2019-07-03 12:04:48 +0000 UTC]
Only those with core membership can use this on their profiles but anyone should be able to download the code. I've tried it both on mobile and desktop using the old version of the site and Eclipse and it's downloaded every time. Are you still unable to download it?
👍: 0 ⏩: 1
 Neiropun In reply to Gasara [2019-07-04 02:18:04 +0000 UTC]
Neiropun In reply to Gasara [2019-07-04 02:18:04 +0000 UTC]
It allowedd me now! maybe there was an error that day becuase I even tried in others.
Thank you so much!!
👍: 0 ⏩: 1
 Gasara In reply to Neiropun [2019-07-04 06:31:35 +0000 UTC]
Gasara In reply to Neiropun [2019-07-04 06:31:35 +0000 UTC]
No problem x
👍: 0 ⏩: 0
 lyilu [2018-12-27 17:43:28 +0000 UTC]
lyilu [2018-12-27 17:43:28 +0000 UTC]
Do you have to be core for this to work
👍: 0 ⏩: 1
 Enivlens In reply to lyilu [2019-02-18 18:15:18 +0000 UTC]
Enivlens In reply to lyilu [2019-02-18 18:15:18 +0000 UTC]
Yep!
👍: 0 ⏩: 0
 atmosqheriic [2018-11-06 09:51:43 +0000 UTC]
atmosqheriic [2018-11-06 09:51:43 +0000 UTC]
aa thankyou so much for making these! nwn
👍: 0 ⏩: 0
 Hiratsumi [2018-10-01 20:12:37 +0000 UTC]
Hiratsumi [2018-10-01 20:12:37 +0000 UTC]
How I put a color or image on the background?
If its a literature one?
👍: 0 ⏩: 0
 StarsDEN [2018-09-16 20:00:12 +0000 UTC]
StarsDEN [2018-09-16 20:00:12 +0000 UTC]
Hi! I'm very sorry to bother you for this but I can't figure out how to make it work...
The problem is that once I'm done with the sta.sh file and I go to submit it, it submits it as a journal entry and not as a deviation: this way I can't add it to the featured deviation widget... I have no idea how to solve it Q.Q
👍: 0 ⏩: 0
 nanokanyx [2018-07-30 21:46:41 +0000 UTC]
nanokanyx [2018-07-30 21:46:41 +0000 UTC]
Hi I've trouble when I try to install this menu on my profile. I did all the steps but when it's uploaded on my profile, the bottom part seems hidden.
I've tried to write something in the description and it shows the text over the menu. Also, I tried to add a background, but it covers all the menu except the table.
How the menu should be: fav.me/dciqf2w
Please help :c
👍: 0 ⏩: 1
 Gasara In reply to nanokanyx [2018-07-30 21:55:52 +0000 UTC]
Gasara In reply to nanokanyx [2018-07-30 21:55:52 +0000 UTC]
Hiya. Content in the Featured Deviation widget has a maximum height of 350px. I think I added a margin to the .content section of the code. Try setting that to 0px to see if that helps. If not, you might have to reduce how much text you have.
I can't tell what's causing the other issue without seeing the code. If you could take a screenshot of the background issue and both the CSS and the code in your widget I'll take a look for you.
👍: 0 ⏩: 1
 nanokanyx In reply to Gasara [2018-07-30 22:21:15 +0000 UTC]
nanokanyx In reply to Gasara [2018-07-30 22:21:15 +0000 UTC]
Ok thank you for your answer! I've sent you a note with screeshots and details.
👍: 0 ⏩: 0
 kyuneh [2018-07-28 04:37:33 +0000 UTC]
kyuneh [2018-07-28 04:37:33 +0000 UTC]
Hey! So I'm noob level 1000000000 so please help if you can ;-; I want to use this for my page but I also want to change the color how tho ;-;-
👍: 0 ⏩: 1
 Gasara In reply to kyuneh [2018-07-29 10:38:58 +0000 UTC]
Gasara In reply to kyuneh [2018-07-29 10:38:58 +0000 UTC]
Hiya!
Download and install the skin, then find and change the following sections:
a.menu {
background:#1e2530; <-- This changes the background colour of the links.
color:#ffffff; <-- This changes the text colour
a.menu:hover {
background: #54bac8; <-- This changes the background colour of the links on hover.
Replace the hex colour code (shown in bold) and this will change the colours of your menu. You can find the hex colour code for any colour here .
Hope that helps!
👍: 0 ⏩: 1
 Xyuenna [2018-07-09 06:16:56 +0000 UTC]
Xyuenna [2018-07-09 06:16:56 +0000 UTC]
I Watch You For These Keep Your Awasome Work. I'll Wait Another Awasome Things To Come
👍: 0 ⏩: 1
 Xyuenna In reply to Gasara [2018-07-11 06:19:11 +0000 UTC]
Xyuenna In reply to Gasara [2018-07-11 06:19:11 +0000 UTC]
Your Welcome! Your CSSs Always Killing Me X.X
👍: 0 ⏩: 0
 reincarnationz [2018-06-30 19:23:28 +0000 UTC]
reincarnationz [2018-06-30 19:23:28 +0000 UTC]
BLESS YOU FOR THESE !! <333
👍: 0 ⏩: 1
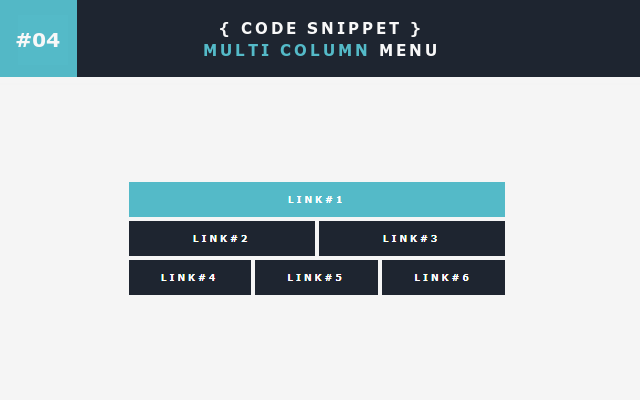
 Gasara — [04] Code Snippet - Multi Column Menu
Gasara — [04] Code Snippet - Multi Column Menu