HOME | DD
 GinkgoWerkstatt — Code Basics: Hover Menu
GinkgoWerkstatt — Code Basics: Hover Menu

Published: 2013-01-30 19:20:28 +0000 UTC; Views: 4677; Favourites: 167; Downloads: 365
Redirect to original
Description




 You need to have a Premium Account or to be a staff member/volunteer to use this
You need to have a Premium Account or to be a staff member/volunteer to use this 




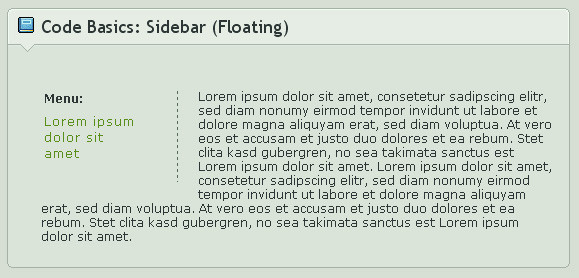
Every now and then it happens that i get asked how to code certain features for journals and similar to that i often see journals where someone struggles with coding from scratch or doesn't exactly know how to do what.
That's why i figured out that it might be helpful to have several very(!) basic code snippets, people can use to get started.
All these code snippets are rather plain code, mostly without any fancy images and much colors. They should just show the start. The possibilities of what can be done with that code are endless.
Also these snippets do not affect the journal in general, they will just add that featured "journal element" and nothing more.
I hope that this will be helpful for some people. To use the code snippets just click install. Everything can be found in the Skin Header or Footer and in the CSS form area.
No additional content code is needed!
Keep in mind that all these code snippets will refer to the gruze-structure, in case special journal classes will be affected by the code.




 This code might seems easy but would be a more advanced one though. So be careful when changing values and properties!
This code might seems easy but would be a more advanced one though. So be careful when changing values and properties!



 Other Code basics: (click for more )
Other Code basics: (click for more )Have suggestions for more? Just leave a comment or note me!
Related content
Comments: 25

OAO! This is really handy! Thank you very much for making these! Though, I was wondering, how would I make drop down menus like these?
bjbb.deviantart.com/blog/
combo-lock.deviantart.com/blog…
re--volution.deviantart.com/bl…
👍: 0 ⏩: 1

Such menus are rather complex to make and explaining that in one comment would be a bit too much.
However here is a basic version to install:
If you fiddle around with that you should be able to get similar results.
👍: 0 ⏩: 0

I always found drop downs the most difficult to remember how to do properly. Nice resource.
👍: 0 ⏩: 1

They aren't that bad if you start very basic. But the code can become quite messy the more extra you want to have and the more content it does hide.
👍: 0 ⏩: 1

Yes, all mine were simple. But the ones with internal drop downs... Yikes. 
👍: 0 ⏩: 0

That's wonderful!!! Thank you so much! Very useful.
👍: 0 ⏩: 1

Ahh I was looking for this just the other day, to have the pop-up like box for whatever you want. I will have to play around and see if I can use it for more than just links. This is great tho, thanks for sharing! :3
👍: 0 ⏩: 1

With a bit of playing around you should be able to modify enough to use it for other things as well. Maybe i will do a pop-up box like thingie as well.
👍: 0 ⏩: 1

I spent a good while trying to find one. I could of sworn I saw it used before on someone who did a tut using a lot of words so instead of having a LONG page to scroll they put each section a "box" that was hidden until you clicked it. Once you clicked it, it open/expanded to show you the contents and thus would only make the page as long as needed for that open box vs having all of them open. I wanted to do that for some of my own resources (since adding to it is getting my journal rather long) I figure it could help organize it better. But for the life of me such coding I just don't know myself. 
👍: 0 ⏩: 1

$namenotrequired had something like that a while ago - if i remember right. He or maybe ^ladygagz
👍: 0 ⏩: 1

I browsed both's gallery and sadly, don't see anything of that sort. 
👍: 0 ⏩: 1

Not in the gallery, it must have been a journal. But i think it was created for a group. D:
👍: 0 ⏩: 1

And I get a headache trying to search blogs soo I won't even try too, lol.
👍: 0 ⏩: 2

Hey there, is this what you're looking for? 
👍: 0 ⏩: 1

Why hello there! Actually yes, that is what I was looking to be able to do. ^^ Just trying to find such code is what is proving to be a challenge. 


👍: 0 ⏩: 0

Haha yeah, it's a little nightmare.
👍: 0 ⏩: 0